Как устроена сфера «разработки без кода» и какие навыки нужны на старте — разбираемся вместе с фаундером школы Code Breakers Анной Радзиевской.
Идет война, многие айтишники вынужденно переезжают, меняют специализацию, учат новые языки программирования и меняют стек, а кто-то на время даже уходит из профессии. Войти в IT с нуля сейчас, когда не очень понятно где и чему учиться, может показаться безумием. Но вариант все-таки существует — это ноукод.
Технологии no-code больше двадцати лет, но настоящий спрос на быстрые в разработке и недорогие сайты появился в эпоху пандемии. Когда компании массово переходили в цифру, оказалось, что многие задачи бизнеса можно решить без программирования. Сейчас на рынке софта десятки no-code и low-code инструментов, а специалистов-ноукодеров, по слухам, хайрят даже в GAFAM.
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Содержание
Ликбез: что такое no-code и low-code
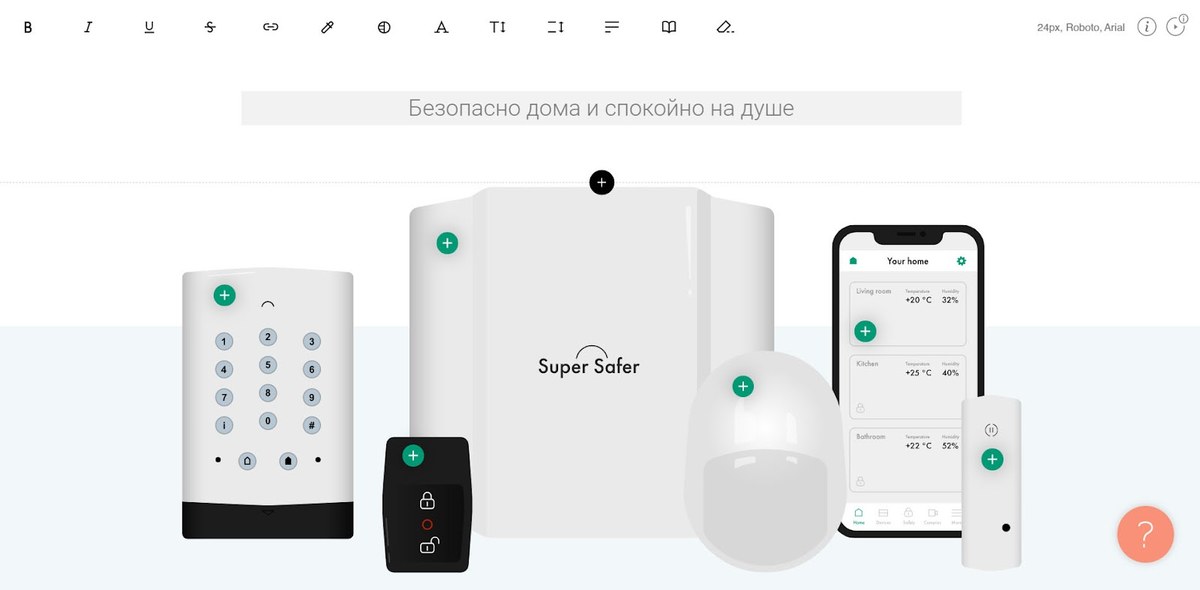
Даже если вы (вдруг) впервые слышите словосочетание no-code, то скорее всего знаете про «Тильду» или «Редимаг» — самые популярные no-code редакторы. Это пользовательские приложения, которые работают по принципу конструктора. Любой человек — бизнесмен или дизайнер без малейших знаний кода — может собрать сайт из готовых блоков, привязать к нему платёжную систему или организовать сбор заявок.
Вот так выглядит интерфейс:

Подобных no-code редакторов много: Webflow, Glide, Bubble и другие. Все они позволяют создать фронтэнд без кода и различаются особенностями интерфейса и функционалом. В дополнение к ним созданы вспомогательные no-code инструменты, которые нужны чтобы выстроить внутреннюю логику сайта.
Есть ещё понятие low-code — это случаи, когда no-code инструментов не хватает, и делают «гибридные» сайты. В Tilda или Webflow, например, можно прописать одной строкой кода какой-нибудь чекбокс или кнопку, если есть такая необходимость. А можно сделать в no-code редакторе фронтенд, а бэкенд полностью прописать кодом. Также существует отдельная группа low-code редакторов. В основном они заточены под программистов, которые хотят облегчить себе работу, собирая отдельные куски сайта без кода.
Деление на no-code и low-сode довольно условное: платформы, пригодные для low-code, могут называть себя «no-code», например. Специалисты тоже называют себя по-разному. Но суть одна: ускорить и удешевить работу над сайтом — благодаря полной или частичной замене программирования готовыми блоками.
Основные no-code инструменты
Давайте посмотрим, с чем сейчас преимущественно работают ноукодеры. Начнём с инструментов для создания фронтэнда.
Readymag
Программа позволяет собирать интерфейсы по шаблонам или самостоятельно. Сайты можно анимировать, создавать адаптивные версии — автоматически или вручную. Примеры можно посмотреть в галерее Readymag. Сейчас в Readymag предлагают бесплатную годовую подписку для жителей Украины.
Tilda
Продукт, примерно аналогичный по функционалу с Readymag. Ключевое различие между ними в особенностях интерфейса. А ещё в «Тильде» больше шаблонов. Считается, что она более пригодна для бизнесменов, не имеющих представление о дизайне. На официальном сайте опубликованы примеры сайтов, сделанных в редакторе.
Webflow
Этот инструмент считается чуть более продвинутым в плане дизайна: Webflow даёт возможность сверстать практически любой сайт пиксель-в-пиксель так, как задумано. Можно делать анимацию и создавать более «умные» мобильные версии, чем в Tilda и Readymag. Но есть и обратная сторона: если хочется сделать сайт по-быстрому и без погружения, интерфейс будет сложноват. Примеры готовых сайтов можно посмотреть в разделе Webflow Community.
Чтобы создать сайт-портфолио или рекламный лендинг со ссылкой на основной сайт, достаточно просто собрать интерфейс в одном из этих редакторов. Но если нужно выстраивать внутреннюю логику сайта помогают другие инструменты. Например, есть no-code базы данных Airtable, сервис для внедрения системы бронирования Setmore, сервисы рассылок Mailchimp и Unisender, программы для настройки интеграций — Make (бывший Integromat) и Zapier.
Существуют no-code платформы, которым все эти штуки не нужны. Они позволяют делать полноценные сайты внутри одного редактора: в них доступны собственные базы данных и внутренние механики.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Bubble
Инструмент предназначен для создания полноценных веб-приложений. С его помощью можно не просто сделать интернет-магазин или организовать сбор заявок, возможностей гораздо больше. Bubble позволяет создавать чаты, запись на мероприятия или оказание услуг по времени, делать личные кабинеты с регистрацией через Google, Facebook и Twitter. Всё это, вместе с визуальным интерфейсом, можно сделать на одной платформе. Примеры смотрите на сайте.
Glide
Этот редактор, в отличие от Bubble, даёт возможность создавать мобильные приложения. В нём можно сделать продукт на основе данных из Google Таблиц. Создание простенького приложения — вопрос нескольких часов. Конечно, если захочется сделать приложение со сложной логикой, доработать дизайн интерфейса, добавить много контента, работа займёт гораздо больше времени — но с разработкой кодом это не сравнить. Примеры приложений можно найти в Glide Community.
Adalo
Сервис похож на Glide, но считается более продвинутым по функционалу. Он допускает больше кастомизации и меньше ориентирован на шаблонные решения. В нём можно даже создавать несложные игры без кода. Работа с Adalo, в среднем, занимает чуть больше времени, чем с Glide. Примеры приложений можно найти по ссылке.
Здорово, когда специалист умеет работать сразу с несколькими no-code инструментами. Тогда он не будет ограничен: не будет пытаться применить свой инструмент к любой задаче. Он сможет сможет грамотно подобрать стек инструментов под конкретный проект, чтобы сэкономить клиенту время и деньги.
Скажем, если надо сделать какой-то типовой лендинг, для этого не нужен Bubble, проще работать на «Тильде». И хорошо, когда ноукодер знает «Тильду». Разрабатывать на Bubble гораздо трудозатратнее и сложнее, а значит дороже для клиента.
При этом нет смысла, например, осваивать много похожих инструментов. Если, владея «Тильдой», освоить Readymag, это не особо расширит возможности. Лучше изучить функционально разные инструменты, которые позволят ноукодеру решать разнотипные задачи: создать сайт, мобильное приложение, сделать чат-бота, автоматизировать процесс. Например, Tilda, Bubble и Glide — уже хороший набор, с такими знаниями можно создавать разные продукты.
Какие навыки нужны ноукодеру и как быстрее войти в профессию
Очевидно, что ноукодеру важно уметь работать с нужными программами — с одной или несколькими. Но это всего лишь инструменты, а дизайн и логику сайта продумывает сам специалист. Ноукодер — это и не разработчик, и не дизайнер, а отдельная профессия со своей спецификой
Часто дизайнеры начинают заниматься no-code сайтами. Но важно понимать, что дизайнер отвечает за визуальную составляющую, за картинку. Задачи ноукодера шире, он решает бизнес-задачу, от него требуется понимание продуктового подхода. Суть работы ноукодера — это, например, продумать лендинг, в котором есть кнопка, которая ведёт в каталог, а в каталоге много карточек с услугами, и нажимая на карточку пользователь оставляет заявку, которая перекидывается в БД компании и автоматизированно уходит на email пользователя.
Дизайн — оболочка, которая просто натягивается сверху. В крупных проектах дизайном даже может заниматься отдельный человек. Но, конечно, если у ноукодера есть знания в дизайне, это позволяет ему делать продукт полностью и увеличивает его чек.
Чтобы грамотно выстроить логику сайта, важно понимать все детали его работы: как функционируют системы оплаты, сервисы рассылок, базы данных. У ноукода есть много тонкостей, которые отличаются от кастомной разработки. Поэтому обычно на одних и тех же курсах учат и работать в каком-то редакторе, и одновременно выстраивать логику продукта.
Помимо no-code редакторов и вспомогательных сервисов может понадобиться знание Figma. Во-первых, в этой программе больше возможностей именно для создания визуала. Допустим, иконки или просто фоновые векторные изображения сложной формы в «Тильде» или «Редимаге» не нарисовать — их придётся откуда-то импортировать. Figmа отлично подходит для создания таких вещей. Да и макет целиком может быть удобнее собрать там — если, конечно, работаешь не с готовыми шаблонами платформы, а создаёт дизайн с нуля.
Во-вторых, Figma удобна для создания вайрфреймов и прототипов. Если продукт будет сложным, надо сначала как-то визуализировать его логику, а потом приступать к отрисовке элементов интерфейса. На no-code платформах прототип создать проблематично, а Figma подходит для этого идеально.
Если хочется начать с какого-то конкретного инструмента, можно воспользоваться бесплатными видеоуроками «Университета Webflow» или пройти курс для освоения Figma и Webflow на Udemy. Также здесь есть курсы по Tilda и Bubble. На Coursera можно найти короткий курс по Webflow, а более обширный — на Domestica. На Bang Bang Education можно бесплатно познакомиться с Readymag.
Освоить базовые инструменты редакторов можно и самостоятельно: по обучалкам на сайтах конструкторов. В Readymag есть полезный раздел Learn, на YouTube-канале Tilda выкладывают небольшие наглядные уроки, а в Bubble Academy можно посмотреть бесплатные видео и почитать мануалы.
Нужно ли ноукодеру уметь программировать
Когда ноукодер хотя бы немного владеет программированием, он может добавлять какие-то недостающие функции или визуальные эффекты, работая в no-code инструментах. C помощью кода можно делать разные полезные мелочи. Например, эффект размытия фона или чекбоксы с множественным выбором — многие элементы дизайна нельзя собрать редакторах.
Можно сочетать фронтэнд в ноукоде с полностью кастомным бэкендом, если сайту нужен сложный функционал — скажем, трансляция каких-нибудь обновляющихся данных из таблиц.

Также есть платформы, заточенные под сочетание программирования с работой в визуальном редакторе. Например, Directual, Betty Blocks, Mendix. От no-code платформ, которые мы рассмотрели, они отличаются более продвинутыми возможностями и удобством работы для программистов.
Многие начинают с ноукода и постепенно переходят к программированию. No-code — это сейчас один из самых простых стартов в IT. Раньше многие начинали как тестировщики или веб-дизайнеры. Но это неизбежно командная работа, ты зависишь от других людей. С no-code ты делаешь весь продукт сам, кому-то так интереснее, плюс открываются возможности для фриланса.
Ноукодеры, желающие программировать, в первую очередь осваивают JavaScript — потому что он проще большинства других и как раз полезен для фронтенда.
Где работают ноукодеры
Один из плюсов ноукода — возможность самому собрать полноценный сайт, не привлекая большую команду. Многие идут в эту сферу с целью работать на фрилансе — преимущественно для малого бизнеса. Но и известные бренды тоже используют ноукод для спецпроектов, лендингов и внутренних продуктов.

Крупные компании вполне заинтересованы в no-code решениях. В частности, это могут быть не клиентские продукты, а внутренние. Понятно, что приложение «Яндекс Такси» в конструкторе не собрать, но ведь вокруг него тоже нужно отлаживать процессы. И с помощью no-code инструментов, скажем, можно сделать внутренние IT-продукты для операционных процессов, рекрутмента водителей — не ждать месяцами, когда для этого освободятся разработчики. Очень многие компании ищут ноукодеров в штат.
Помимо фриланса и работы в штате какой-то компании, можно ещё устроиться в дизайн-студию или студию разработки — некоторые, в числе прочего, занимаются разработкой сайтов без кода. А есть студии, которые полностью специализируются на no-code решениях: например, Zero to One и Method Zero. Многие международные компании ищут ноукод-специалистов: вакансии есть на Upwork, LinkedIn, Indeed и других международных платформах.

Вариантов работы много, и везде своя специфика. Фриланс — свобода в выборе клиентов, удобный график и возможность делать продукт от начала до конца. Штат крупной компании — стабильность и шанс работать в какой-то конкретно интересной тебе сфере. Студия разработки — возможность работать в команде над решением многообразных задач клиентов.
Когда-то Uber изменил сферу такси, сделал этот транспорт доступным всем. А с no-сode инструментами всем стало доступно создание IT продуктов (сайтов, веб- и мобильных приложений, чат-ботов). Отчасти no-code уже конкурирует с кастомной разработкой, даже в крупных компаниях никто не будет сейчас разрабатывать лендинг для быстрого запуска нового проекта. Проще и быстрее сделать на конструкторах. Но no-code создал и новый рынок — предпринимателей, которые не могут позволить себе потратить на сайт пару миллионов. Раньше с бюджетом, скажем, 150 тысяч рублей, они бы никакого сайта не запустили, а теперь могут.
Свои первые no-code сайты многие предприниматели создают самостоятельно. Но по мере роста бизнеса им хочется эту задачу делегировать: чтобы освободить своё время и чтобы получить более профессиональный результат.
TL;DR
Рынок IT меняется — бизнесу нужны быстрые недорогие решения. Поэтому всё более актуальны no-code инструменты, которые позволяют создавать сайты без программирования, в визуальных редакторах. Речь идёт не просто о лендингах — без кода можно реализовывать сложную логику, подключать к сайтам платёжные системы, базы данных и другие сервисы. А если добавить немного кода, возможности ещё больше расширяются.
Сейчас сложно планировать обучение в IT, особенно на длительный срок. Поэтому ноукод — хорошая платформа для старта в профессии. Многие начинают с сайтов на конструкторах, чтобы потом постепенно перейти к программированию. Но поначалу это вовсе не обязательно.
Ключевые знания ноукодера: продуктовый подход к разработке, владение программами и базовые навыки дизайна. И, вопреки популярному заблуждению, работать можно не только на фрилансе, на малый бизнес. В крупных компаниях и дизайн-студиях ноукодеры тоже востребованы — в частности, на удалёнке.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳