
Разбираемся, как программисты оформляют обычный текст и зачем вам уметь так же.
Содержание
Перед погружением в гайд представьте (или попробуйте вспомнить — вдруг у кого-то получится) интернет начала двухтысячных. Чтобы выйти в сеть были нужны городской телефон и модем, которые работали от одной розетки: отключаете телефонный провод, подсоединяете кабель модема — и вы онлайн. На связи можно было оставаться только пока мама отдыхала от разговора с подругой — если работал телефон, модем приходилось выключать. Чтобы скачать файл в 3-4 мегабайта приходилось терпеть медленную прерывистую связь. Интересные были времена — Масяня их помнит.
Кстати, интернет нулевых был не только медленным, но и дорогим. Чтобы сэкономить, пользователи отключали картинки в Internet Explorer и обходились текстом. А некоторые даже верили, что если не использовать окно браузере в полноэкранном режиме, можно снизить расход трафика.
В те годы текст был основным инструментом коммуникации в интернете. Блогосфера развилась, но удобных платформ для размещения контента не было — авторы вынужденно использовали разметку HTML, чтобы публиковать форматированный текст. Этот язык многим не нравился: нужно было вручную прописывать множество тегов, поскольку до плагинов автозаполнения и онлайн-конвертеров программисты еще не добрались. Теги создавали барьер для мыслей автора — было неудобно писать и править текст.
Больше остальных оказался недоволен Джон Грубер — техноблогер, дизайнер пользовательского интерфейса и главный разработчик языковой разметки Markdown. Грубер придумал для основных элементов HTML сокращенный синтаксис и написал Perl-скрипт, который делал две вещи: заменял сокращенный синтаксис тегами и обрамлял текст между пустыми строками в абзацы. Скрипт Джона Грубера подарил веб-авторам предварительный просмотр — с этого момента в текстовом редакторе можно было увидеть отформатированный текст до его публикации в интернете.
Джон Грубер придумал Markdown в 2004 году, но разметка актуальна до сих пор — ей пользуются практически все программисты, которые пишут в интернете. Разберемся, почему так произошло и как освоить актуальную версию Markdown с минимумом трудозатрат.
Что такое Markdown и как он работает
Markdown — это разметка документа простыми текстовыми символами, которые умеют преобразовываться в HTML-формат и одинаково выглядят в любом браузере. Тексты оформленные в Markdown легко читать и писать, поскольку они создаются без кода.
У Markdown есть даже собственная философия, вроде Zen of Python — полный текст можно найти на сайте автора Daring Fireball. Ниже — пара тезисов для лучшего понимания языковой разметки:
- Markdown должен быть простым для чтения и письма, насколько только возможно.
- Приоритет — удобству чтения. Markdown-документ должен публиковаться как есть и напоминать обычный текст — без тегов или сложных элементов форматирования.
- Источник вдохновения для синтаксиса Markdown — обычное текстовое сообщение электронной почта из 2004. Точнее: знаки пунктуации, которые в нем помещаются.
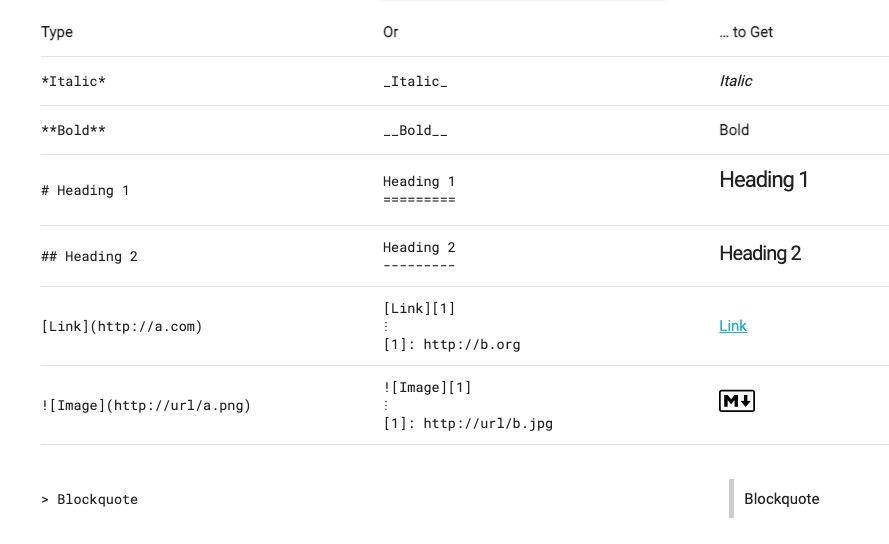
Если суммировать, то практический смысл Markdown в простоте: чтобы каждому веб-автору было как можно проще готовить тексты для публикации в интернете. Например, вы пишете текст и добавляете к словам различные символы: решетки, звездочки, подчеркивания и прочие элементы. Разметка готова — текст по-прежнему удобно читать, а на сайте он будет выглядеть, как отформатированная HTML-страница.
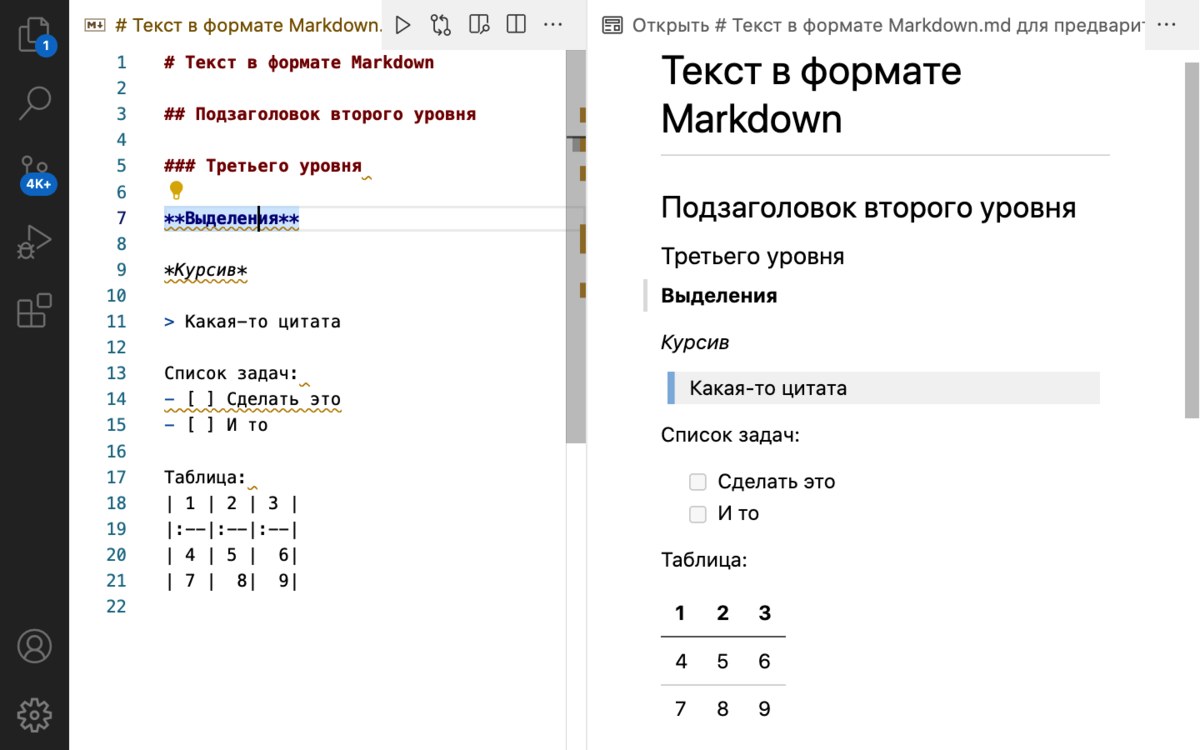
Ниже видео рабочего процесса от разработчиков iA Writer — в левой части текст набранный в формате Markdown; в правой — отформатированный вариант (то, как текст выглядит в браузере):
Программисты обычно используют Markdown для подготовки тех. документации, оформления баз знаний или добавления комментариев на площадки вроде Reddit, GitHub или Stack Overflow. Тексты, созданные в Markdown, везде выглядят одинаково:
- Вы открываете браузер и начинаете описывать проект в README-файле на GitHub. Затем можете скопировать содержимое в десктопный Markdown-редактор и продолжить — текст будет также выглядеть и форматироваться.
- Далее можно перекинуть оформленный файл коллеге, чей браузере или редактор отличается от вашего — Markdown и у него будет работать так же.
- А вот если этот же документ подготовить в любом другом популярном формате, могут возникнуть проблема. Например, у вас программа Pages от Apple, а у коллеги — офисные пакеты Microsoft Word или LibreOffice. В этом случае могут сбиться стили и некоторые части документа будут некорректно отображаться.
Если использовать более экзотические форматы и разные операционные системы, то можете случиться так, что документ вообще не отобразит содержимое.
Markdown удобен своей универсальностью. Именно поэтому 2004 год давно позади, а язык разметки никуда не исчез и помогает в работе многим программистам. Если вы не уверены, столкнетесь с текстами или нет, — посмотрите лекцию Виталия Езепчука о документировании в ИТ-отрасли.
Два момента оттуда, к которым стоит обязательно прислушаться:
- Специализированный софт для документированная существует, но он дорогой. Поэтому для ведения записей удобно и выгодно использовать разметку Markdown.
- Документация нужна для большинства проектов, но технических писателей нанимают в основном крупные компании. Если без документации не обойтись и бюджет проекта ограничен, работа тех. писателей перейдет к программистам.
Так что если не знаете, учить Markdown или нет — учите. Лишним он точно не будет. Да и по времени это занимает меньше часа. Подробности — в следующем разделе.

Как запомнить нужные элементы разметки
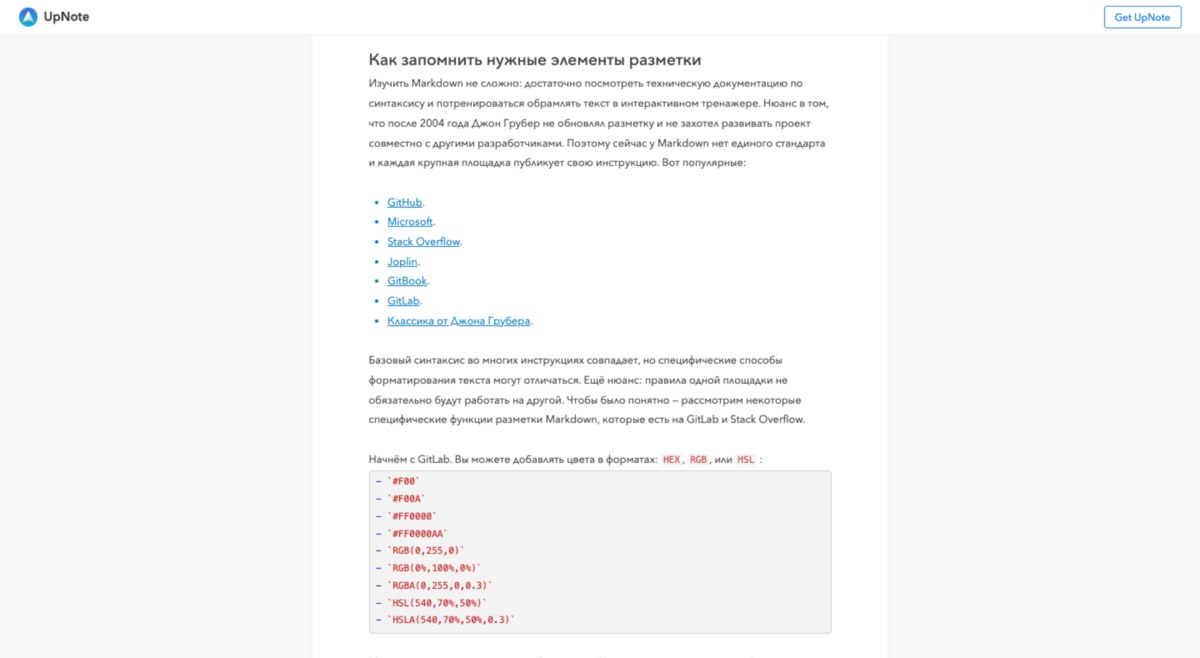
Изучить Markdown несложно: достаточно посмотреть техническую документацию по синтаксису и потренироваться обрамлять текст в интерактивном тренажере. Нюанс в том, что после 2004 года Джон Грубер не обновлял разметку и не захотел развивать проект совместно с другими разработчиками. Поэтому сейчас у Markdown нет единого стандарта и каждая крупная площадка публикует свою инструкцию. Вот популярные для айтишников:
Базовый синтаксис во многих инструкциях совпадает, но специфические способы форматирования текста могут отличаться. Еще нюанс: правила одной площадки необязательно будут работать на другой. Чтобы было понятно — рассмотрим некоторые специфические функции разметки Markdown, которые есть на GitLab и Stack Overflow.
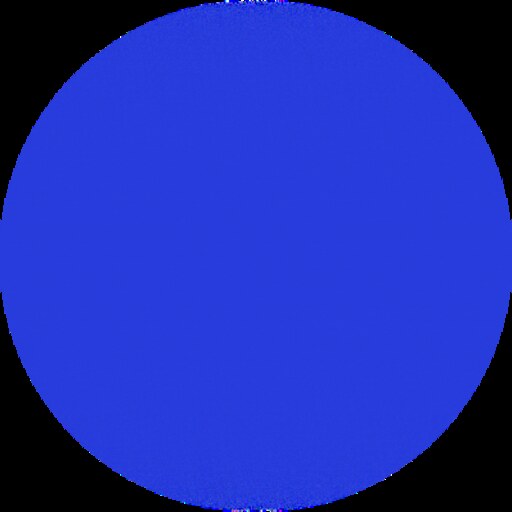
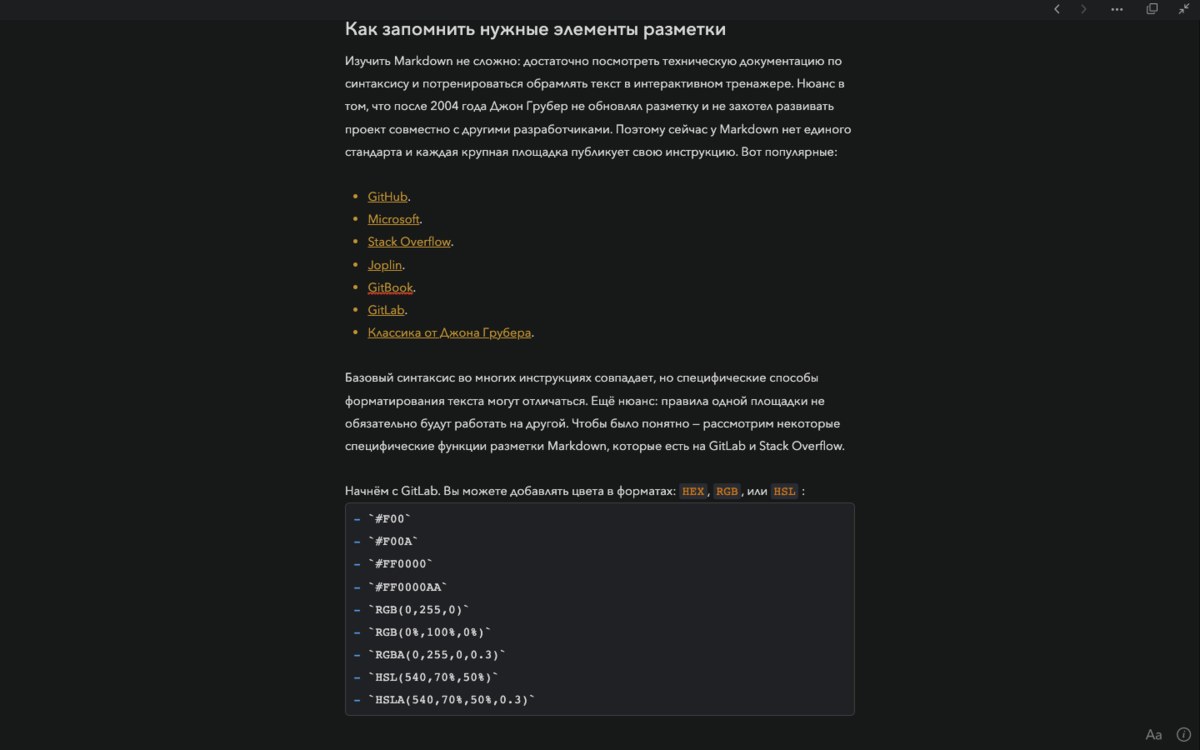
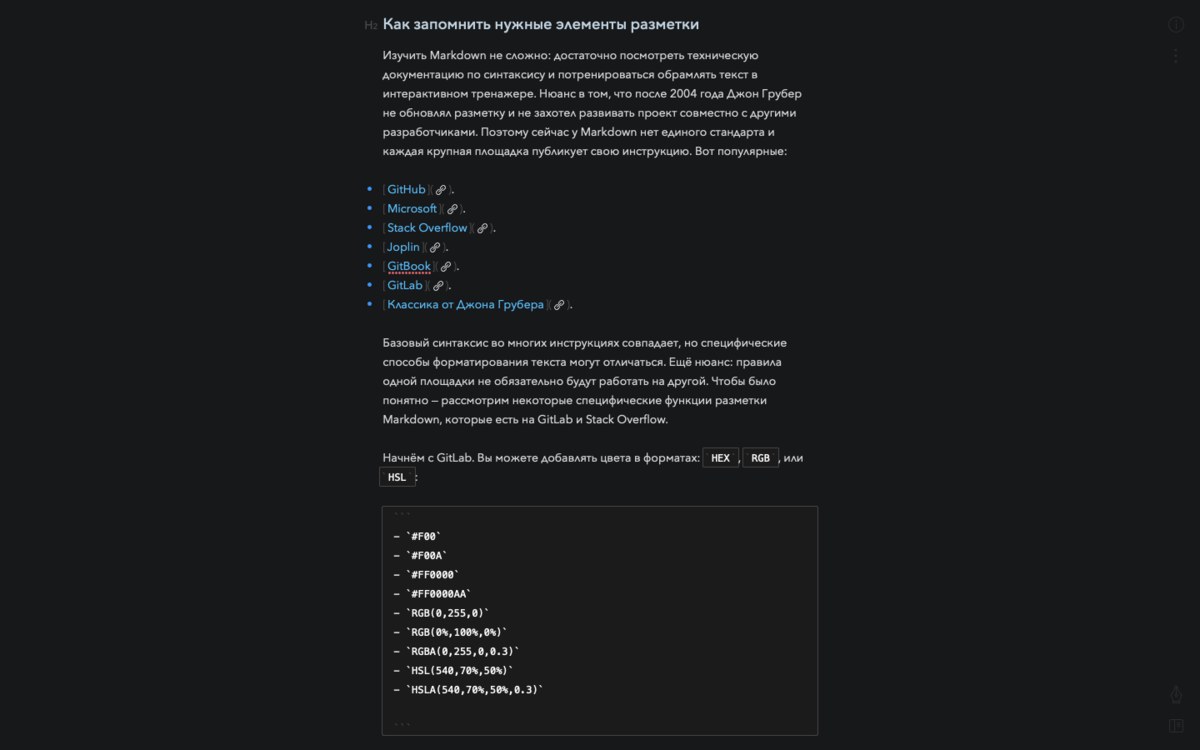
Диалект Markdown для GitLab:
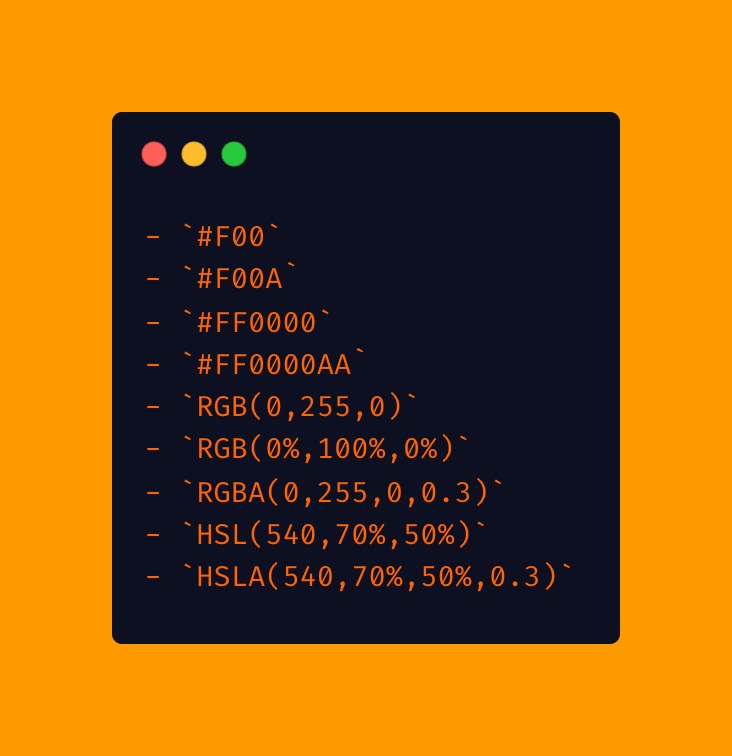
Вы можете добавлять цвета в форматах: HEX, RGB, или HSL:

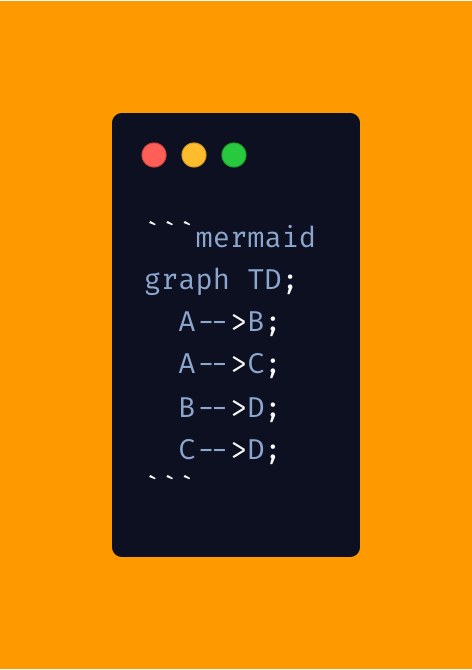
Можете описывать диаграммы и блок-схемы. Например, прописать схему «Русалочка»:

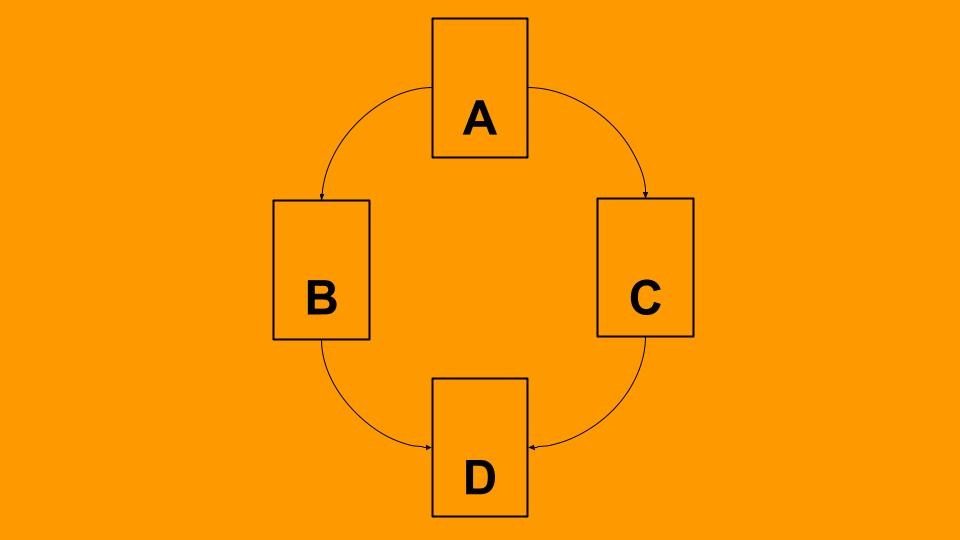
Визуальное отображение схемы «Русалочка»:

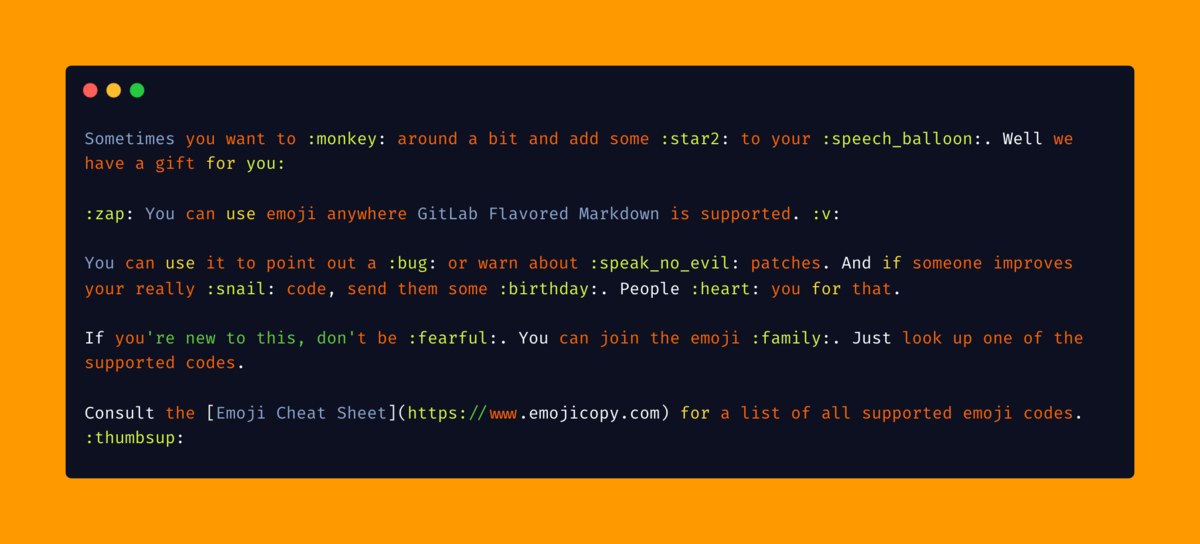
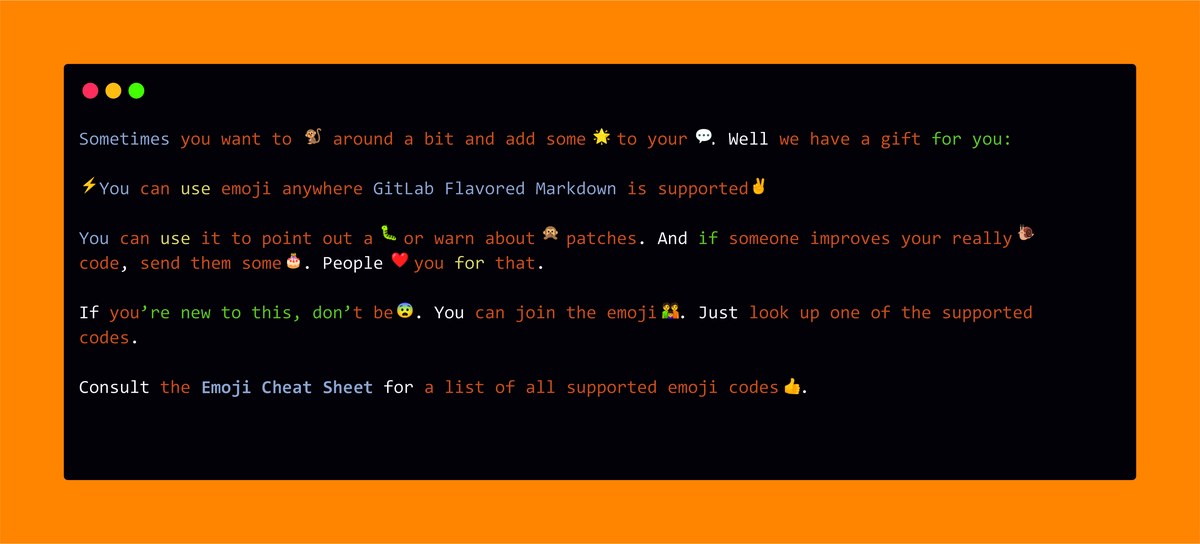
Можете добавить в текст эмодзи:

Результат:

Вот еще несколько опций, которые доступны в Markdown-версии GitLab: вы можете автоматически добавлять метаданные к страницам, использовать встроенные теги, математические формулы и символы, списки задач, оглавления, ссылки и другое.
Чтобы реализовать описанный функционал, команда GitLab разработала собственную версию Markdown, которая называется GitLab Flavored Markdown. В техдокументации GitLab указано, где заканчивается стандартная часть и начинается специфический синтаксис Markdown. Другие площадки тоже обычно дают подобные пояснения.
Диалект Markdown для Stack Overflow:
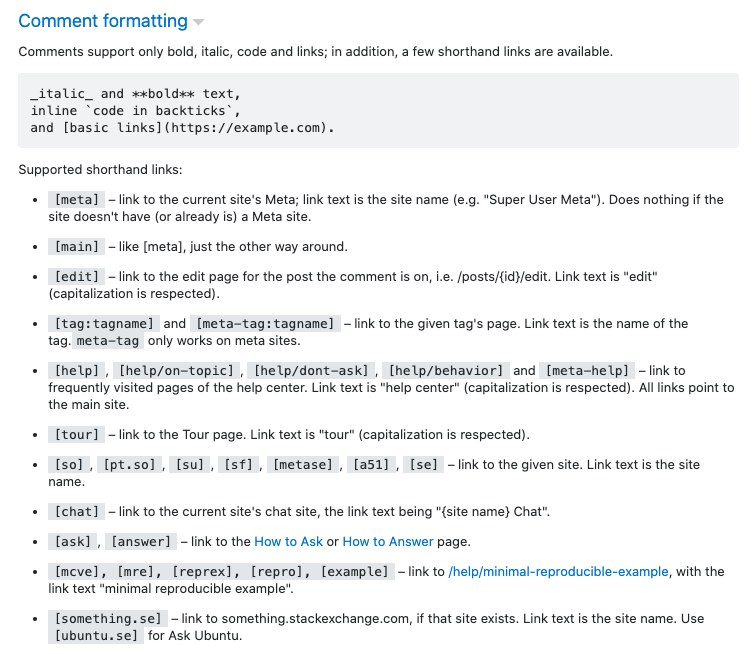
На Stack Overflow расширения GitLab Flavored Markdown не работают — вы не можете добавлять цвета в разных форматах, использовать схему «Русалочка», эмодзи и прочую красоту. Дополнительные возможности Markdown ограничены тут лишь несколькими опциями форматирования текста. Например, можно настроить подсветку синтаксиса для кода, обрамить текст в спойлер, привязать страницу к тегам, настроить таблицы и добавить сокращенные ссылки в комментарии.
Stack Overflow никак не называют свою версию Markdown — для них это просто расширения стандартного синтаксиса. При этом, расширенная версия Stack Overflow не работает на GitLab. То есть с помощью разметки Markdown от Stack Overflow вы не сможете добавить сокращенные ссылки к комментариям на GitLab.

Чтобы не утонуть в многообразии инструкций — в первую очередь изучите справочник и интерактивный тренажер на сайте CommonMark. После — знакомьтесь с чем угодно.
CommonMark — это ответвление от классической версии Markdown Джона Грубера. Проект появился потому, что классическая версия оказалось сырой и не получала обновлений — неизвестно точно почему, но Джон Грубер не хотел второй версии.
Рассмотрим проблему на примере. Напишем в Markdown неупорядоченный список:

Теперь Markdown переводит нашу запись в HTML:

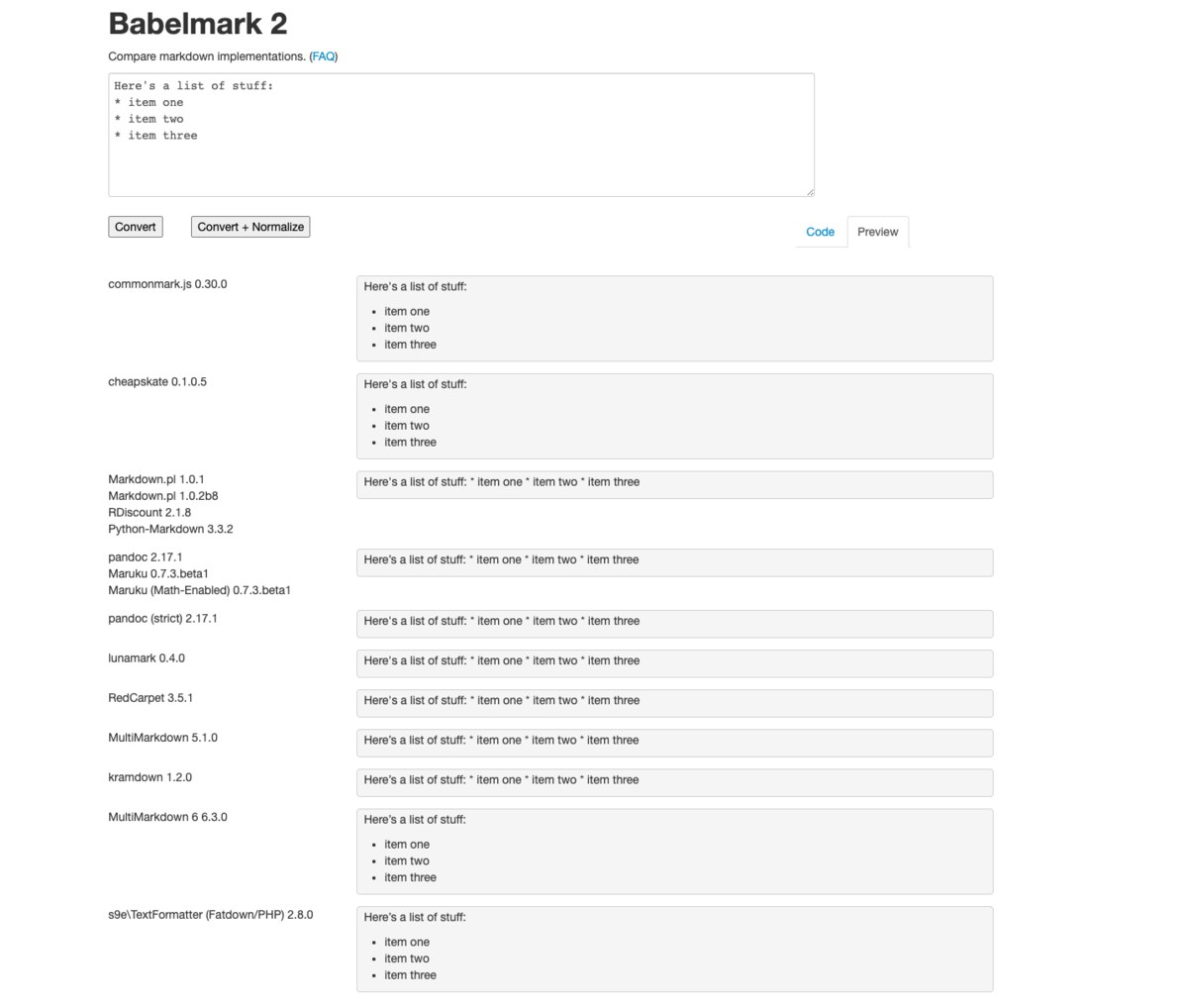
В теории, после такой процедуры мы должны получить список. Но проблема классической версии Markdown в том, что при переводе в HTML к абзацам автоматически добавляется тег <p>. Чтобы тег не добавлялся — между пунктами списка должна находиться пустая строка. Если ее нет — синтаксический анализатор может дать сбой и вместо списка отобразить каждый пункт списка в виде отдельного абзаца. Этот пример обсуждался на форуме и есть 15 вариантов отображения данного фрагмента.
Эта и множество подобных ошибок делали Markdown непредсказуемым инструментом: веб-авторы и программисты не могли заранее знать, как поведет себя разметка и каким будет текст после публикации в интернете. Плюс, это создавало неудобство на техническом уровне: если несколько пользователей писали Markdown-документы в разных редакторах, то при слиянии или обмене файлами не всегда соблюдался единый стиль оформления — слетали списки, ссылки, цитаты, изображения и прочие элементы.

CommonMark можно считать версией Markdown 2.0. Это форк, который развивается группой разработчиков и поддерживается всеми крупными площадками, начиная с GitHub. В нем нет ошибок вроде непредсказуемого отображения списков, а все новые проблемы постепенно дорабатываются. Можно сказать, что CommonMark стандартизирует базовый синтаксис, на который остальные площадки накладывают свои дополнения. Полистайте примеры выше с GitLab и Stack Overflow: все общее на этих площадках от CommonMark, а различия — личная инициатива.
Если выучите синтаксис CommonMark, считайте, вы знаете 80% современной разметки Markdown. Еще 20% — это специфический синтаксис тех площадок, на которых вам придется работать. Специфика нужна не всегда, а база обязательна.


Как выбрать первый текстовый редактор
Разметку Markdown можно использовать в любом редакторе кода. Например, в VS Code: достаточно открыть нужный файл и из доступных форматов выбрать Markdown. Это не сложно для опытных программистов, но может стать проблемой для новичков — дело в системе контроле версий Git, которая нужна для хранения файлов в облаке.
Если вы еще не успели изучить Git — это раздел для вас. Мы рассмотрим, как выбрать обычный текстовый редактор для работы с Markdown. Фишка обычных редакторов в том, что они автоматически сохраняют файлы на собственных облачных сервисах или позволяют подключать внешние хранилища. Например, Dropbox или Google Диск.
Дальше вы узнаете, какие редакторы бывают, стоит ли их покупать и с чего начать знакомство.

Есть три вида текстовых Markdown-редакторов: платные, условно платные и бесплатные. Платные — это программы, которые вы не можете использовать, пока не купите. Условно платные — это редакторы с ограниченными функциями. Например, вы можете сделать 50 бесплатных заметок, а если захотите больше — оформляйте подписку. В бесплатных редакторах за все функции и обновления платить не нужно.
У платных редакторов два преимущества: дизайн и фишки от разработчиков. За счет этого работа с текстом упрощается, но это все тот же Markdown. Дальше примеры.
IA Writer
Начнем с платного редактора iA Writer, который заточен на сфокусированную работу с текстом. Вы получаете пустую страницу и скрытые из вида настройки. Можно включить режим печатной машинки и Focus Mode, чтобы оттенить ненужные предложения или абзацы. Перед вами будет текущая строка — то, на чем важно сфокусироваться.
Bear и UPNote
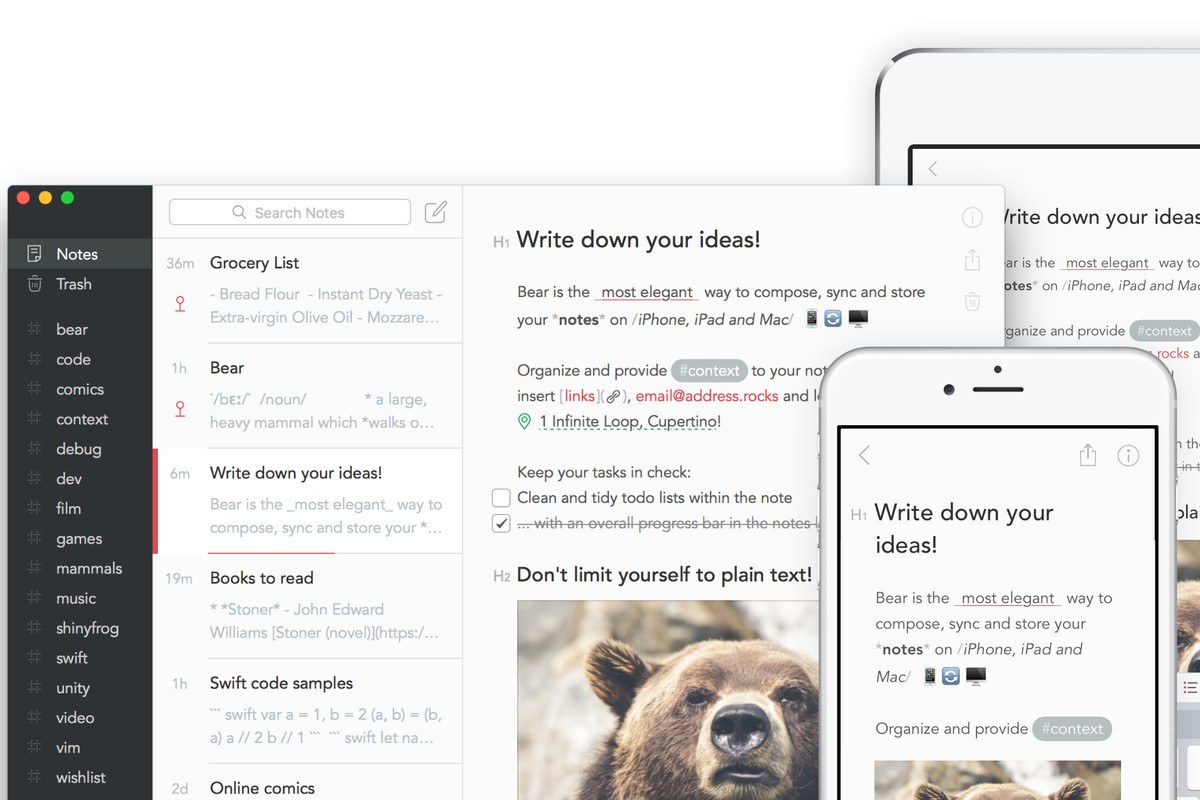
Теперь рассмотрим два условно бесплатных редактора: Bear и UPNote. В Bear никаких особых фишек нет, но это приложение многие пользователи выбирают из-за дизайна и типографики. Еще фишка — редактор Bear позволяет рядом с текстом смотреть изображения. В iA Writer изображения доступны в режиме предварительного просмотра.
Вот дизайн и отображение заметок с изображениями в Bear:
А так нужно просматривать изображения в iA Writer:
UPNote — это не самый популярный, но один из самых продвинутых Markdown-редакторов. Он подходит тем, кого раздражают решетки, звездочки и прочие элементы разметки во время письма. В UPNote Markdown замаскирован под обычный отформатированный текст — такой же, какой вы видите в Microsoft Word или другом текстовом процессоре.
Кстати, черновик предыдущего раздела написан в UPNote. Для сравнения скриншоты UPNote, iA Writer и Bear:
Во всех трех приложениях один и тот же Markdown, но отображается по-разному: в UPNote разметка замаскирована, в iA Writer нет, в Bear — частично: заголовки, ссылки и прочие элементы выделяются и занимают свободное пространство редактора.
Среди прочих функций UPNote можно выделить:
- Сохранение истории версий заметки с возможностью восстановления.
- Раскрашиваемые раскрывающиеся разделы.
- Двунаправленные ссылки для организации базы знаний.
- Много других удобных функций.
Киллер-фича UPNote — возможность отправить ссылку на заметку другим пользователям. Если вы перейдете по ссылке, то увидите весь черновик предыдущего раздела. К сожалению, его пока нельзя совместно редактировать, как это умеет Google Docs.

Мы не рекомендуем платные редакторы новичкам, поскольку большинство их возможностей доступны бесплатно. Например, в программах Obsidian или Zettlr.
Zettlr
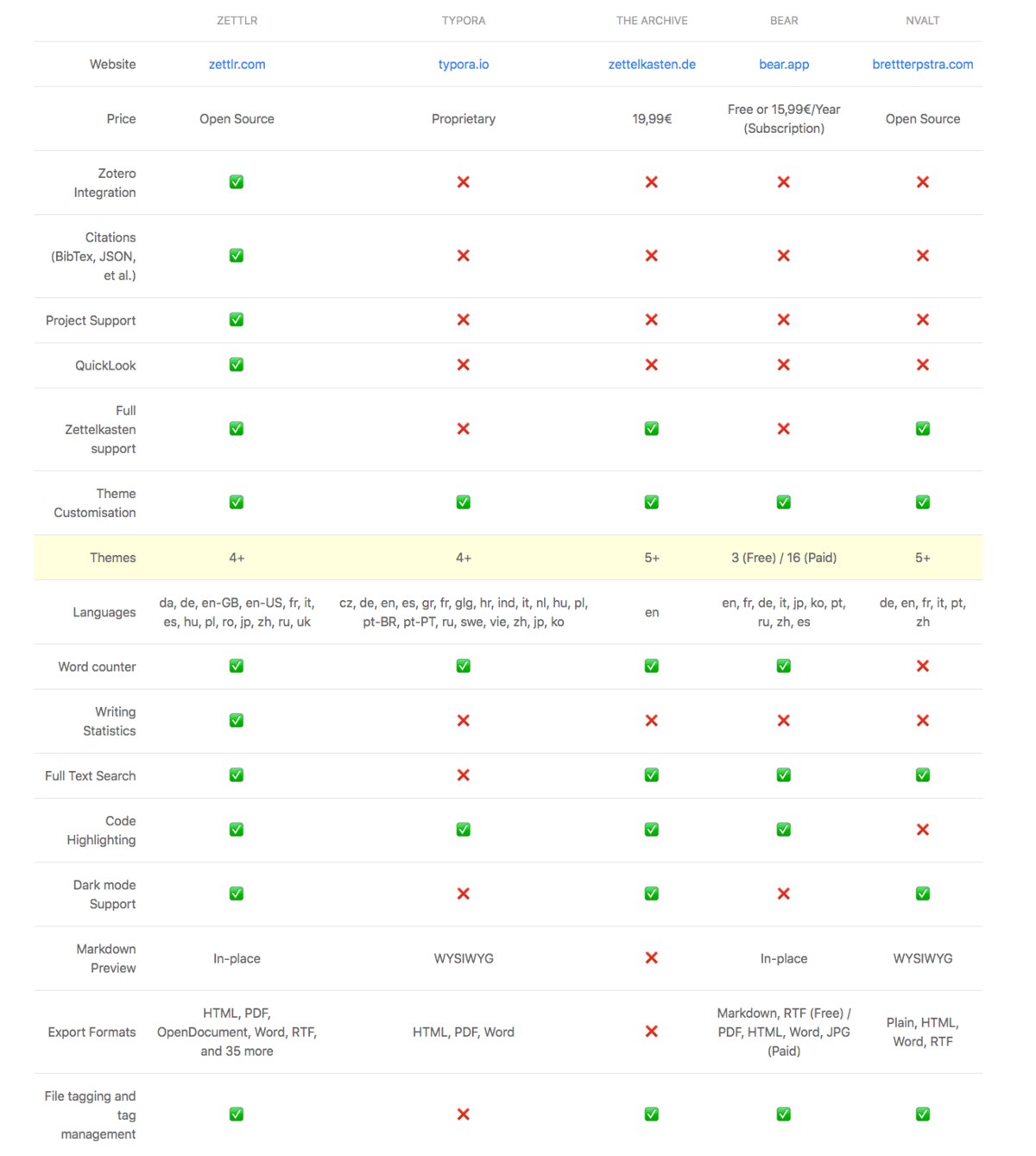
В редакторе Zettlr меньше функций, но вот сравнение с некоторыми популярными приложениями:

Zettlr — программа, созданная для обработки больших объемов документации. Для этого в редактор встроен гибкий поиск, функция одновременной работы с несколькими текстами и система внутренних ссылок для организации файлов по методу Zettelkasten.
Obsidian
Obsidian — одна из мощнейших программ для работы с Markdown. В бесплатной версии вам без ограничения доступны все функции, а платить нужно за следующее:
- Если понравился продукт и вы хотите поблагодарить разработчиков.
- Если вы корпоративный пользователь и планируете использовать редактор в коммерческих целях.
- Если хотите запускать Obsidian на разных устройствах, но предпочитаете не подключать Dropbox, Google Диск или другие бесплатные облачные хранилища. В этом случаях команда Obsidian может защитить заметки сквозным шифрованием и разместить их на своих серверах. Вместе с этой функции работает история версий.
- Если вам настолько понравился Obsidian, что на его основе вы хотите получить движок на сайт и прямо из приложения публиковать свои заметки в интернете.
Дополнительное преимущество Obsidian — бесплатные плагины, которые расширяют базовые возможности приложения. С помощью плагинов вы можете использовать VIM для русскоязычной раскладки, добавить канбан-доску, интеллект-карту, инструменты для рисования и многое другое. На выбор доступно более 600 плагинов, которые постоянно обновляются за счет активности сообщества (около 66 000 человек на момент обзора).
Чтобы познакомиться с возможностями Obsidian — рекомендуем начать с бесплатного курса Obsidian for Beginners, опубликованного на ютуб-канале Linking Your Thinking.
Если ничего не понравилось и вы хотите выбрать Markdown-редактор самостоятельно — ниже несколько рекомендации, которые помогут во всем разобраться.
1. Не выбирайте облачные приложения
Старайтесь не использовать приложения, которые хранят информацию на сторонних серверах и недоступны офлайн. В любой момент времени файлы должны находиться на вашем компьютере в работоспособном состоянии. Bear и UPNote хранят заметки на внешних серверах и поэтому эти редакторы мы не рекомендуем для работы.
Прецедент: история приложения Roam Research. После выпуска разработчики активно рекламировали продукт, предлагали много бесплатных возможностей и хранили данные пользователей в облаке на сторонних серверах. Через время разработчики передумали, ввели платную подписку и оставили клиентов без доступа к записям. Повезло, что можно было заплатить и перенести заметки в другое хранилище. А если бы сервис закрылся?

2. Обращайте внимание на формат хранения
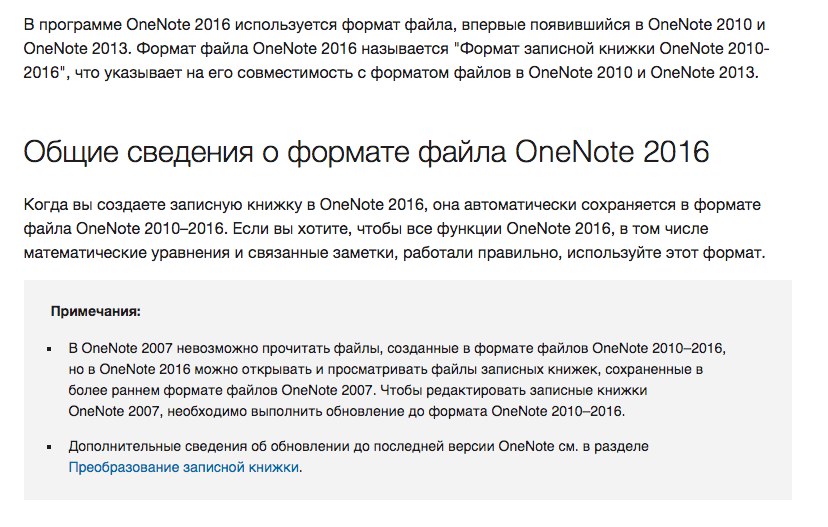
Данные должны храниться в читаемом и надежном формате — это совет на тот случай, если захотите поэкспериментировать с редакторами без поддержки Markdown. Например, OneNote от Microsoft — бесплатное кроссплатформенное приложение с множеством функций, которые работают в браузере, смартфоне и десктопном формате.
Проблема: файлы OneNote сохраняются в «Формате записной книжки» разных годов выпуска приложения. Поэтому если вы поделитесь файлом, но у получателя не будет OneNote или он воспользуется несовместимой версией, то содержимое не удастся прочесть.

3. Всегда выбирайте кроссплатформенность
Отдавайте предпочтение приложениям, которые одинаково выглядят и работают в любой операционной системе. Это подстраховка на случай, если когда-то придется поработать за чужим компьютером. Здесь проигрывают приложения вроде Bear, где разработчики ограничиваются рамками одной экосистемы.

Что дальше
Когда выберете приложение — инвестируйте время в его изучение и не гонитесь за функциями. Новинки выходят постоянно и ошибка — пытаться найти идеальный вариант. Здесь работает один из Законов Мерфи: принцип, согласно которому соседняя очередь всегда движется быстрее.
Погоня за функциями скорее всего приведет в петлю прокрастинации — вместо реальной работы вы будете зациклены на инструменте. Помните, что мастерское владение инструментом нивелирует нехватку опций. Доказательство: история Эрика Рота, который написал весь сценарий к «Дюне» Вильнева в программе Movie Master 1981 года, способной держать в памяти не более 40 страниц.