
Как увеличить продажи с помощью одной кнопки, как текст влияет на действия юзеров, какие ошибки усложняют жизнь пользователя, как грамотный UX-writing сэкономил деньги Booking и в чем проблема интерфейса Viber — Bubble поговорил обо всем этом с UX-писателем.
Чем занимаются UX-писатели
UX-писатели создают текст интерфейса, их задачи — сделать так, чтобы общение пользователя с продуктом было простым, решало его проблемы и оставляло приятное впечатление. Текста не должно быть слишком много, он должен быть логичным и понятным.
— Например, вы хотите заказать суши и видите кнопки «Нет» и «Подтвердить». Если есть вопрос «Вы хотите заказать?», значит должен быть и глагол «Заказать», — рассказывает UX-писатель и копирайтер Евгения Охотина.
Сейчас Евгении 26, с текстом она работает уже семь лет.
— Во время работы в агентстве Webmart Group, когда немножко устала от SEO-текстов, начала интересоваться, в каких направлениях можно развиваться и при этом оставаться «в тексте». Не помню как, но меня заинтересовало UX-писательство. Я начала слушать подкаст Иры Моториной, рассматривать приложения, цепляться к кнопкам, — говорит Евгения.
В 2021 году она сменила работу и перешла в Wargaming на позицию UX-писателя, где работала до весны 2022. Там она продолжила изучать UX-writing.
Охотина рассказывает, что профессия появилась сравнительно недавно — около шести лет назад. До этого разработчики не придавали значения тексту в том числе и потому, что функционал сайтов, игр и приложений был небольшим. Но с его развитием стали задумываться, влияет ли текст кнопок на поведение пользователей. Оказалось, влияет.
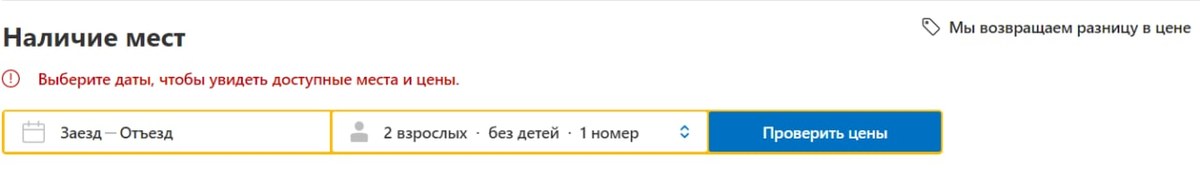
— Раньше у Booking.com была стандартная кнопка «Забронировать», — приводит пример Евгения. — Но это сразу призывает бронировать, а человек, может, еще не определился и хочет просто посмотреть [номер]. В качестве эксперимента они поменяли кнопку «Забронировать» на «Проверить свободные даты» и «Проверить цены» — люди стали охотнее кликать, выросла конверсия, хотя, казалось, как пара слов на кнопке может повлиять на поведение пользователей, — рассказывает UX-писатель.

Вот еще один пример того, как текст в интерфейсе влиял на поведение пользователей, но уже из геймдева.
— В World of Tanks Blitz игрокам предлагали отправить подарки другим игрокам внутри игры, — продолжает Охотина. — Было две кнопки: «Распаковать» и «Отложить». Оказалось, что игроки не понимают, что значит «Отложить». Куда попадает подарок? А что, если он исчезнет? После этих отзывов кнопку изменили на «Оставить в хранилище», кажется. Нужно было дать это дополнительное пояснение, хотя до этого кнопки были одинакового размера и хорошо смотрелись. UX-писатель помогает сделать так, чтобы пользователь открыл приложение, пробежался взглядом и достиг своего результата.
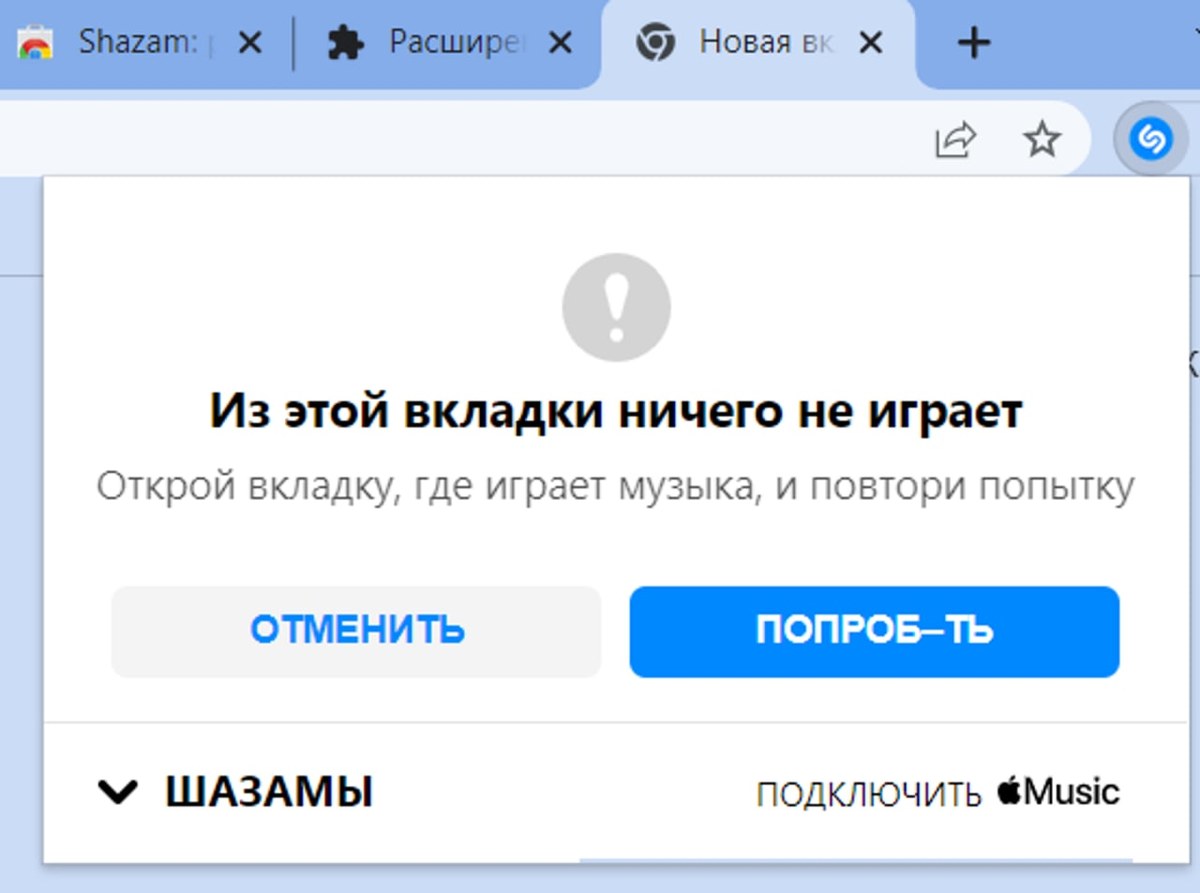
Это не значит, что стандартные «Да» и «Нет» нужно менять, но с их помощью нельзя описать весь функционал современных приложений, объясняет UX-писательница. Например, в Shazam необходима кнопка «Еще раз».
Примеры хорошего UX-writing
Евгения рассказывает, что определить, насколько хороший текст в интерфейсе, можно по количеству обращений в поддержку.
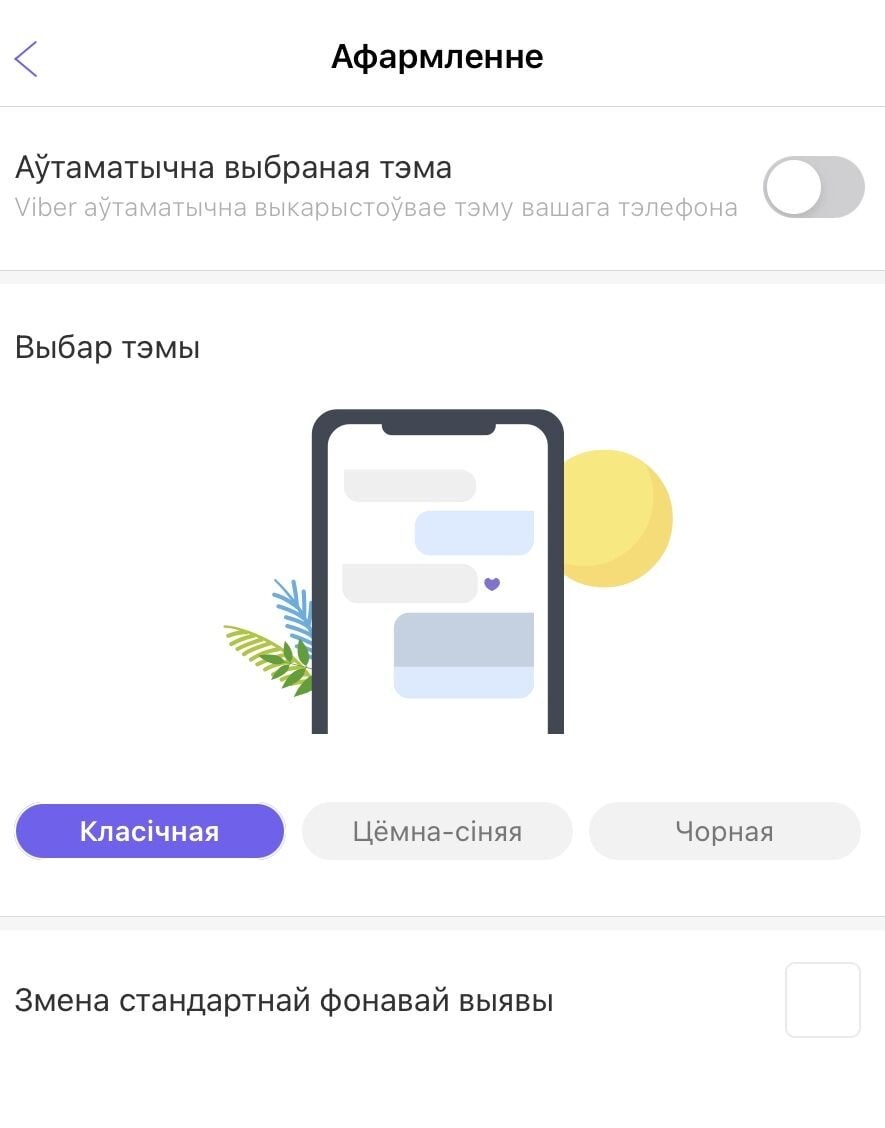
— Чем меньше вопросов задают пользователи, тем проще им разобраться. Чем меньше пользователь тупит, чем лучше. Иногда ты сразу понимаешь, куда нажать и что из этого получится. А иногда открываешь тот же Viber и долго думаешь, как поменять тему, — говорит она. — Хороший UX-writing — [это когда пользователь] мгновенно понимает, что от него хотят, ему не приходится разбираться и возвращаться на экран назад, чтобы понять, что делать дальше. Когда текст его не раздражает и не обижает. Идеально, когда вызывает приятные эмоции. Когда все корректно отображается, влазит и верно переносится.
В пример интерфейса с хорошим текстом Охотина приводит Telegram.

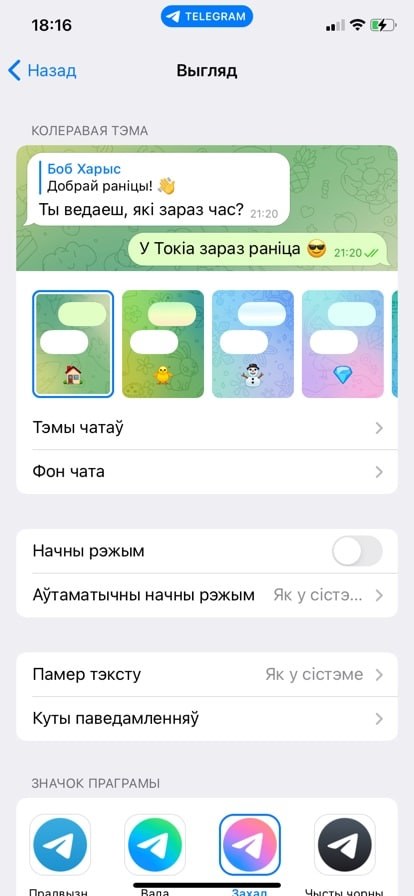
— Telegram хорош простотой, человеческими текстами в настройках и возможностью адаптировать вид мессенджера под себя вплоть до размера шрифтов. Все настройки выглядят и называются точно так же, как и настройки на любом телефоне. По крайней мере, это работает с ios. То есть пользователь уже знаком с ними и с легкостью разберется.
Стать хорошим ux-дизайнером просто вместе с курсами от domestika!
А по промокоду thedev-10 вы получите скидку 10%, которая плюсуется с акциями на сайте.
Примеры плохого UX-writing
По словам Охотиной, основные причины плохого UX-writing можно свести к 11 пунктам.
Слишком эмоционально
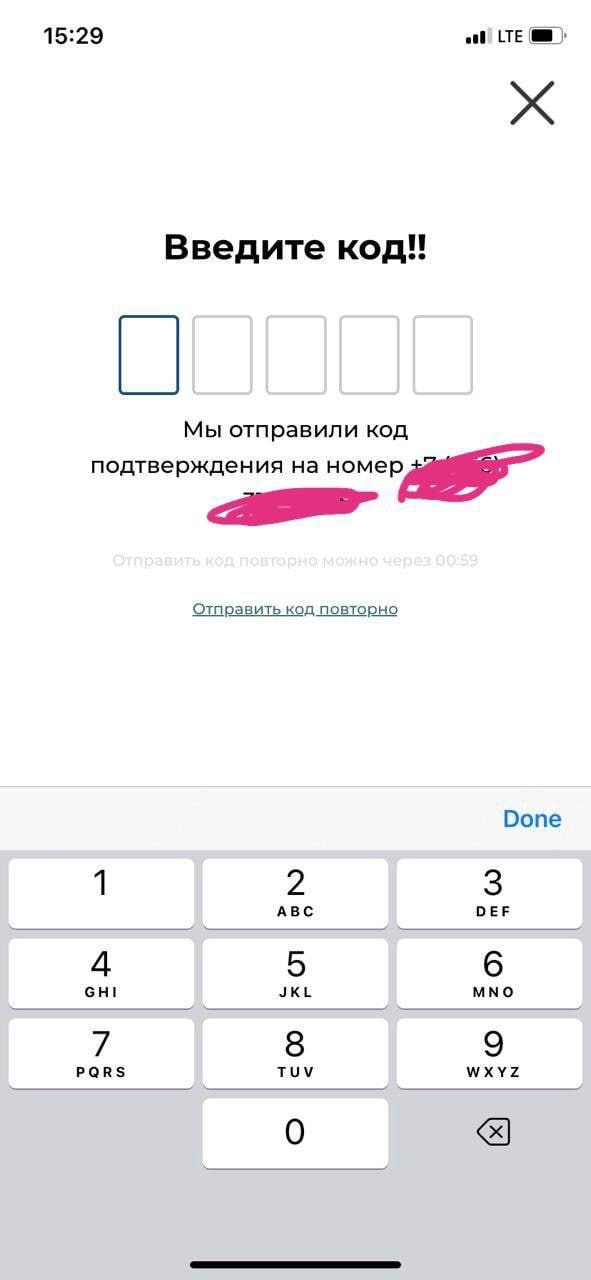
— «Нам очень жаль, что так вышло!!! Примите наши искренние извинения!» Слишком эмоциональный текст может быть опасным и не подходить к ситуации. В наше время, когда происходит 100500 событий в день, лучше соблюдать эмоциональную нейтральность, чтобы потом не попасть впросак. Например, с нотификацией «Сегодня чудесный день! Ваш заказ прибыл». А еще пользователи не любят, когда на них кричат: «Введите код!»

Слишком креативно
— Создатели думают, что это очень креативно, а в итоге скриншот скидывают в чатики UX-писателей и все угорают, как можно было такое сделать. Иногда лучше сказать просто и быть уверенным, что тебя точно поймут правильно, чем выдумывать и показывать чувство юмора, которое у всех разное, и иногда это уже не работает в пользу того, кто это сделал.
Неконсистентность кнопок
— Это могут быть разные части речи на кнопках: «Отмена/Подтвердить» — существительное и глагол. Или разные по длине кнопки: «Нет/Упаковать в пакет». Или когда на разных экранах кнопку с одним и тем же действием называют по-разному: «Ок/ Окей/ Хорошо/Понятно», — рассказывает Евгения.

Неверное отображение
— Текст на кнопке не влазит, остаются висящие предлоги.

Нелогичность размещения кнопок
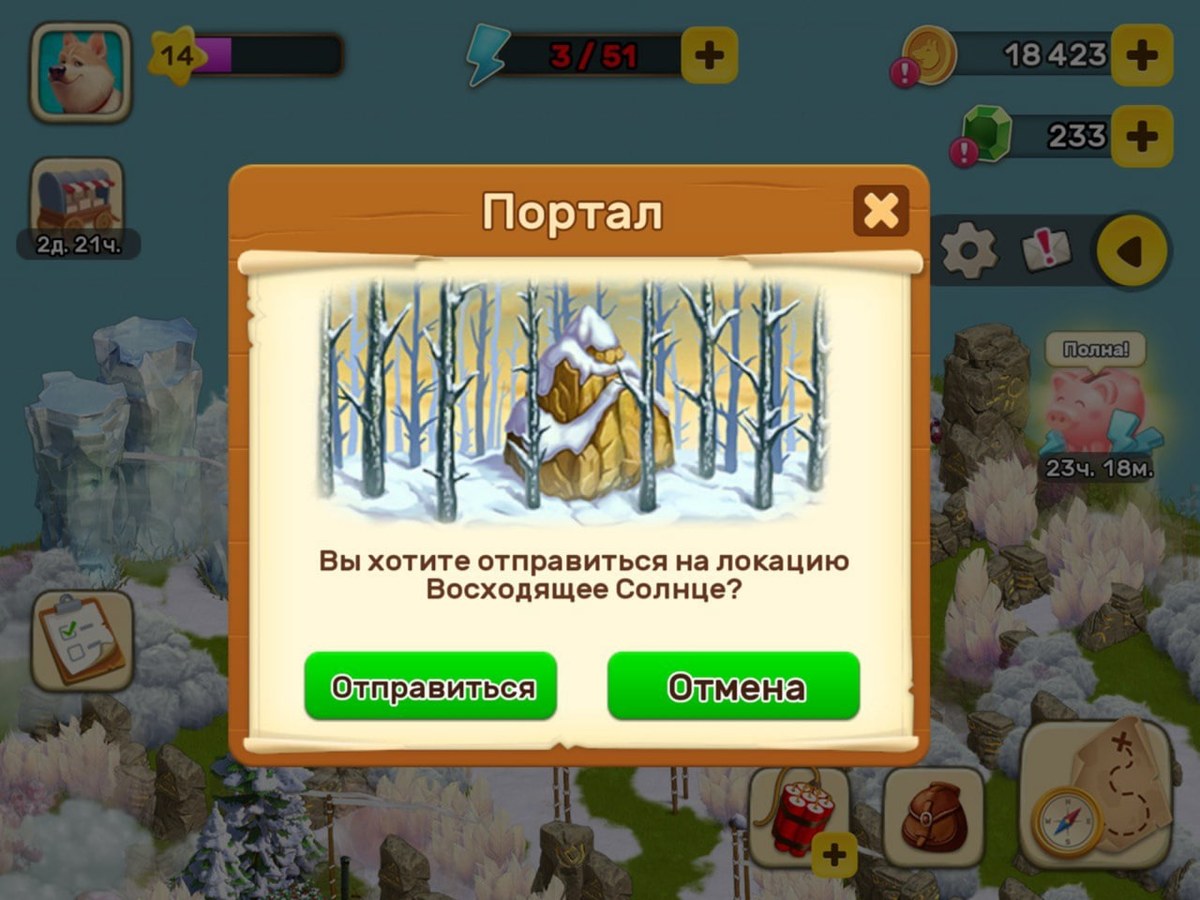
— Например, кнопки находятся не на тех местах. Обычно подтверждающая кнопка стоит справа: «Отменить”/”Подтвердить». Но иногда меняют местами и пользователь по привычке кликает не туда, куда надо. Или, например, когда кнопок слишком много, а все спокойно можно было уместить в две.

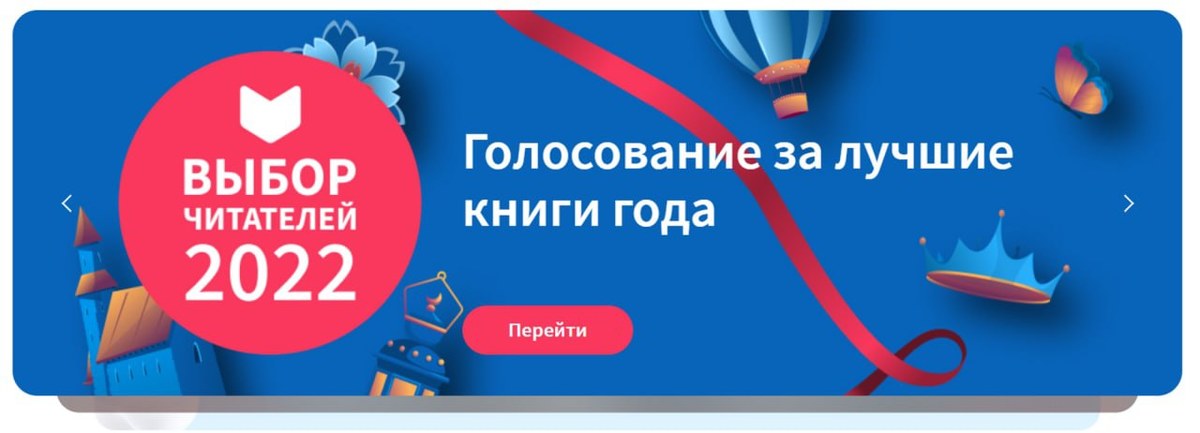
Действие в заголовке не совпадает с действием на кнопке
— Если мы говорим про голосование, то логичнее использовать кнопку «Голосовать», — объясняет Охотина.

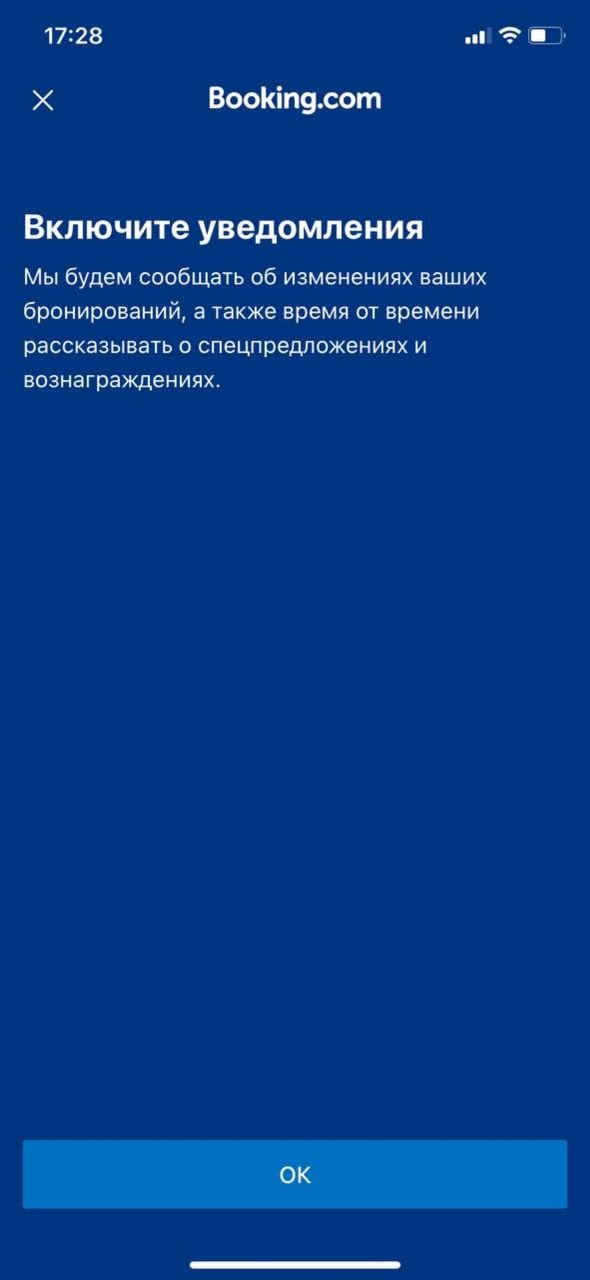
Кнопка не дает нужного действия, бесполезна
— В тексте есть просьба, а на кнопке просто «Ок». В чём тогда смысл показывать этот экран пользователю, — задает риторический вопрос Евгения.

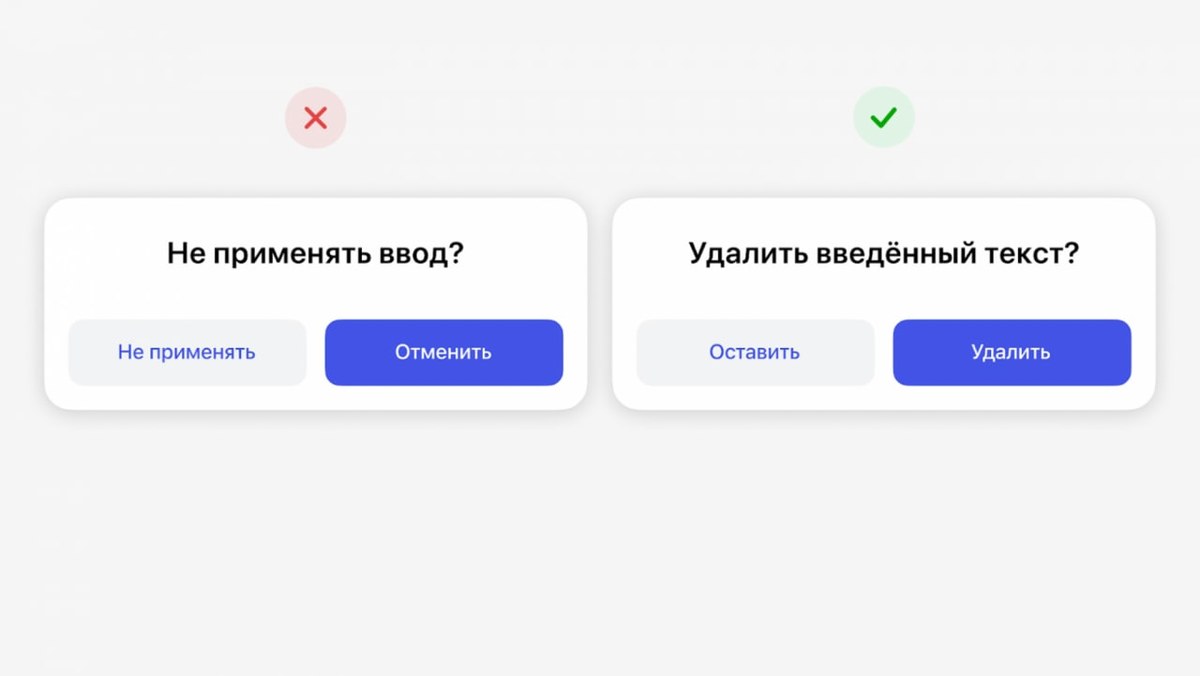
Двойные отрицания
— Двойные отрицания часто усложняют восприятие контекста, — объясняет Охотина и приводит статью на Habr, где поясняется, что двойное отрицание создает в голове пользователя конструкцию «не применять не применять ввод».

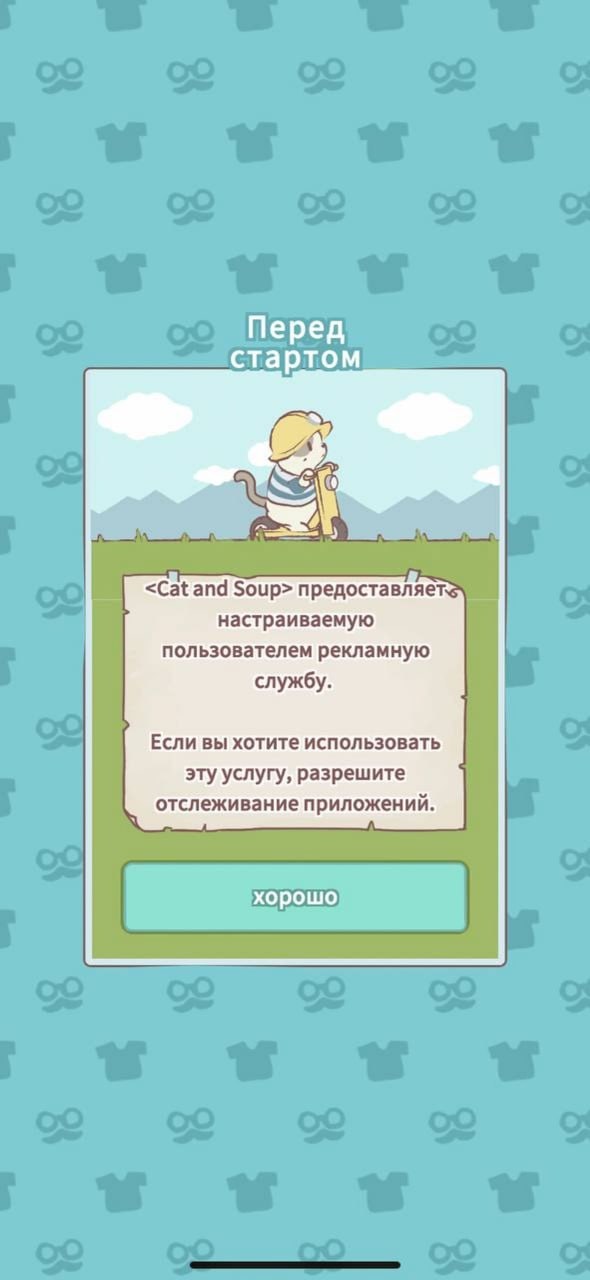
Слишком сложно
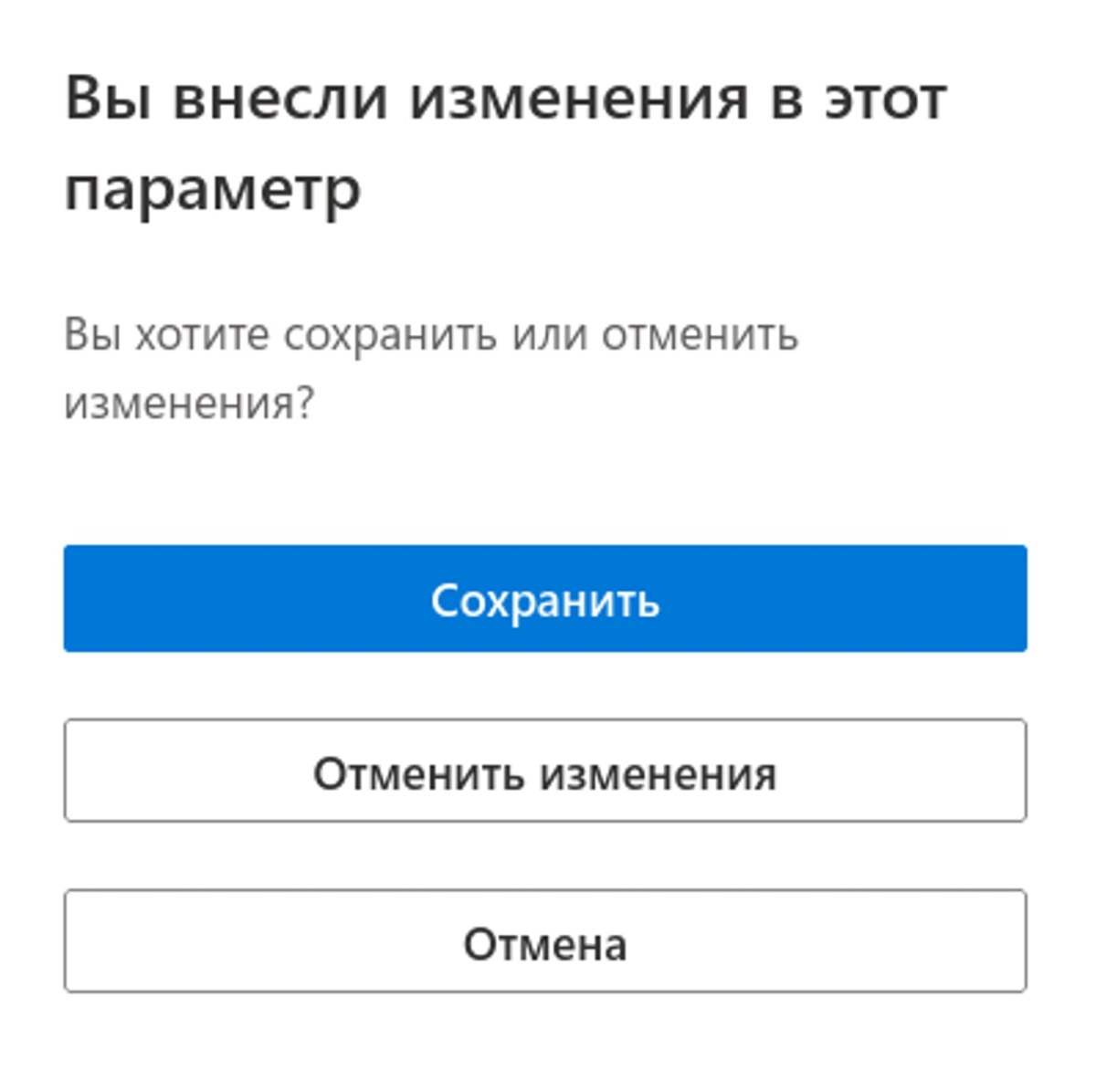
— Очень сложный текст, который требует слишком многого от пользователя, как в примере ниже. Тут «Хорошо» значит «Я ничего не понял».

Гендерное неравенство
— «Я всё понял!» «Я уже подписан». Нужно делать так, чтобы текст был гендерно нейтральным и подходил к любому полу.
В иноязычной версии перевели не все или не так адаптировали
— «Спадары» это обращение к представителям мужского пола. Как думаете, у магазина французской косметики действительно покупатели мужчины? — пишет Евгения в своем LinkedIn.

Эту же проблему она поясняет и на примере Viber: для названия раздела больше подходит слово «Аздабленне». Бонусом здесь есть лишние кнопки и сложно понять, в чем разница между «Аўтаматычна выбраная тэма», «Выбар тэмы», «Стандартная фонавая выява» и что делает каждая из них.