
Технологические компании нанимают людей с ограниченными возможностями для тестирования продуктов, а для дизайнера знание инклюзивного подхода — большой плюс в резюме.
Инклюзивный дизайн — создание доступной среды для людей с разными особенностями здоровья: в реальном мире и в цифре. Эта тема на повестке уже несколько десятилетий, но активнее всего обсуждается в последние годы. Инклюзивные вещи занимают призовые места на конкурсах промдизайна, а у Microsoft, Apple и Google уже есть свои гайды по accessibility интерфейсов — и другие крупные компании стремятся следовать их примеру. Разбираемся, почему инклюзия сейчас так актуальна, что в ней интересного и как дизайнеры продолжают работать над доступностью продуктов.
Содержание
Как развивался инклюзивный дизайн
Первыми, кто задумался об инклюзии, были ландшафтные дизайнеры и урбанисты — еще в середине прошлого века. С развитием медицины и технологий увеличилась продолжительность жизни людей с хроническими заболеваниями и травмами — они стали заметной частью общества. В США, Европе и Японии появились общественные движения за доступную среду. В городах начали создавать инфраструктуру для тех, кто передвигается на колясках и плохо видит. Появились первые пандусы и объявления с тактильным шрифтом Брайля, который состоит из рельефных точек.
До сих пор проблема инклюзивности городского пространства не решена полностью, но дизайнеры над этим работают. Появляется общественный транспорт с низким полом, тротуары с пологим спуском, а в числе прочего и не самые удачные проекты — например, пользователи Reddit смеются над такой вот лавочкой для колясочников:

Тема инклюзии заняла важное место в промдизайне — появляются специальные гаджеты и предметы быта, которые помогают людям с особыми потребностями ухаживать за собой, готовить, совершать покупки. Но в последние годы особенно много об accessibility говорят дизайнеры в digital. Все больше сфер нашей жизни уходит в цифру, и сделать доступную среду там проще, чем в аналоговом мире. Для незрячих людей, например, разработать голосовой интерфейс для доставки продуктов — более реалистичная идея, чем оборудовать инфраструктуру в супермаркетах у каждого дома.
Инклюзия в цифровой среде
С современными сайтами и приложениями пользователь взаимодействует с помощью графического интерфейса. Главное препятствие тут — проблемы со зрением. Самая сложная аудитория те, кто вообще ничего не видят. Но более широкий круг пользователей — люди с разной степенью близорукости и дальнозоркости, а также с дальтонизмом и нарушением поля зрения.
Некоторые компании делают отдельные версии сайтов: там контента меньше, буквы крупнее и контрастнее, цветовая палитра ограничена. Но такое решение не является инклюзией, а некоторые и вовсе считают отдельные версии дискриминирующими. Во-первых, в них обычно меньше информации. Во-вторых, проблемы со зрением бывают разные. И перейдя на специальную версию, например, человек с нарушением периферического зрения может обнаружить, что крупный шрифт ему никак не помогает.
Инклюзия (от англ. inclusive — «включающий») подразумевает, что один и тот же продукт удобен для максимально широкой аудитории: без всяких отдельных версий. Задача абмициозная, но дизайнеры стараются ее решить. Для людей со слабым зрением:
- Повышают контрастность текста. Бледно-серые надписи на еще более бледном сером (привет Notion) смотрятся стильно, но не очень инклюзивно. Существует мировой стандарт контрастности WCAG. Его можно удобно проверить во многих онлайн-сервисах — например, на WebAim.
- Делают кликабельные элементы достаточно крупными.
- Группируют контент так, чтобы были лучше видны взаимосвязи элементов — так людям с проблемами периферического зрения будет понятнее, куда смотреть.
- Если цвет элемента важен для работы с интерфейсом, учитывают особенности дальтонизма и выбирают безопасные сочетания.
Еще одна распространенная проблема, о которой мало говорят — дислексия (трудности с процессом чтения как таковым). По социологическим данным, в той или иной степени от дислексии страдает 20% населения планеты. Им трудно читать простыню сплошного текста на 20 абзацев, поэтому дизайнеры стараются визуализировать контент в иллюстрациях и иконках, а текстовые блоки делать небольшими.
Для полностью незрячих людей тоже есть решения. Они используют читалки — специальные программы, которые озвучивают содержание веб-страницы. Но они будут корректно работать только с качественной версткой: важно правильно расставлять H1, H2, подписи к картинкам. А еще — избегать чересчур длинных страниц: их читалка будет слишком долго переваривать.
Aside from various UX issues, performance, ease of bookmarking etc, a HUGE page will be problematic for screen reader users as they have to parse that whole page and build their own representation of that content. Sometimes there is a long wait until page is usable.
— lloydi.eh? 🇺🇦 (@lloydi) October 21, 2022
Современные дизайнеры заботятся не только о людях с плохим зрением, но и с другими проблемами. Например, голосовой ввод помогает взаимодействовать с интерфейсом при сильных нарушениях моторики. А для незначительных нарушений достаточно сделать кликабельные элементы крупными и не располагать их вплотную — чтобы пользователь в попытке нажать кнопку «Купить» случайно не нажал «Отмена».
Слуховое восприятие для большинства цифровых сервисов неважно. Исключение составляют разве что игры. И тут есть свои требования инклюзии — субтитры, в которых расшифрована не только речь, но и все звуки, важные для восприятия игры.
Фишка инклюзивного дизайна в том, что он хорош для всех. Качественные субтитры будут полезны не только людям с потерей слуха, но и тем, кто вынужден играть без звука, потому что ребенок спит в соседней комнате. Кнопки на достаточном расстоянии друг от друга помогут людям с нормальной моторикой легко работать с интерфейсом на бегу, держа сумку на плече. И контрастный шрифт поможет и человеку с нормальным зрением, если на улице солнце бьет в экран.
Тем не менее некоторым дизайнерам инклюзивный дизайн кажется скучным и душа просит экспериментов — появляются слабоконтрастные интерфейсы с мелкими элементами и едва различимыми цветовыми оттенками. Во всем важен баланс, но если выбирать между модой и удобством пользователя, ответ очевиден — бизнесу не нужно терять аудиторию.
I think designers underestimate just how good, usable, inclusive, & sometimes even refreshingly delightful «boring» design is.
— Sara Soueidan (@SaraSoueidan) October 8, 2022
— Visible labels & instructions.
— Link underlines!
— Good text contrast.
— Lists!
— Links! (to separate pages vs. modal dialogs)
Usable > aesthetic.
Инклюзия в реальном мире
Внедрять доступные решения в промдизайне еще более трудно и затратно, чем в цифре. Но специалисты пытаются — и создают довольно интересные штуки.
Для колясочников делают не только дурацкие скамейки, но и, например, удобные автоматы с билетами, которые меняют высоту. Такой представили в прошлом году:

Еще одно недавнее новшество в инклюзивном промдизайне — дезодорант, которым легко пользоваться одной рукой. Его сделали в Unilever в сотрудничестве со студией Sour и креативным агентством Wunderman Thomson.


Для людей без нарушений дизайн дезодоранта тоже будет удобен — можно хранить упаковку на крючке, а благодаря выемкам она не будет выскальзывать из влажных рук.
Еще одно свежее изобретение — фиксатор для кастрюль и сковородок на плите, который разработал британский студент Тим Чапмен. Простая вещь — кусочек силикона на липучке — помогает фиксировать посуду, чтобы люди с нарушениями моторики или зрения случайно не опрокинули ее в процессе готовки.

Дизайнеры всерьез пытаются облегчить процесс кулинарии для людей с разными особенностями. Ранее, например, престижную премию в области промдизайна James Dyson Award выиграл автор приспособления для легкой нарезки продуктов — разделочной доски с вертикальной ребристой панелью:

Шрифт Брайля для слабовидящих промдизайнеры давно используют в самых разных приспособлениях. Например, сделали такие часы — должно быть удобно:

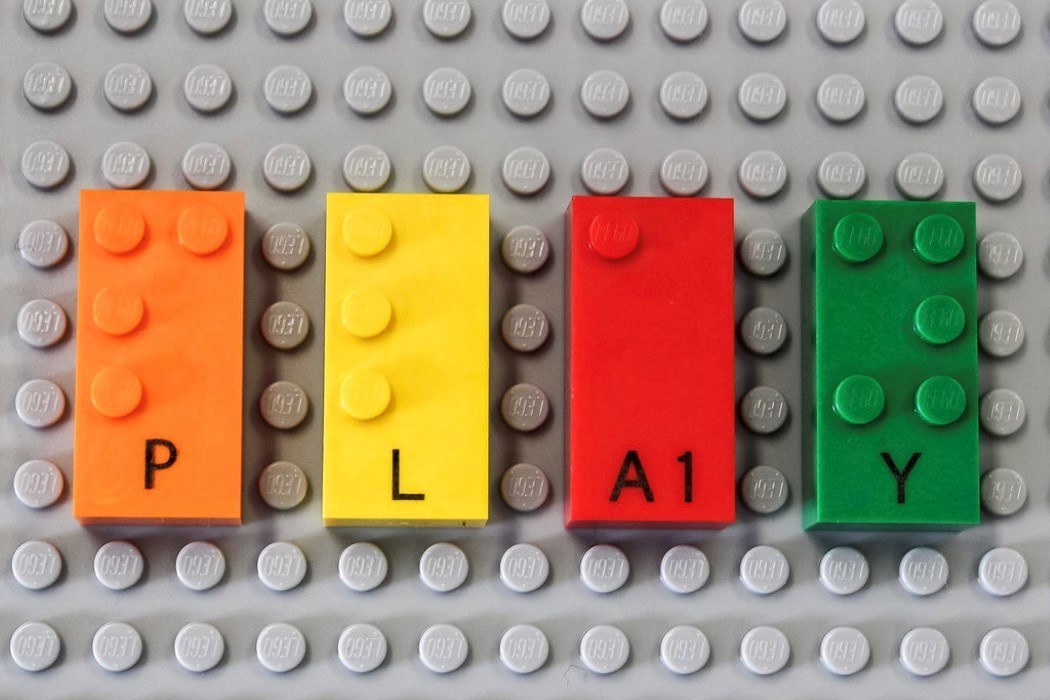
А для обучения детей шрифту Брайля придумали вот такие кубики Lego. Выпуклости на них помогают не просто соединять один кирпичик с другим — они обозначают определенные буквы.

Достижения на поприще инклюзии в промдизайне выглядят более разрозненными, чем в вебе — нет четких международных стандартов и единых принципов. В дополнение к тому, что особенности здоровья у людей очень многообразны, вещи вокруг нас тоже многообразны. Трудно спроектировать что-то универсально полезное и людям с плохим зрением, и с нарушениями моторики, и без нарушений.
В то же время грань между аналоговым и цифровым дизайном местами стирается. Например, для слабовидящих придумали вот такой джойстик для работы со смартфонами: чтобы слушать аудиовоспроизведение и удобно нажимать на кнопки/прокручивать страницу, не видя интерфейс.

Как создают инклюзивный дизайн
Дизайнер без нарушений слуха, зрения или моторики может только догадываться о проблемах, с которыми сталкиваются такие люди. Основываясь на теоретических представлениях, создать хороший дизайн очень непросто. Поэтому для разработки качественных UX-решений проводят исследования с респондентами из числа целевой аудитории — предлагают людям с особенностями здоровья самим оценить удобство продукта.
Если у компании разветвленная дизайн-система и она стремится придерживаться принципов инклюзии, экспертам с нарушением зрения или инвалидностью могут даже предлагать фултайм-работу. При этом просто иметь особенности здоровья тут недостаточно: нужно уметь тестировать продукты, и этому учат на специальных курсах.
Дизайнерам, в свою очередь, тоже нужны специальные знания. Спектр возможных проблем со здоровьем у пользователей очень широк, невозможно нанять в штат представителей всех нужных групп. Важно знать хорошие мировые практики и следить за трендами. Иногда раздел про инклюзию включен в образовательные программы UX/UI-дизайнеров. А есть и отдельные курсы по инклюзии и accessibility: например, на Coursera и Udemy. Доступный дизайн сейчас на повестке, и эти знания пригодятся даже для работы в небольших компаниях. У них может не быть бюджета на масштабные исследования, но знание разных особенностей пользователей точно поможет дизайнеру создавать более удобные продукты.
Инклюзия — это не просто
Изучая инклюзивный дизайн и внедряя казалось бы «доступные» решения, важно понимать, что угодить всем невозможно. Иногда потребности одних пользователей могут противоречить другим.
…после трень у меня поднимается глазное давление (удивительно почему, я же всего-то полтос от груди жму, пф) и я не могу читать контрастные буквы. Т.е. блин, ЛЮБЫЕ БУКВЫ. Светлые/темные темы — контрастные буквы раздваиваются и сверху появляется дублирующий слой, сливающий…
— Юлия Летаур (@letaur) June 1, 2021
У меня приходящая проблема — когда нет глазного спазма и давления я вижу на свою откорректированную лазером единичку. Но меня удивило именно то, что мне мешала читать именно контрастность. Но вообще рассуждала, что проблемы со зрением могут быть различны и скорее нужны не…
— Юлия Летаур (@letaur) June 1, 2021
…отдельные версии, а возможность настраивать размер шрифта и контраст под себя. Так как вот большие контрастные читаемые буквы считаются самым тем для слабовидящих. А мне серые было читать проще в моменты спазмов. И я-то отдохну и вернусь к чтению, а с кем-то эти беды навсегда
— Юлия Летаур (@letaur) June 1, 2021
Одно из решений в дизайне интерфейсов — кастомизация. Уже многие компании позволяют устанавливать светлую или темную тему в приложениях и на сайтах, менять размер шрифта в зависимости от того, насколько хорошо видишь. Более тонкие настройки тоже есть в некоторых продуктах, но это не массовая история — в частности, из-за дороговизны. А дизайнеру остается защищать интересы пользователя в имеющихся условиях. Если есть бюджет на исследования и кастомизацию — здорово. Если нет, остается помнить о всех возможных нарушениях и искать баланс — без ущерба для большинства пользователей.