
The DevPixel Blog опубликовал на Medium эксплейнер о том, как принципы гештальта помогают UI-дизайнерам управлять вниманием пользователей. Bubble перевел заметку и подобрал несколько курсов, которые еще больше расскажут о UX/UI дизайне.
В изобразительном искусстве и психологии цель принципов гештальта состоит в том, чтобы найти общие элементы и ввести структурный порядок в хаотичную и шумную среду человеческого окружения. Феномен гештальта можно описать фразой «целое отличается от суммы частей».
Законы гештальта помогают быстро и легко передавать информацию через интерфейс. Хороший дизайн через визуальные средства направляет пользователя к тому, что его больше всего заинтересует — скидкам, выгодным предложениям, новинкам.
Принцип симметрии и асимметрии
Симметричная композиция предполагает размещение элементов так, когда ни один из них не отвлекает пользователя. В асимметричной композиции элементы расположены так, чтобы человек обратил внимание на конкретный объект.

Как это применяют в дизайне
В дизайне интерфейса композиция элементов и компонентов на экране помогает создать эффективное взаимодействие между пользователем и экраном. С помощью симметрии и асимметрии можно создать баланс, динамику или выделить необходимую информацию.
Сайт Maersk — пример идеальной симметрии. Человеческое лицо — симметричный элемент в центре. Другие объекты находятся на одинаковой высоте относительно друг друга, а основной текст выравнивается по центру.

Еще один пример — сайт Gucci. Он показывает, что элементы вдоль центральной оси не обязательно должны быть идентичными, чтобы создать симметрию.

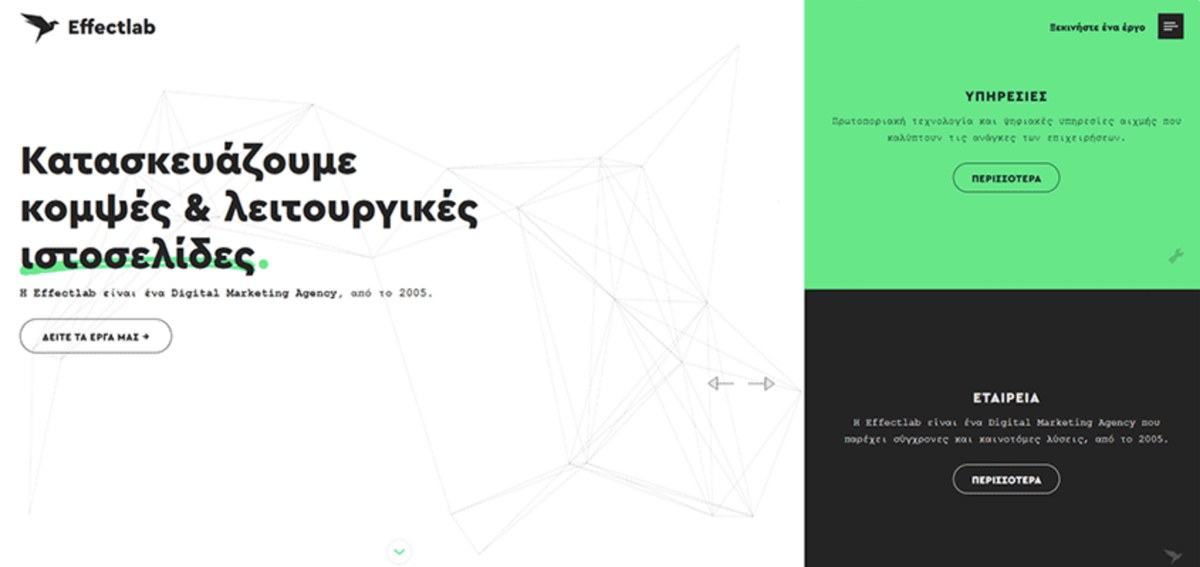
А вот компания Cytora использовала асимметричную структуру для своего веб-сайта. Из-за отсутствия баланса по центральной оси взгляд притягивает левая часть сайта, что делает ее лучшим местом для размещения важной информации для пользователя: логотип, слоган и call to action находятся именно там.

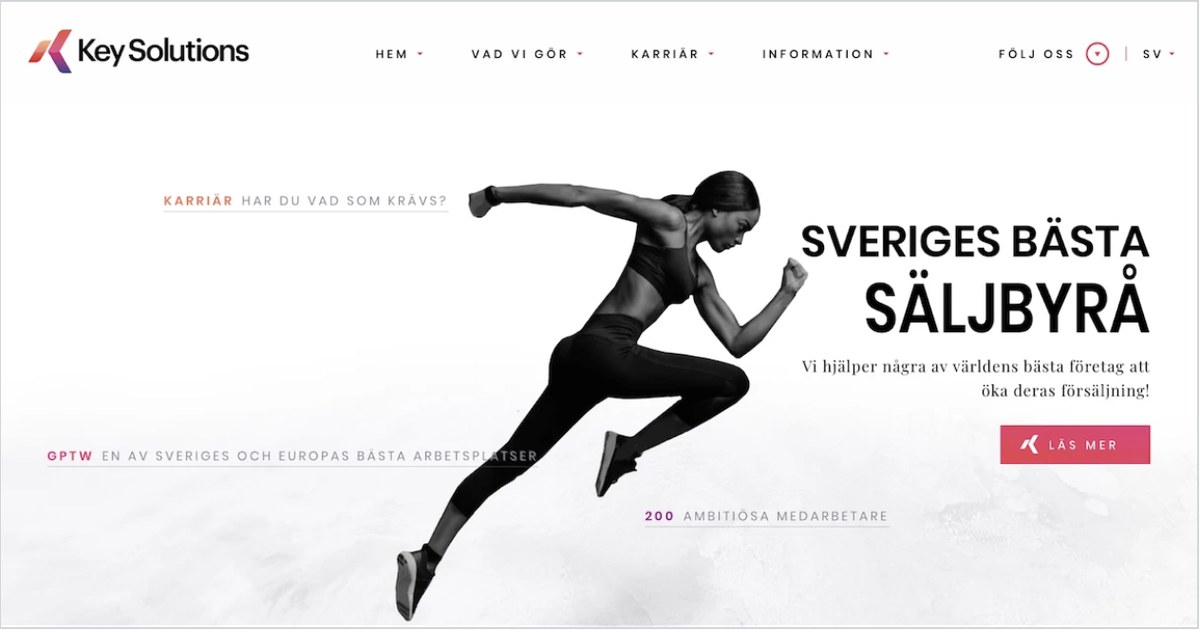
Через асимметрию можно показать и движение, как сделали Key Solutions. Текст в правой части экрана и изображение бегужей в ту же сторону женщины создают эмоциональное ощущение и призывают к действию.

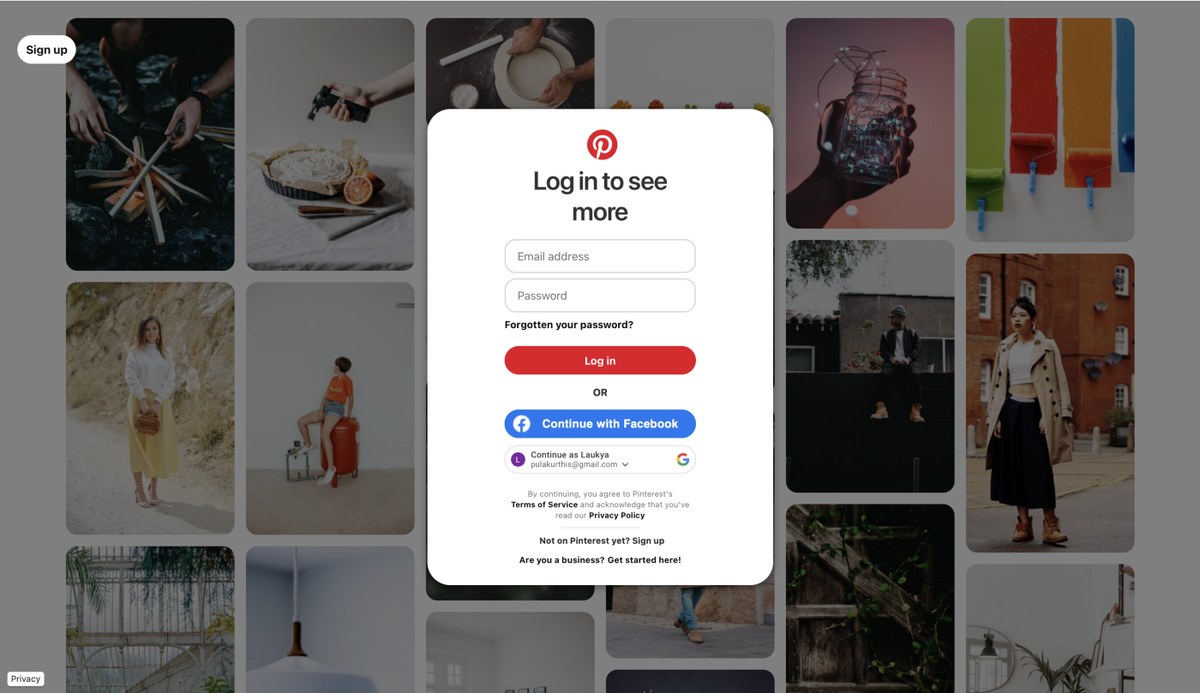
Можно использовать все вместе. На Pinterest в центре отображается кнока входа в систему, на экране есть шесть столбцов одинаковой ширины, но они расположены на разных горизонтальных осях — это создает динамику.

Принцип непрерывности
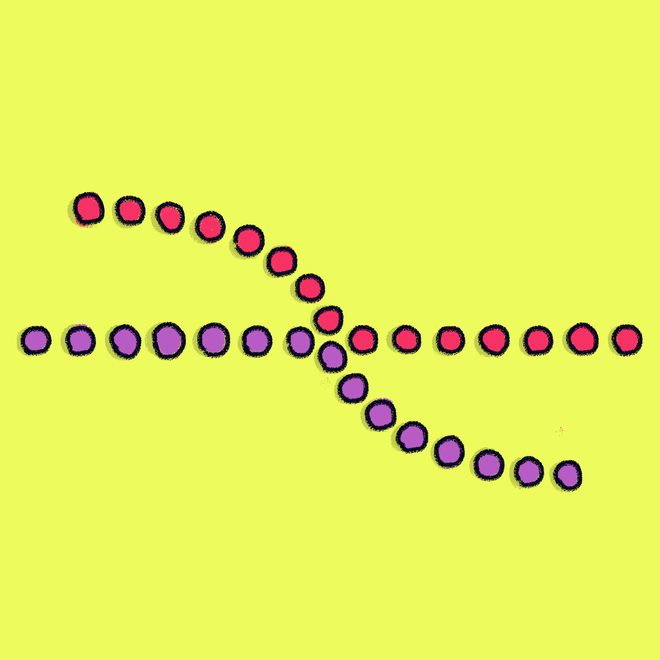
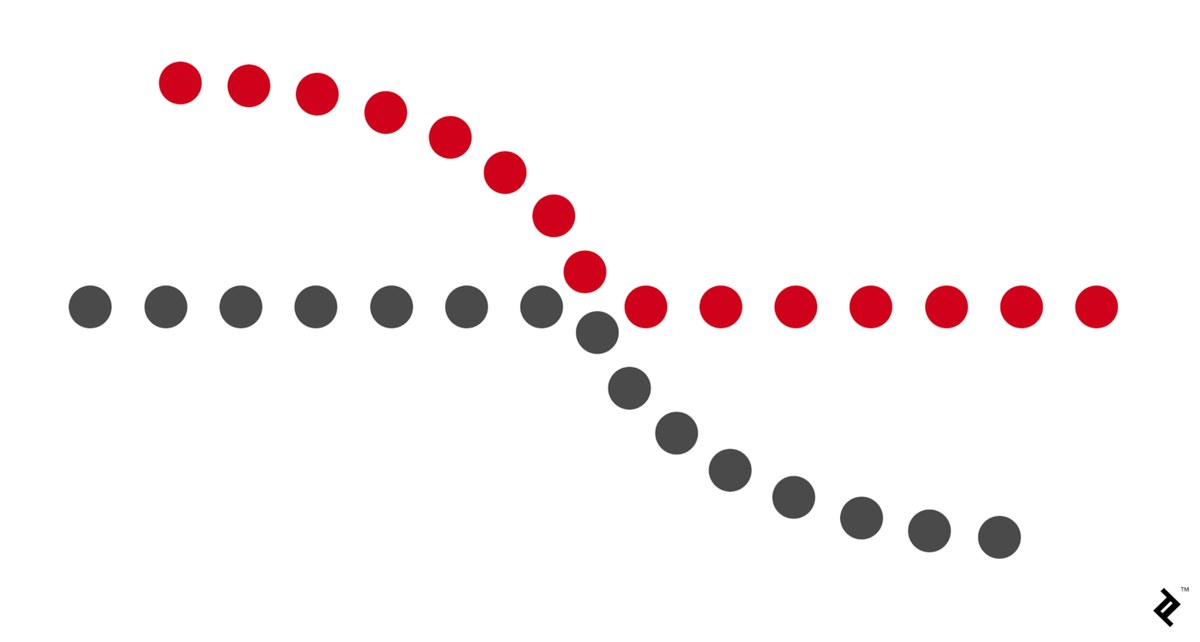
Этот принцип объясняет, как человеческий разум подсознательно следует визуальным линиям или элементам, сгруппированным вместе в установленном направлении. Мозг заполняет пробелы: последовательность точек кажется нам линией, а элементы прямой и кривой линий воспринимаются связанными.

А вот пример, как это выглядит на сайте:

Как это применяют в дизайне
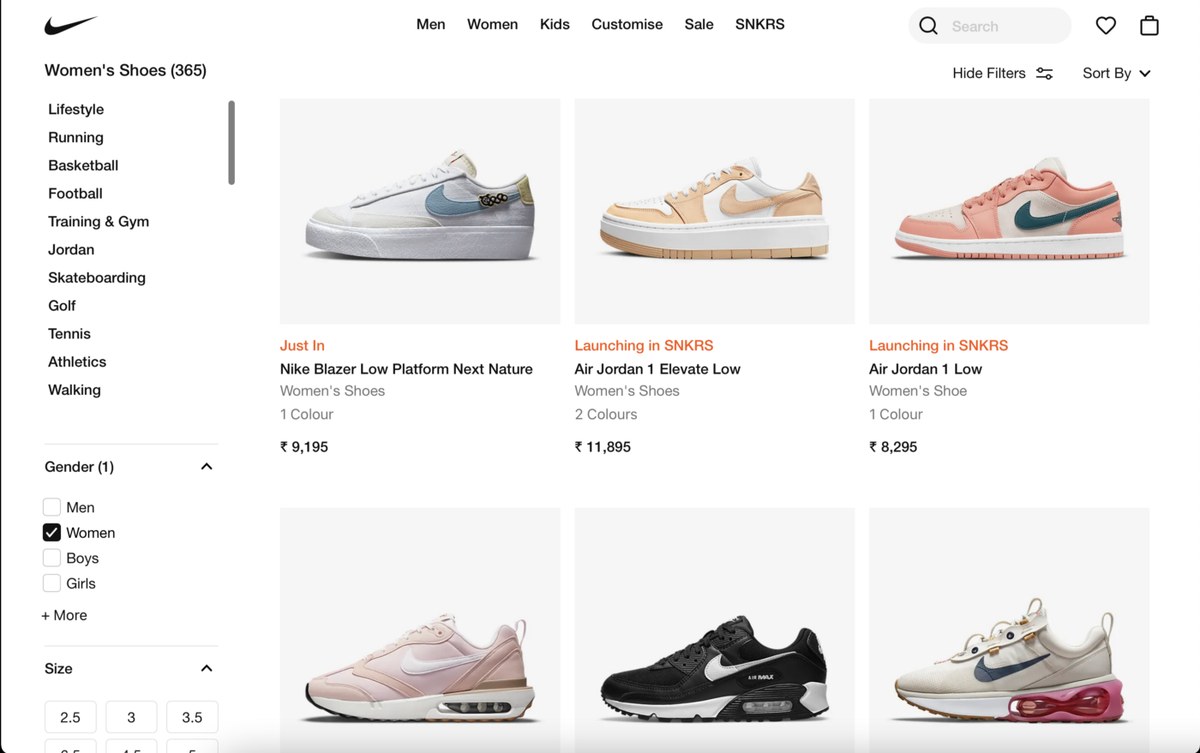
Принцип непрерывности помогает выстроить иерархию и позволяет дизайнерам направлять пользователя к конкретным целям. Его часто используют в дизайне интернет-магазинов. Например, на сайте Nike изображения ведут пользователя справа налево, связывая продукты с конкретными категорями.

Принцип соотношения фигуры и фона
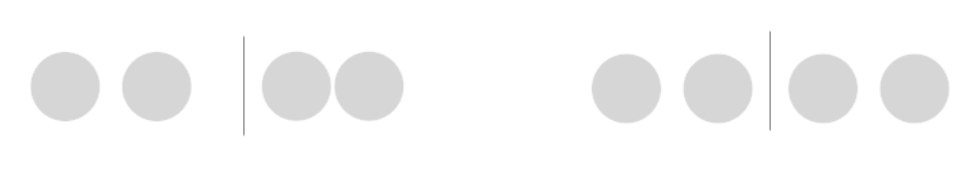
Человеческий глаз, как правило, различает два разных цвета на иллюстрации как передний план и фон. Обычно передний план — это объект большого размера, выделенный другим цветом, на котором пользователь фокусируется в первую очередь. Все остальное — фон.

А вот, как это выглядит на сайте:

Как это применяют в UX-дизайне
При разработке страницы или макета для экрана нужно установить взаимосвязь между передним и задним планом, чтобы не сбить пользователя с толку. Он должен понимать, на чем фокусировать внимание. Например, Molson Canadian использует прямоугольники, чтобы отделить фокус от фона.

Где этому научиться
- Специализация «UI/UX дизайн» на Coursera
- Специализация «Проектирование пользовательских интерфейсов» на Coursera
- Курс «Визуальные элементы дизайна пользовательского интерфейса» на Coursera
- Проект с консультациями «Дизайн пользовательского интерфейса (UI) Story Map в Miro» на Coursera
- Курс «User Research and Design» на Coursera