
Йозеф Мюллер-Брокманн полжизни использовал один единственный шрифт, отказывал заказчикам из табачных компаний и прославился книгой о модульных сетках. Чему у него поучиться — рассказываем в статье.
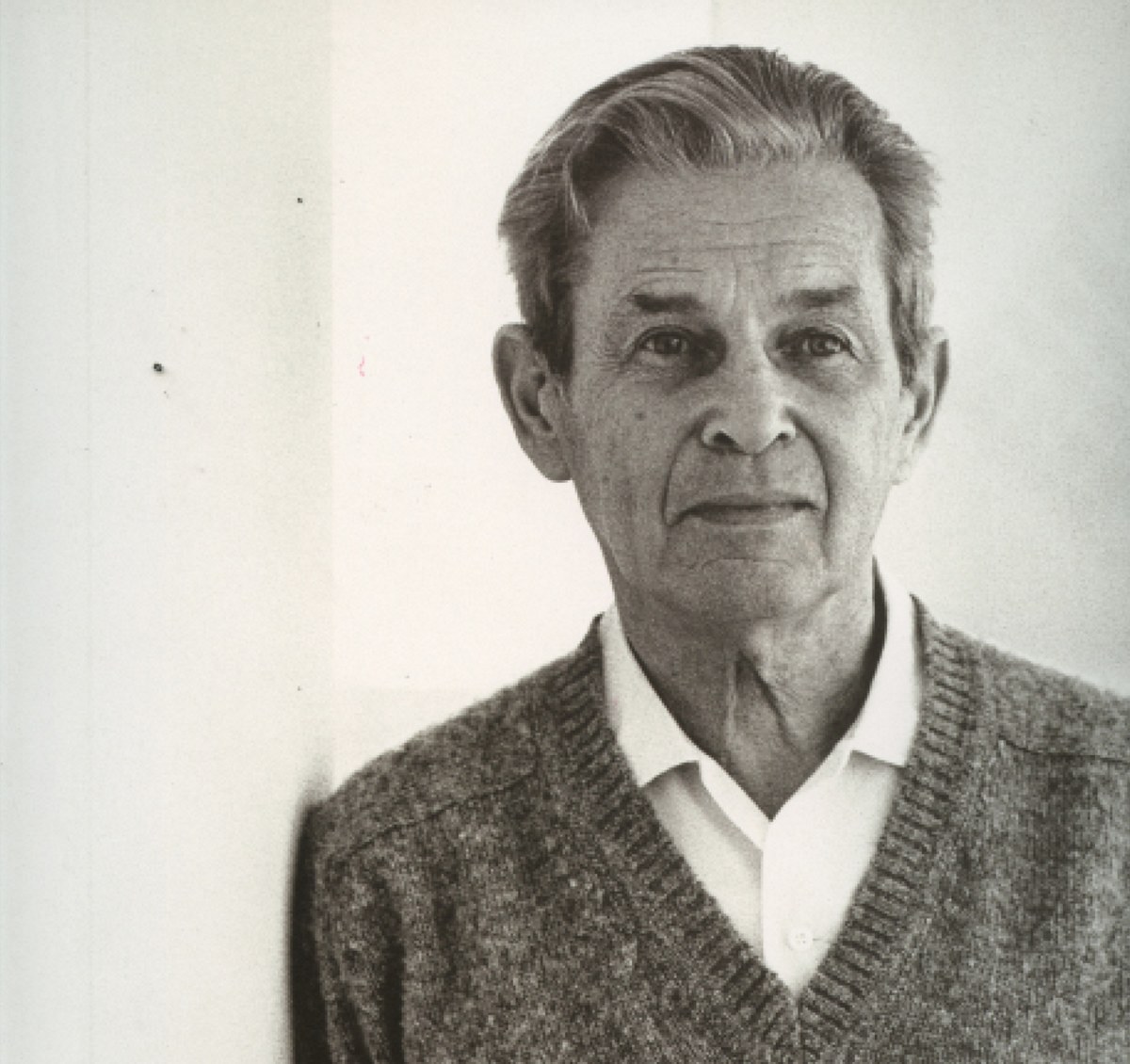
Отец-основатель швейцарского стиля, амбассадор модульных сеток и прадедушка современного UX-дизайна Йозеф Мюллер-Брокманн родился в 1914 году. Он известен своими лаконичными плакатами, преподавал студентам, работал консультантом в IBM и написал несколько книг по истории дизайна и технике создания плаката.

В интервью мэтр рассказывал, что стал графическим дизайнером случайно — потому что много рисовал в тетрадках во время школьных уроков. С 16 лет он начал работать иллюстратором и учиться в школе искусств в Цюрихе.
Свой минималистичный стиль Мюллер-Брокманн выработал постепенно. В конце 1930-х стал востребованным в рекламе и открыл студию, с конца 1950-х — начал преподавать и путешествовать с лекциями по Америке и Европе.
Наряду с Яном Чихольдом, Йозеф Мюллер-Брокманн стал одним из основоположников швейцарского стиля. Это направление дизайна отличалось строгим применением модульных сеток, простой типографикой и лаконичными упрощенными иллюстрациями.
В основе швейцарского стиля лежит функциональность — именно то, что требуется от современного сайта. Реклама середины прошлого века — отличный источник идей, и никто не обвинит вас в плагиате. Посмотрим, какие принципы работы Мюллера-Брокманна остаются актуальными сейчас.
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
1. Грамототно использовать сетки
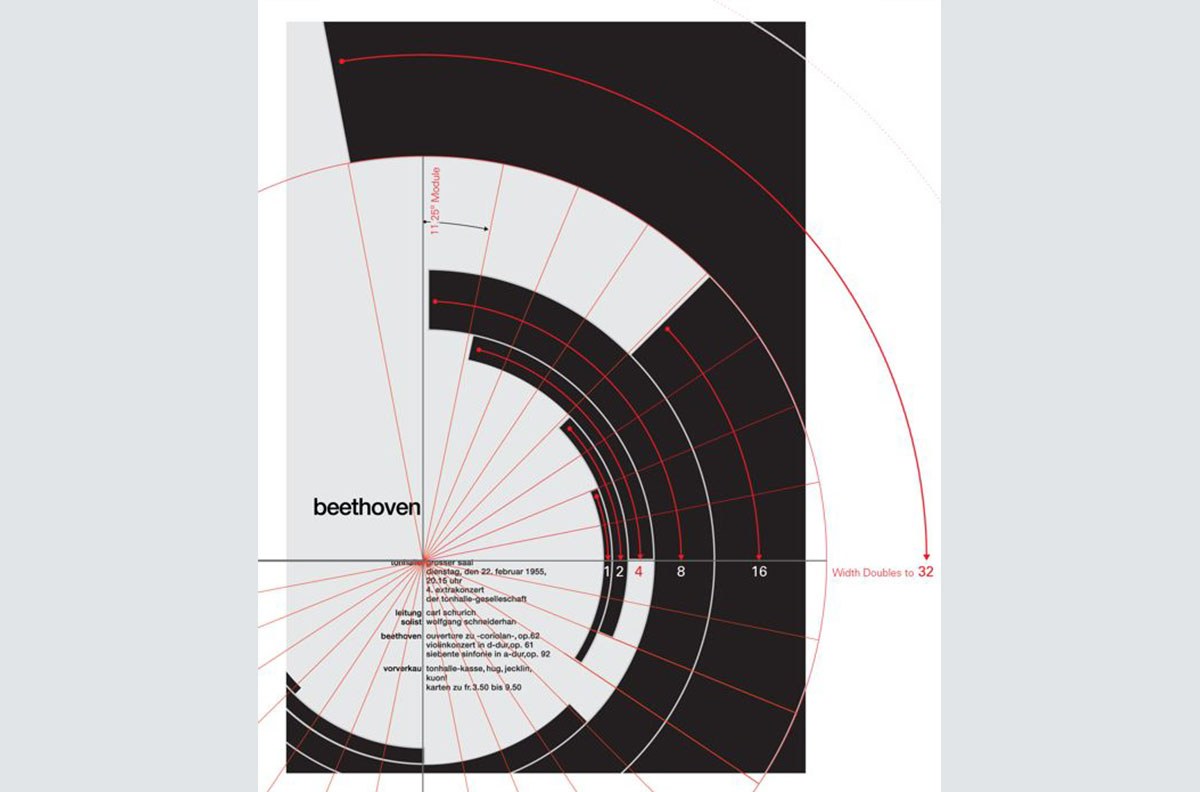
Мюллер-Брокманн знаменит в первую очередь благодаря книге «Модульные системы в графическом дизайне». В ней он описывает свою работу над плакатами: разбирает, с помощью каких сеток выравнивал иллюстрации и тексты, как выбирал шрифты, рассчитывал размеры интервалов и полей. В начале XX века сетки мало использовались в рекламе, зато уже активно применялись в газетной верстке. Плакаты швейцарского дизайнера совсем не были похожи на скучные газетные листы: он умудрялся делать очень разнообразные работы.



В книге Мюллер-Брокманн рекомендует начинать работу с эскиза, а не с сетки. Определившись с композицией, можно выбрать модульную систему, которая поможет реализовать задумку: сделать всё ровным и аккуратным. А если начинать сразу с сетки, она будет мешать и создавать ненужные рамки. Это правило актуально и для веб-дизайна: если заведомо ограничивать себя какой-то сеткой, есть риск сделать шаблонный сайт.
Мюллер-Брокманн «подгонял» сетки под композицию, а не наоборот. И, соблюдая общее расположение элементов, не боялся экспериментировать в мелочах.
100+ курсов по веб-дизайну на Udemy по цене от $10 — с практическими кейсами и примерами

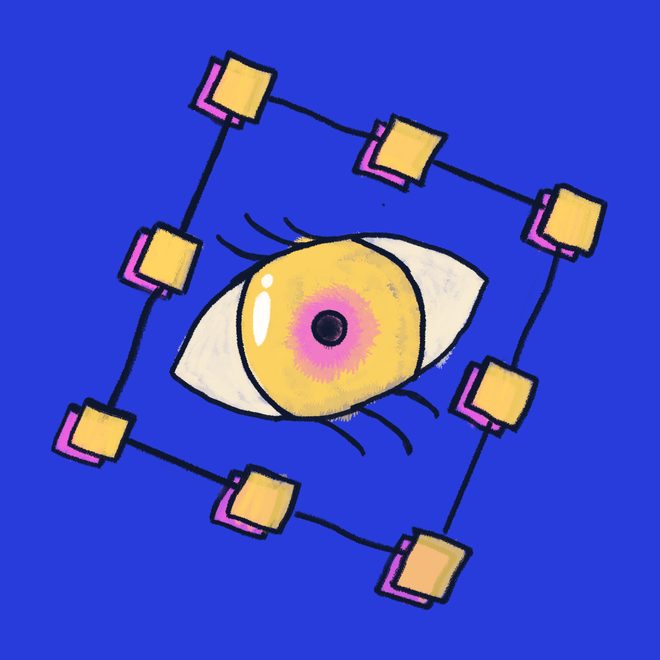
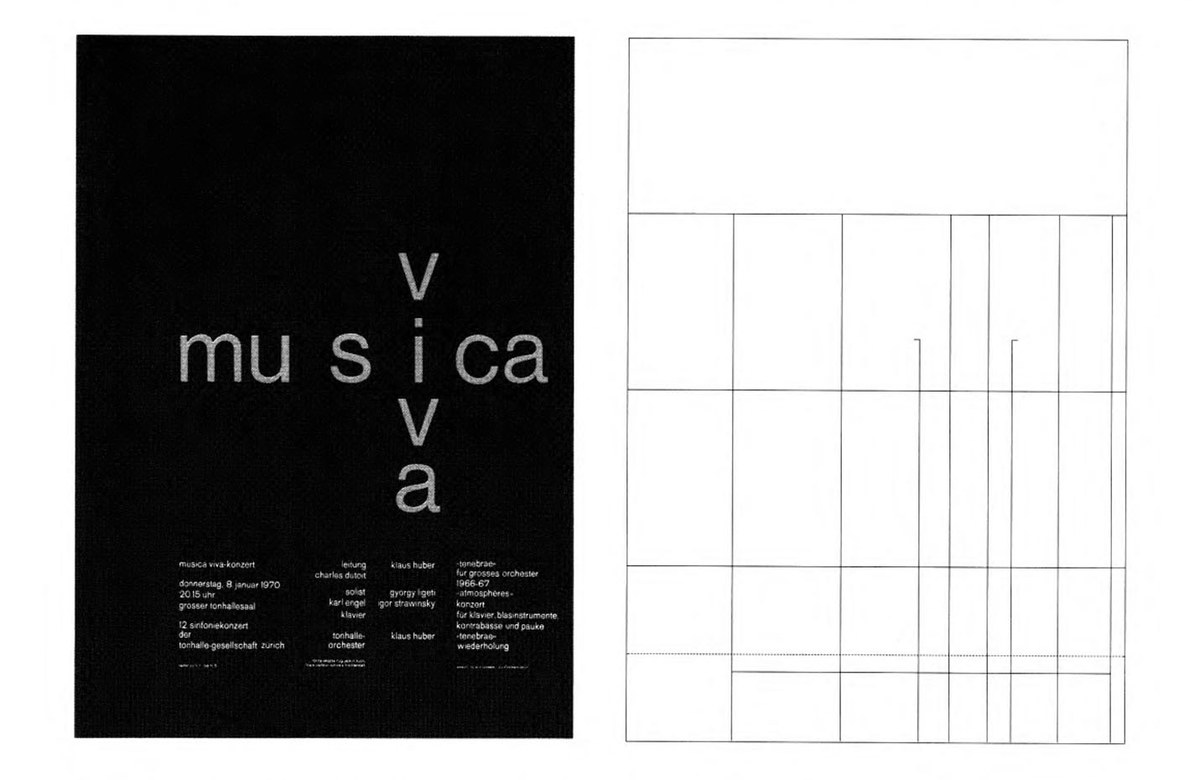
«Плакат „Музыка Вива“ оформлен с помощью модульной сетки из четырёх с половиной клеток в ширину и четырёх — в высоту. Два слова musica viva расположены крестообразно, буквы в слове musica набраны с неравномерными пробелами, это создаёт ритм. Мелко набранные строки программы совпадают с буквами musica viva. Так создаётся впечатление строгой, но изысканной архитектоники.»
Мюллер-Брокманн писал свое пособие для полиграфистов. Но модульные сетки — это то, что веб-дизайнеры позаимствовали у печатников почти без изменений. Так что плакатами мастера вполне можно вдохновляться. Интересная верстка сайтов — которая при этом не хаотична, а выверена по сетке — привлекает внимание и заставляет задержаться на странице.


2. Следить за разборчивостью
Даже в книге, посвящённой сеткам, Йозеф Мюллер-Брокманн много внимания уделяет шрифтам. Сам дизайнер отдавал предпочтение исключительно гротескам, а во второй половине жизни и вовсе полностью перешёл на Akzidenz-Grotesk. Такая аскеза была свойственна модернистам: Массимо Виньелли, например, ограничивался всего пятью шрифтами. Но у представителей швейцарской школы, и Мюллера-Брокманна в частности, к тексту было особенно трепетное отношение. Для них на первом месте была практичность, а в случае с рекламой — лёгкость чтения сообщения.
Мюллер-Брокманн рекомендовал использовать не более 7-8 слов в одной строке и внимательно относиться к интерлиньяжу. Он считал, что слишком большие расстояния между строками вредят читаемости не меньше, чем маленькие. Оптимальные интервалы в каждом конкретном случае лучше подбирать на глаз, уже имея достаточный опыт.

Во многих плакатах швейцарской школы именно тексту отводится центральное место в композиции. Современная реклама не так лаконична, но в дизайне сайтов типографика всё ещё играет ключевое значение. И хотя в тренд вошли контрастные антиквы, интерфейсные шрифты остаются консервативными. А грамотно выверенные пустоты между надписями напрямую влияют на то, сможет ли пользователь быстро разобраться в информации на сайте или сбежит к конкурентам.

Где прокачать СКИЛЛЫ
Изучить основы типографики можно на курсе Skillbox, а на Domestica есть узкий курс по работе со шрифтами для экранов.
3. Делать асимметричные композиции
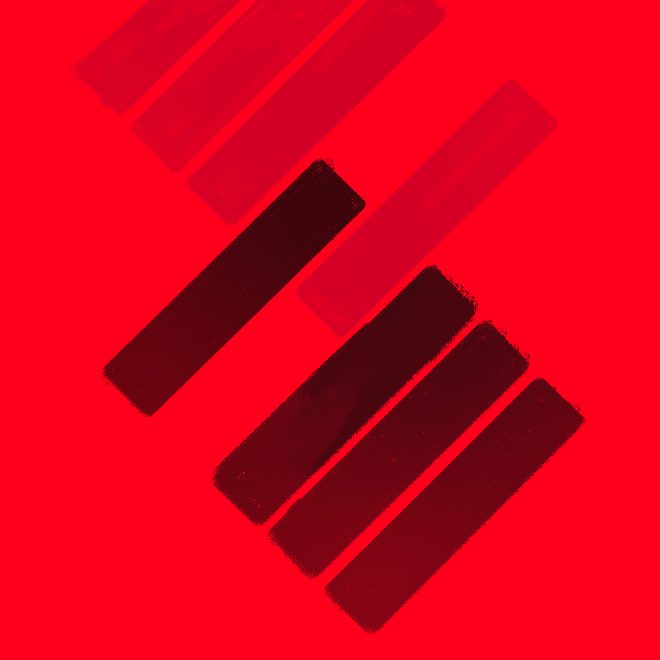
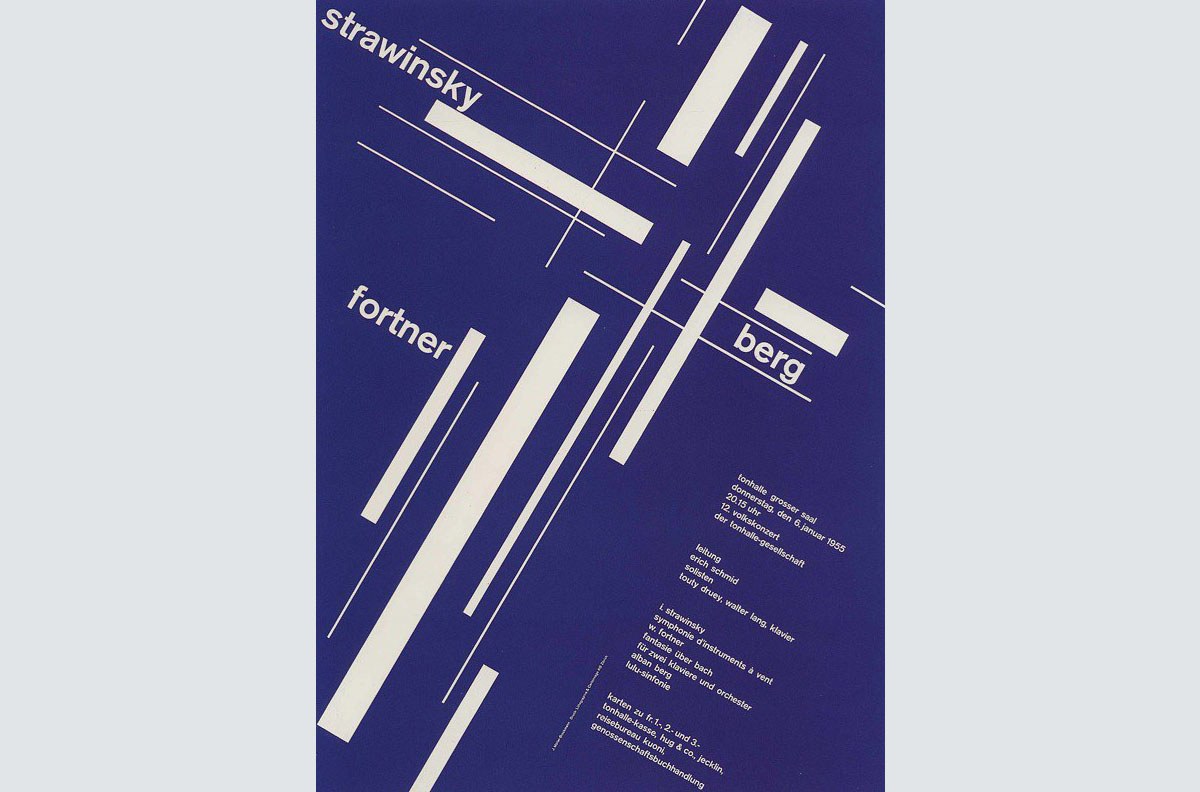
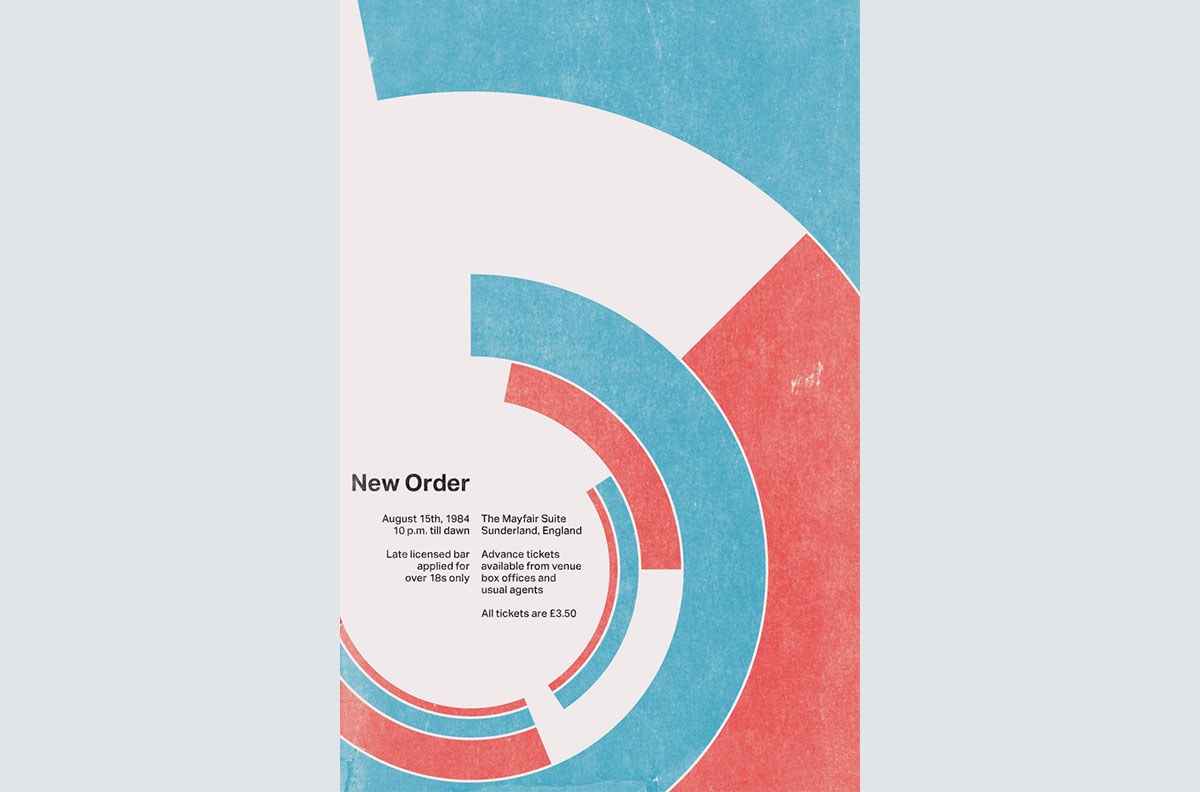
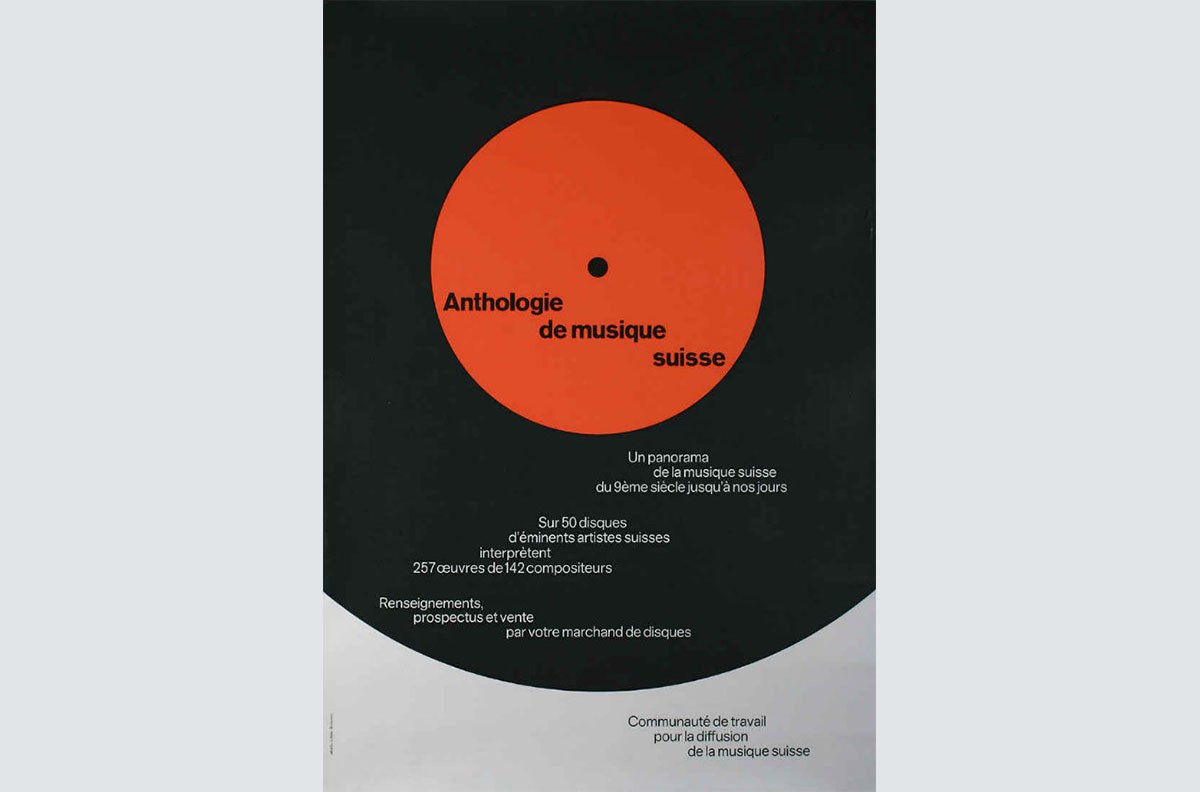
Выравнивание элементов по сетке и легко читаемые надписи — то, что в хорошем дизайне должно быть по умолчанию. Плакаты Мюллера-Брокманна висят в музеях не потому, что на них все ровно и разборчиво: они, помимо этого, живые и динамичные. В большинстве работ картинки и тексты размещены асимметрично — это делает их интересными. Вот один из самых известных его плакатов:

Когда на постере больше двух строк текста и модульный принцип становится очевиден зрителю, асимметрия помогает «разрядить обстановку»: делает строго выверенный дизайн не слишком строгим. Так работают и асимметрично расположенные иллюстрации, и надписи.

ГдЕ ПРОКАЧАТЬ СКИЛЛЫ
Асимметрия — несложный приём, который помогает вдохнуть жизнь в дизайн, не перегружая его лишними деталями. Освоить азы композиции можно на курсе Domestika.


4. Выбирать простые формы
Йозеф Мюллер-Брокманн, как и его последователи, представители швейцарской школы, любил незамысловатые круги, квадраты и треугольники с однотонной заливкой. Из простых фигур он собирал не только абстрактные композиции, но и минималистичные иллюстрации, изображающие вполне конкретные предметы. Если бы мэтр был современным веб-дизайнером, он точно предпочел плоские векторные картинки трехмерным.

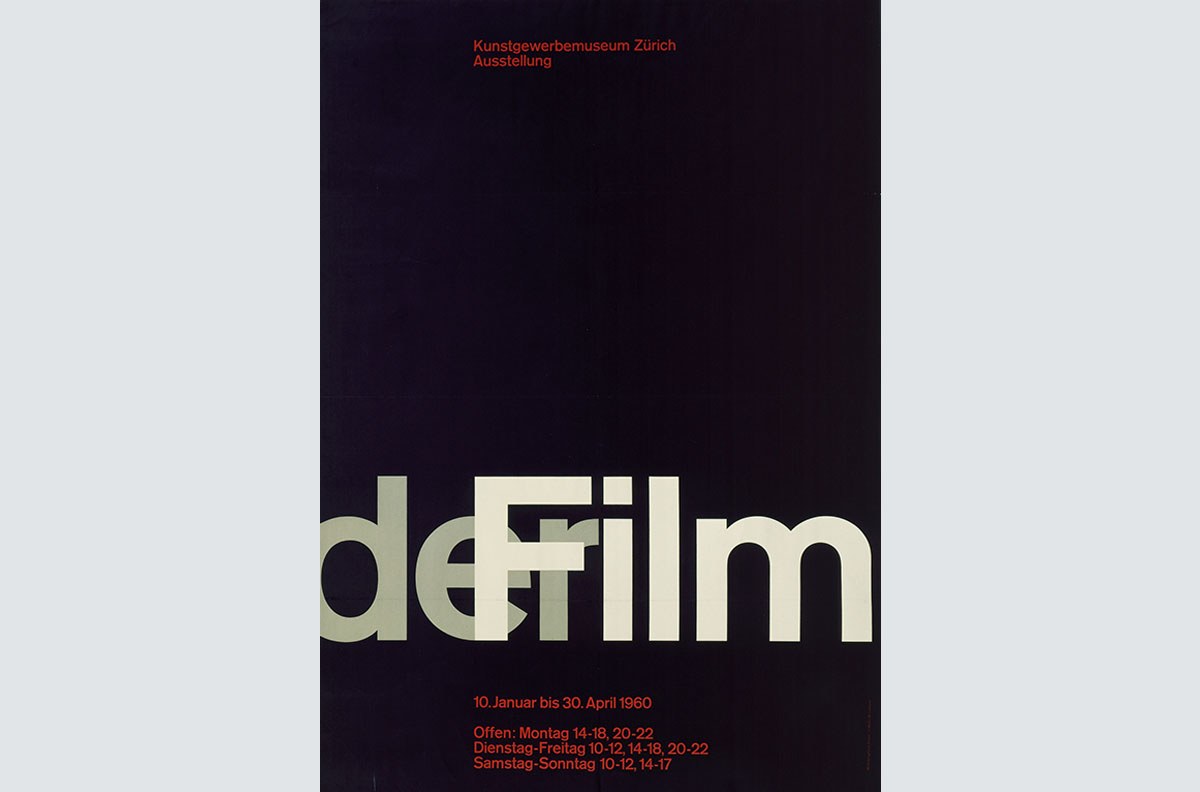
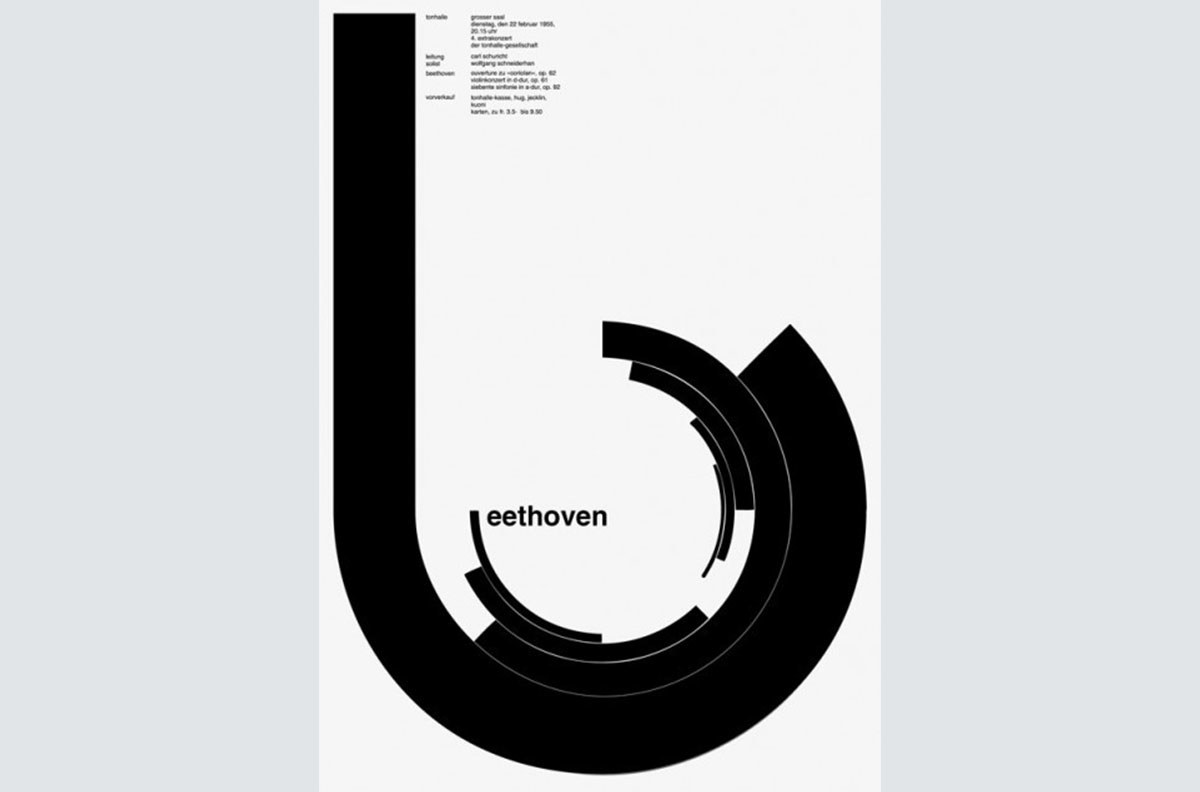
Из фигур дизайнер складывал целые буквы — опять же с помощью модульных сеток.


Лаконичная графика — беспроигрышный вариант для сайта. Трехмерные картинки зачастую долго загружаются, фотографии может быть трудно разглядывать с маленького экрана, так что векторные иллюстрации остаются дизайнерскими фаворитами. Они могут быть разной детализации, но пример Мюллера-Брокманна показывает: двух-трех цветов, кругов, прямоугольников и треугольников вполне достаточно. Многие сайты это подтверждают.

Буквы и цифры, построенные на основе из фигур — тоже рабочее решение:

5. Не изменять своим принципам
Мюллер-Брокманн считал, что дизайнер рекламы обладает большим влиянием на общество и должен ответственно подходить к своей работе. Правда, отказывать «неэтичным» клиентам дизайнер начал уже во второй половине жизни.

По версии биографа Барбары Джунод, Мюллер-Брокманн мало знал о вреде курения — эта информация не была так распространена, как сейчас. Когда дизайнер услышал, что сигареты провоцируют рак, он прекратил сотрудничество с фабрикой Turmac. Этот случай сподвиг его составить список продуктов, с которыми он не будет работать. В него вошли алкогольные напитки, оружие и заказы от любых политических партий.
TL;DR
Йозеф Мюллер-Брокманн известен своей книгой про модульные сетки, но и помимо неё он сделал много интересного. Плакаты, выверенные строго по сетке, не были бы так хороши без его композиционных приёмов и тонкой работы с типографикой. А решение наложить бан на неугодных заказчиков — хоть и дискуссионная тема, но точно вызывает уважение.
У дизайнера можно поучиться творчески работать с модульными сетками, внимательно относиться к типографике, добавлять асимметрию в макеты, не сбрасывать со счетов простые формы и помнить об этике в работе.
Материал может содержать партнерские ссылки. Это не отражается на стоимости сервисов или товаров. Партнеры не влияют на наши рекомендации и содержание текста.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳