Почему в 2022 году разработчики-энтузиасты создают сайты, пользуясь лишь возможностями эпохи Web 1.0, и могут ли старые технологии стать выходом из ограничений, которые навязывают платформы и корпорации — специально для Bubble разбирался исследователь, работающий на пересечении технологий, медиа, визуальных и перформативных искусств Денис Протопопов.
В современном браузерном окне можно смотреть видео в высоком качестве, играть в сложные трехмерные игры, слушать и даже писать музыку, удаленно управлять компьютером, не думая об объеме трафика и скорости — прогресс неостановим. Может показаться странным и бессмысленным, что в таком технологическом изобилии какой-нибудь веб-разработчик осознанно будет себя ограничивать: использовать только статичные страницы, сжимать качество изображений или вовсе помещать на свои веб-страницы только текст. А еще питать сервер от солнечной батареи, из-за чего он становится недоступным в пасмурную погоду. Но такой консерватизм совершенно не значит отказ от прогресса, а позволяет задуматься о том, что именно этот прогресс в себе несет.
Web 1.0 vs web 2.0
Интернет в том виде, в котором мы его знаем, был изобретен в начале 1990-х компьютерным ученым Тимом Бернерсом-Ли во время его работы в ЦЕРНе — Европейской организации по ядерным исследованиям. Бернерс-Ли создал систему, которая была основана на протоколе передаче гипертекстовый информации http. Если описывать простыми словами, то этот протокол предоставляет доступ к документам, написанным на специальном языке разметки HTML. Браузер устройства считывает документ с такой разметкой и показывает пользователю удобную для восприятия страницу с текстами, картинками и ссылками на другие подобные страницы.
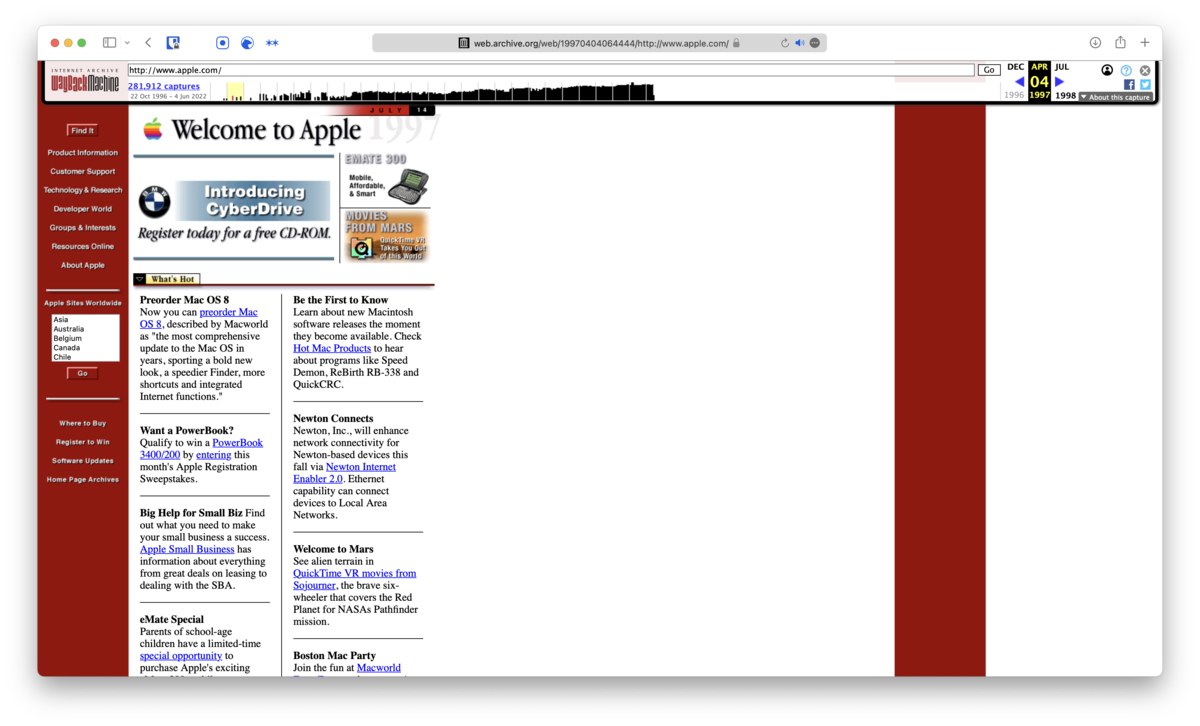
Тот период принято называть Web 1.0. Это были статичные страницы, содержавшие преимущественно текст, реже изображения. Набор технологических инструментов в вебе был ограничен, а интернет-трафик был дорогим и медленным. Это и необходимость обладать продвинутыми техническими навыками создавали для интернета высокий порог входа, пользовалось им меньшинство.

Важная точка в развитии интернета — 2001 год, когда лопнул пузырь доткомов. В начале 2000-х годов акции интернет-компаний взлетели в цене. Тогда вера в новые технологии была настолько сильной, что компаниям, которые под любым видом развивались в интернете, удавалось получать огромные инвестиции. Но в результате на биржу вышло огромное количество убыточных компаний, которые использовали старые и неэффективные бизнесс-модели под вывеской «новой экономики». Этот кризис привел к падению индекса NASDAQ, волне банкротств и началу новой эпохи: Web 2.0.
Именно эта веха в развитии интернета подарила нам все основные технологии и платформы, которыми мы пользуемся сейчас: видеохостинги, блоги, социальные сети, мессенджеры и видеоконференции. Интернет стал интерактивным, а пользователи получили простой способ самостоятельно публиковать на сайтах контент. Благодаря этому и удешевлению технологий, Web 2.0 сделал использование интернета повсеместным.
Сайты из прошлого против ограничений платформ
Приход Web 2.0 изменил не только способ взаимодействия с сайтами, но и то, как они выглядят. Веб-дизайн быстро и постоянно изменяется, но, скорее всего, мы интуитивно отличим сайт из прошлого и современный. Это аккуратные и ненавязчивые анимации, которые следуют согласно движению курсора или пальца по экрану; картинки в высоком качестве, желательно крупные, чтобы они хорошо смотрелись на экране с высоким разрешением; поп-апы, уведомляющие об использовании cookie и просьбой подписаться на рассылку. Важно и то, чтобы сайт одинаково хорошо смотрелся и на экране компьютера, и на планшете, и на смартфоне — это называется адаптивностью. Еще на сайт можно подключить огромное количество сторонних библиотек и технологий, которые позволят в реальном времени отображать сообщения пользователей, нейросети для распознавания эмоций на вашем лице через веб-камеру или трехмерную модель.
Непривычный дизайн-код, чрезмерная простота или же изобилие простейших элементов сразу дадут знать, что мы смотрим на веб-страницу из прошлого. Маленькая скорость интернета требовала, чтобы контент представлял собой преимущественно текст. Но желание создать что-то уникальное при помощи ограниченных инструментов для веб-разработки порождало уникальную и невероятно интересную на сегодняшний день эстетику.
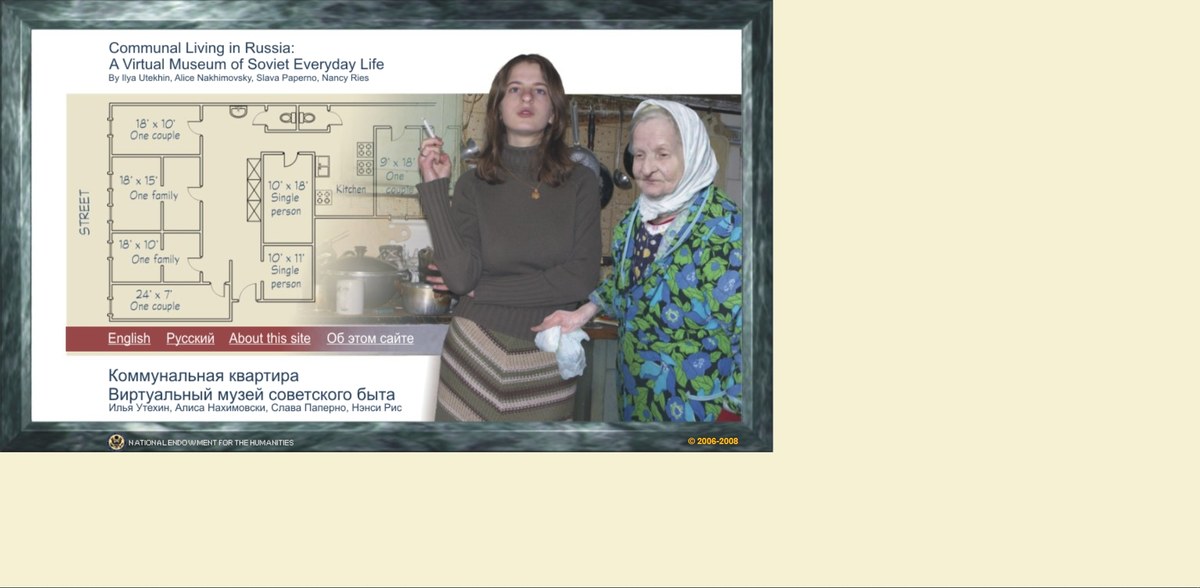
Сайты с подобным дизайном, встречающиеся в современном интернете, либо заброшены, либо представляют предмет цифровой архивации, как предметы искусства в жанре нет-арт или «Виртуальный музей коммунального быта» Ильи Утехина.

Но можно встретить сайты, которые создавались не 25 лет назад, а относительно недавно, с быстрым интернетом, продвинутыми веб-технологиями и общими правилами дизайна. При этом они осознанно используют эстетику эпохи Web 1.0 и ограниченный стек технологий того времени.
Эти сайты связаны в общую кольцевую сеть — Webring. Это концепт, появившийся в 90-е и угаснувший с распространением поисковых систем в начале 2000-х. Кольцевые сети — это коллекция сайтов, собранная вручную. Их создатели размещали ссылки на два других сайте этой сети на своей странице, что организовывало их в кольцевую структуру. В то время это был один из способов организации сайтов в интернете, что сейчас осуществляется поисковиками.

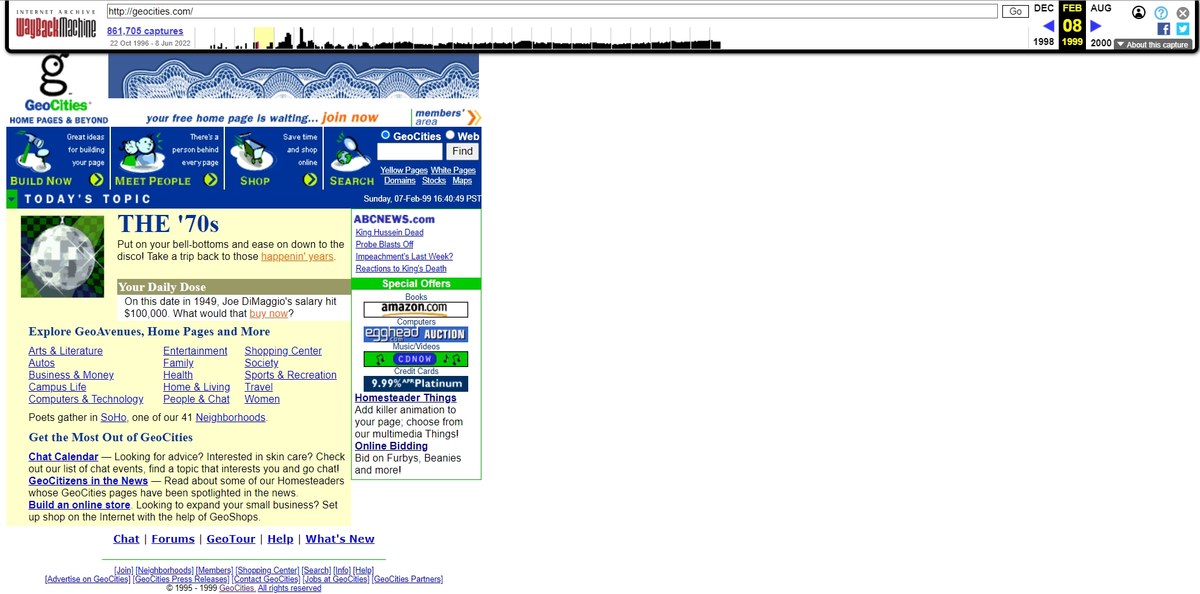
С приходом Web 2.0 изменился способ взаимодействия пользователей с интернетом. Возможность объединяться в сообщества, делиться своей работой и творчеством можно было, создав персональный сайт в интернете. Это было гораздо сложнее, чем ведение своего профиля на Pinterest, Instagram или Behance. Важной приметой эпохи Web 1.0 был сайт Geocities — хостинг и конструктор сайтов, получивший популярность в середине 90-х. Проще всего его сравнивать с похожим по функционалу сервисом «Яндекс.Народ».

Geocities прекратил свое существование 2009 году. Но в 2013 году был создан аналогичный сервис — Neocities. Его участники создают сайты, используя эстетику и функционал эпохи Web 1.0 и объединяют их в кольцевые сети, одной из которых является Low Tech Webring.
— Раньше я писала на Medium, но меня раздражало то, что он постоянно менял свою схему монетизации случайным и запутанным образом, тем более что я хотела делиться своей работой бесплатно. Были и ограничения по форматированию текста. Я начала создавать домашнюю страницу с базовым HTML/CSS через Neocities и стала писать там. — рассказала Bubble о предпосылках создания Low Tech Webring его основательница, писательница и исследовательница истории искусств и game studies Эмили М. Рид. — Это было более личным — через контроль над тем, как все выглядит, как я представляю и организовываю свою работу. Наряду с созданием и использованием браузерных игр других людей на таких сайтах, как itch.io, личные сайты — это действительно творческий способ общения, который обладает огромным потенциалом и разнообразием, поэтому я придерживаюсь его.
Личные сайты, как способ представления себя и коммуникации с другими остался в прошлом. При этом они действительно давали гораздо больше свободы и с точки зрения внешнего вида, и с точки зрения форматов информации, которой пользователи могут делиться. Личные сайты сменились профилями в соцсетях и поставили выражение пользователей в четкие рамки. Только платформа знает, как лучше всего представлять вашу личную страницу, какого размера загружать фото, какой длинны должно быть видео, какими категориями материалов вы должны делиться. Интересно, что даже платформы, которые давали возможность кастомизировать свои профили через HTML или канули в лету, или отключили эти функции, вроде Tumblr и MySpace.
Использование более простых технологий эпохи Web 1.0 может стать возможностью выйти из ограничений, которые накладывают платформы и корпорации. Собрать сайт можно простыми инструментами, а найти единомышленников и следить за ними — с помощью кольцевых сетей.
— Главная проблема, с которой я столкнулась, пытаясь разместить свою работу на централизованных платформах, принадлежащих корпорациям, была в том, что часто это похоже на строительство дома на песке. Поскольку эти платформы зависят от рекламодателей и сбора данных, чтобы быть прибыльными, они всегда будут вносить изменения как в форматирование контента, так и в алгоритмическое продвижение контента, а также в правила модерации и то, какой контент считается «взрослым». Это означает, что во многих случаях у вас нет особого контроля над тем, как выглядит ваша работа и как люди получают к ней доступ, что для меня важно.
Кроме того, если у этих платформ заканчиваются деньги, они обычно забирают с собой все, что создано и размещено на платформе, поэтому многие интересные вещи изменились или исчезли вне контроля создателя.
По мнению писательницы, то же самое может и сейчас произойти с платформами, которые «мы сейчас считаем крупными, успешными и повсеместными».
Цена прогресса
Web 1.0 выглядит для современного пользователя чересчур простым из-за ограниченных вычислительных возможностей компьютеров и скорости интернета того времени. Нужно было экономить на многом: использовать минимум графики и только системные шрифты, а о потоковом видео не могло идти и речи.
Сейчас эта проблема не актуальна: скорость интернета дает возможность совершать видеозвонки с хорошим качеством видео и звука, поэтому загрузке цветной картинки и нескольких кастомных шрифтов вряд ли что-то сможет помешать. Но ценой возросшей скорости стало постоянное повышение использования энергоресурсов. Здесь технологии прошлого становятся ответом на экологическую проблематику веба.
Low-Tech Magazine — блог, основанный Крисом Де Декером, в котором публикуются материалы, посвященные технологиям из прошлого, способные помочь вести более экологически и энергетический устойчивый образ жизни. Не только публикации, но и то, как этот сайт устроен, отражает его основную идею и миссию. Сайт использует простой, но современный дизайн и только системные шрифты. А все изображения на нем обработаны с помощью дизеринга — он уменьшает размер изображений, создавая иллюзию наличия глубины цвета в монохромных изображениях.

Весь сайт потребляет так мало ресурсов и энергии, что он размещен на маленьком компьютере, вычислительные возможности которого сопоставимы со смартфоном. Этот компьютер питается от солнечной батареи, которая расположена на балконе квартиры Криса Де Декера в Барселоне. Это значит, что сайт может быть недоступен, когда небо над батареей затянуто облаками.
Но почему вообще возникает вопрос об экологическом следе интернета и необходимости создавать такие энергетически устойчивые системы? На базовом уровне интернет — это сеть связанных между собой компьютеров. Сейчас роль таких компьютеров выполняют дата-центры: это огромные здания, в которых находится очень большое количество компьютеров, связанных между собой. Такие дата-центры требуют очень много электроэнергии для своей работы, а в жарких странах еще больше, ведь их нужно охлаждать. По мнению исследователя из Huawei Technologies Sweden Андерса Андраэ, к 2030 году весь интернет-трафик будет потреблять 20% производимой в мире электроэнергии.
Безусловно, дата-центры становятся все более и более зелеными. Это происходит и за счет использования альтернативных источников энергии, и, например, строительства дата-центров в холодных регионах, где выделяемое ими тепло используется для отопления домов. Но проблема состоит в том, что с ростом энергоэффективности интернет-трафик продолжает расти: его скорость все быстрее, видео все более высокого качества, поэтому объемы вычислительных мощностей и хранящихся данных не становятся меньше, а наоборот.

Интересное размышление об этой проблеме — проект Solar Protocol. Это сайт, который размещен в сети из серверов, которые питаются от солнечной энергии. При этом сеть распределяет трафик на серверы в тех местах, где погодные условия более благоприятны. Также сайт построен уже по знакомым нам принципам: он использует системные шрифты и дизеринг изображений.
Не идет речи о том, чтобы отбросить прогресс и инновации и вернуться в технологии начала 90-х. Скорее, появляется возможность подумать о том, что является частью прогресса и инноваций: только возрастающие скорости, объемы и потоки, или же ограниченность ресурсов, безопасность, осознанный подход к разработке технологий. Возможно, существуют другие модели существования веба, платформ, да и технологий вообще, которые не сосредоточены исключительно на акселерационизме.
— Это [Low-Tech] сделало меня гораздо более осведомленной о технологиях, которые я использую, и более подготовленной к принятию решений в этой области. Я больше знаю о платформах и устройствах, которые полагаются на извлечение данных, алгоритмическое управление и рекламу, и поскольку мне это не нравится, я решаю не использовать их или придумываю способы избежать или заблокировать эти функции. Мне также нравятся вещи, которые я могу модифицировать и ремонтировать самостоятельно. Но больше всего, я думаю, это помогает мне понять, насколько широким был и остается интернет.
Многие жалобы людей на интернет на самом деле связаны с поведением, поощряемым этими огромными платформами. Создание собственных странных вещей в нем может познакомить вас с альтернативными способами, которыми интернет был в прошлом и может быть сейчас и в будущем.