
UX/UI-дизайнеры делают сайты понятными, удобными и красивыми — эти специалисты ничего не программируют, но без них в IT никуда. Разбираемся, как начать создавать интерфейсы с нуля.
Чтобы бы ни происходило в мире, сайты и приложения по-прежнему необходимы. Они обеспечивают логистику, помогают поддерживать связь, не выпадать из информационного поля. Особенно важно, чтобы новые цифровые сервисы оставались удобными — позволяли нам легко ориентировались в интерфейсах, быстро решать свои задачи. За все это удобство отвечают UX/UI-дизайнеры.
Сфера UX/UI тесно связана с IT. Но здесь не обязательно уметь программировать, а порог входа в дизайн интерфейсов не такой высокий, как в разработке. При этом профессия открывает возможности для удаленной работы в эмиграции.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Что такое UX-дизайн
UX-дизайн — это проектирование пользовательского опыта. Специалисты, которые им занимаются, не рисуют красивых картинок — они скорее маркетологи-исследователи. UX-дизайнеры глобально продумывают, как должен быть устроен интерфейс: чтобы людям не хотелось уходить с сайта, а у бизнеса росли продажи. Для этого учитывают психологию восприятия и привычки пользователей.
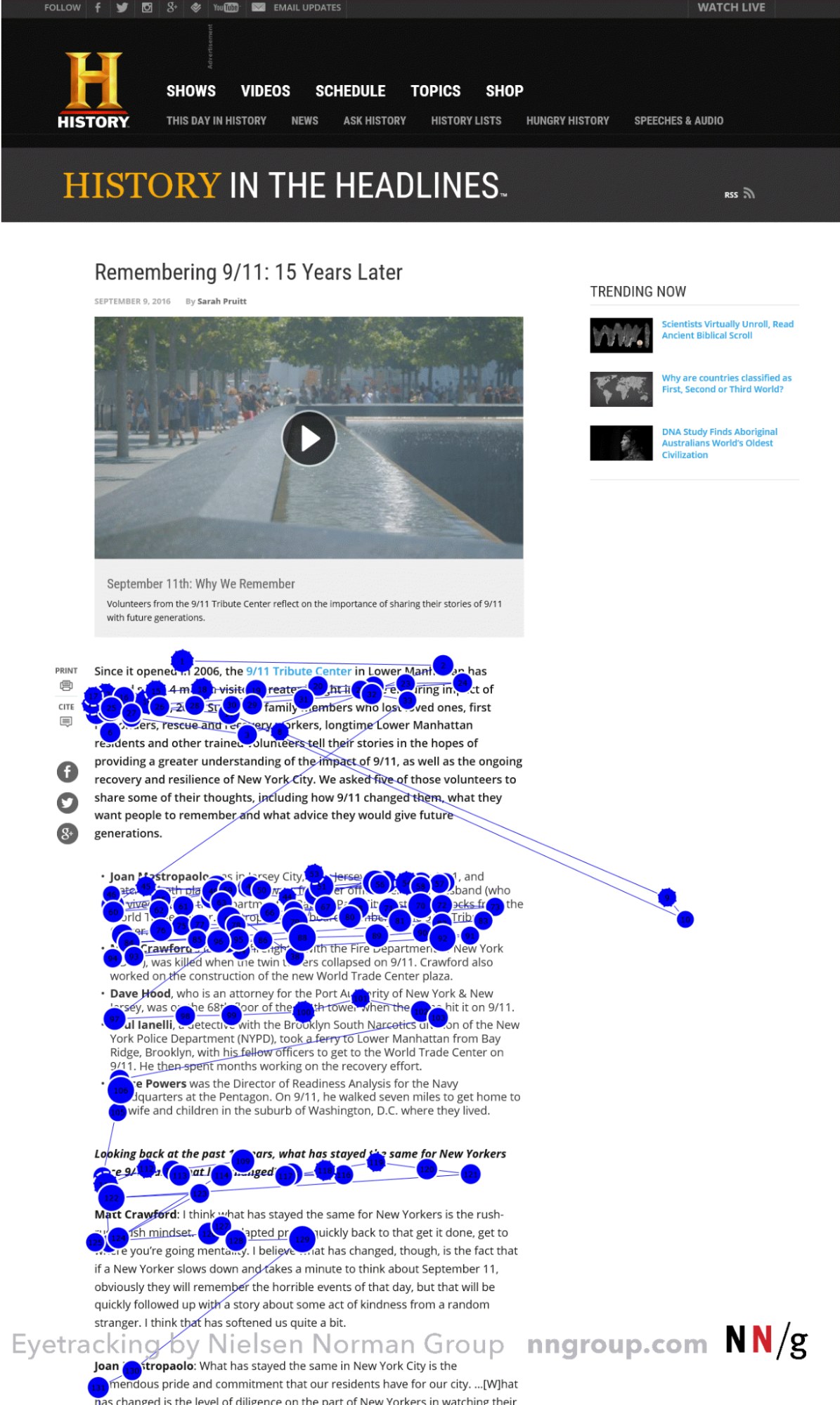
В крупных компаниях есть UX-лаборатории, в которых проводят исследования: от простых интервью с пользователями и A/B-тестов до айтрекинга. В более мелких фирмах нет на это ресурсов — тогда дизайнеры руководствуются общепринятыми правилами и трендами. Это не проблема: большинство пользователей — опытные, они привыкли к существующим сайтам, их ожидания и поведение довольно предсказуемы.
Зачастую самый удобный интерфейс — такой, который похож на сотни других, ведь тогда люди без проблем найдут нужные кнопки и блоки. Существуют паттерны, по которым пользователи просматривают интерфейсы. Один из популярных, например — F-паттерн.

Помимо паттернов UX-дизайнеры продумывают путь пользователя — от попадания на сайт до целевого действия (когда посетитель оформил заказ или перешел по ссылке). Учитывают разные пользовательские сценарии. Одни люди, скажем, склонны быстро совершать покупки, а другие будут долго листать каталог или отвлекаться на второстепенные разделы. Тут всё зависит от сферы деятельности бренда и специфики аудитории.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
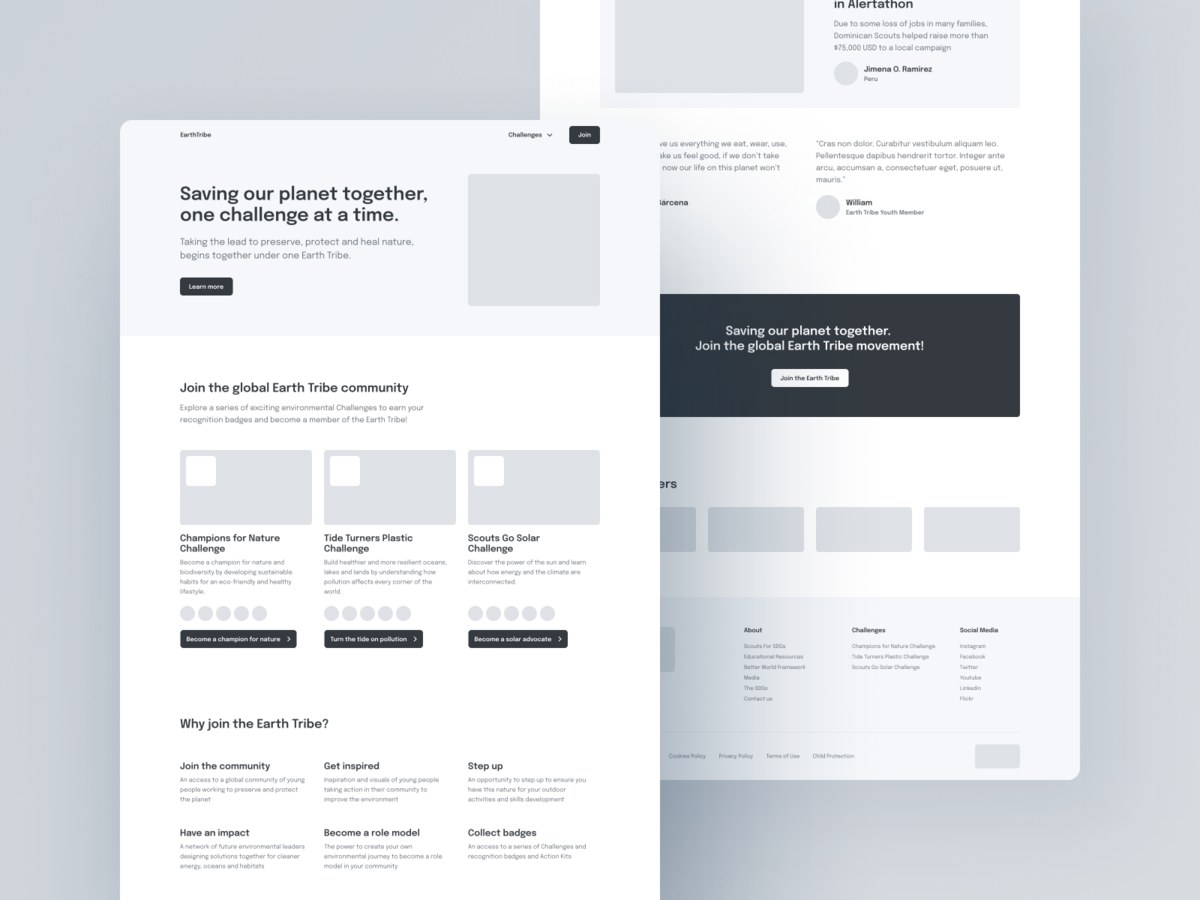
Результат работы над UX — вайрфрейм. Это схематичное изображение интерфейса. В нём с помощью серых прямоугольников показаны основные блоки, их размер, расположение и взаимосвязь друг с другом.

Что такое UI-дизайн
UI-дизайн — создание визуальной составляющей. На этом этапе подбирают цветовую гамму, рисуют иконки, уточняют форму кнопок и подложек, задают шрифты.
В UI-дизайне в первую очередь учитывают характер бренда и его эмоциональный посыл. Также важно иметь в виду особенности зрительного восприятия: скажем, сделать текст контрастным к фону, избегать чересчур ярких цветов, от которых глаза быстро устают. Учитывают разные особенности мониторов — их разрешение и цветопередачу — чтобы везде сайт отображался корректно.
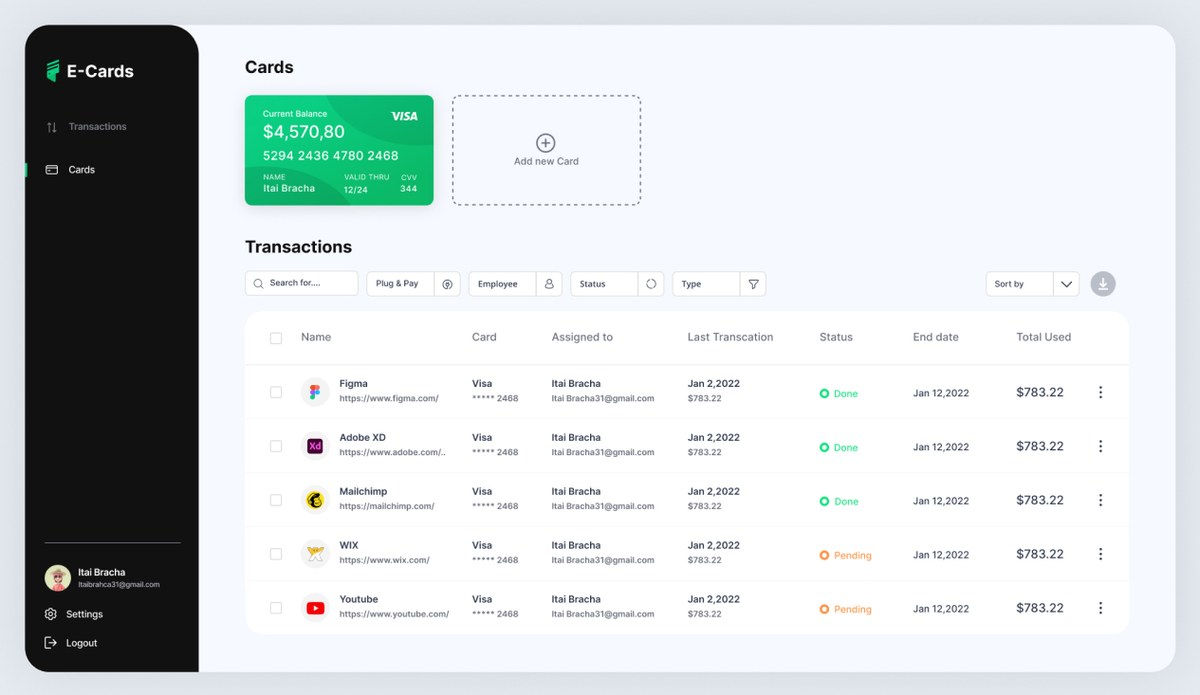
В результате получается макет — картинка, уже в точности похожая на реальный интерфейс.

Готовый макет можно передавать фронтенд-разработчику, который перенесет его в код. Но если на сайте много сложной или неочевидной анимации, на этапе дизайна полезно сделать прототип — анимированный макет. На нём разработчик наглядно увидит, как движутся элементы. Если нет прототипа, фронтендер ориентируется на текстовые пометки или консультируется с дизайнером.
В крупных компаниях UX- и UI-дизайном часто занимаются разные специалисты: один отвечает за удобство пользователя, а второй — за красоту. Но если речь идёт о малом и среднем бизнесе, более востребованы UX/UI-дизайнеры, которые умеют и то, и другое.
Начинающие обычно работают с небольшими фирмами: чтобы устроиться в крупную компанию нужно больше квалификации и опыта. Поэтому имеет смысл одновременно прокачивать навыки UX и UI.
100+ курсов по UI- и UX-дизайну на Udemy. Отличный способ войти в IT без навыков программирования
Какие навыки нужно освоить для работы UX/UI-дизайнером
UX и UI — очень разные области дизайна. Это помогает избежать рутины в работе, но нужно стать специалистом широкого профиля. Обязательный скиллсет такой:
- Знание основ digital-маркетинга. Бизнес обращается за созданием сайтов и приложений, чтобы с ними получать больше прибыли. Дизайнер должен понимать, что мотивирует людей покупать и уметь достучаться до любой аудитории. В блоге UX Collective много практически полезных статей про маркетинг в создании интерфейсов — они помогут погрузиться в контекст.
- Понимание методов UX-исследований. Это важно не только чтобы проводить свои. Крупные аналитические компании и маркетинговые агентства тоже изучают поведение пользователей и публикуют результаты — нужно их понимать и использовать. Почитайте вкратце обо всех методах на сайте продуктовой студии Maze. А чтобы углубить знания, можно заглядывать в блог Nielsen Norman Group: там много статей и видео о том, как правильно интерпретировать результаты исследований и каких ошибок избегать.
- Коммуникабельность и умение быстро погрузиться в продукт. Заказчики будут приходить из разных сфер: может, вам нужно будет спроектировать маркетплейс, приложение интернет-банка или онлайн-кинотеатр. У каждого бизнеса своя специфика и аудитория — нужно уметь слушать клиента и задавать правильные вопросы.
- Владение векторными графическими редакторами. Самая популярная программа для дизайна интерфейсов — это Figma: в ней можно делать вайрфреймы, рисовать иконки и кнопки, добавлять простую анимацию. Альтернативная программа — Sketch, хотя сейчас её используют уже меньше.
- Знание основ типографики. Шрифты — важная часть интерфейса. Дизайнер должен их правильно подбирать — так, чтобы все тексты легко читались. Есть полезная статья на Medium, которая охватывает самые азы.
- Навыки работы с сетками. Чтобы интерфейс был единообразным, весь контент размещают по сетке. Мелкие элементы обычно выравнивают по клеточкам, напоминающим миллиметровую бумагу (это пиксельная сетка). А основные блоки выравнивают по колонкам (это колоночная сетка). Самая популярная сетка — из 12 колок. На сайте агентства Talent House можно прочитать, как она устроена и какие еще бывают сетки.
- Понимание колористики. Выбирать хорошие цвета для интерфейса — это тоже непросто. С помощью цвета можно акцентировать главное и передавать то или иное настроение. Хороший гайд по колористике есть на сайте Toptal.
- Умение делать адаптивные версии. Сейчас крайне редко встречаются неадаптивные сайты — обычно делают версии для десктопа, планшетов и мобильных устройств. И даже если речь о мобильных приложениях, экраны смартфонов тоже различаются — и это нужно учитывать. На сегодняшний день есть два способа подогнать интерфейс под устройство — адаптивные версии и респонсив. Познакомиться с этими методами можете в блоге Geeks For Geeks.
- Умение работать с контентом. Для создания интерфейса требуется подбирать фотографии, иллюстрации, иконки на стоках, незначительно их изменять и перекрашивать. Фото можно искать на Unsplash и Pexels, иллюстрации и иконки — на Freepik, Fraction и Icons8. Также можно поискать плагины для Figma с готовыми картинками. Установив их, можно добавлять бесплатные графики, иконки, схемы и иллюстрации, не выходя из программы.
- Насмотренность. Нужно внимательно всматриваться в сайты крупных компаний, подмечать хорошие композиционные приёмы, типографику, цвета. А некоторые бренды выкладывают в открытый доступ свои дизайн-системы — набор элементов и правил вёрстки с пояснениями. Это почти учебники: в них показано и рассказано, как делали интерфейс. Самая популярная дизайн-система — Material Design от Google, изучить её будет точно полезно.
С этим набором скилов уже можно работать. Список немаленький, но вполне постижимый. А если хотите обрести пару конкурентных преимуществ, вот дополнительные навыки, которые могут пригодиться:
- Знание основ HTML, CSS и JavaScript. Программированием занимается разработчик, но круто, когда дизайнер может говорить с ним на одном языке.
- Базовые навыки рисования — чтобы самостоятельно сделать векторную иллюстрацию или отрисовать набор иконок.
- Умение создавать анимированные прототипы в Figma.
- Владение Photoshop. Если в интерфейсе много фотографий и их нужно обработать, возможностей Figma может быть недостаточно. А в Photoshop, например, можно настроить пакетную обработку: чтобы одинаково обрезать и увеличить контрастность 100 фото для карточек товаров.
- Умение самостоятельно проводить UX-исследования: выявлять проблемы в UX, правильно ставить испытуемым задачи и знать, как проверить полученные результаты.
Как стать UX/UI-дизайнером
При большом желании можно освоить азы UX/UI самостоятельно — по информации из открытых источников. Но с курсами дело пойдёт быстрее, а знания будут глубже.
Можно выбрать большой комплексный курс. Например, на Coursera исчерпывающая программа по UX/UI доступна бесплатно — для самостоятельного обучения по видео. Есть платные курсы с проверкой работ преподавателями — в Skvot и в Bang Bang Education.
Можно составить себе учебную траекторию самостоятельно: сочетать короткие курсы по отдельным дисциплинам с самостоятельным обучением. Это более гибкий подход — чтобы осваивать информацию в своем темпе. Можно обратить внимание на:
- Курс по Figma на Udemy — этот редактор непременно придётся освоить.
- Программа по проектированию пользовательского опыта на Coursera — поможет быстрее вникнуть в суть UX.
- Комплексный курс по сеткам, цветам и шрифтам на Udemy — поможет быстро разобраться с практическими вопросами.
- Курс по теории цвета на Domestika — чтобы углубиться в колористику и создавать визуально привлекательные интерфейсы.
- Курс по UX от Google на Coursera. UI-составляющую тут не рассматривают, зато можно вникнуть в маркетинг и продуктовый подход к дизайну.
TL;DR
UX и UI-дизайн — два самодостаточных направления. В первом случае речь идет о проектировании пути пользователя на сайте, во втором — о создании красивых кнопок, иконок и надписей. Но лучше одновременно изучать и UX, и UI — с таким набором скиллов больше возможностей для работы.
UX/UI-дизайнер должен разбираться в основах маркетинга, заботиться об удобстве сайта, подбирать читабельные шрифты, делать интерфейс эмоциональным — с помощью цветов и иллюстраций. Азы профессии можно освоить самостоятельно, но за глубокими знаниями лучше пройти на курсы — хотя бы на краткосрочные. UX/UI-дизайнеры на удаленке требуются даже в небольших компаниях — можно пойти на junior-позицию и постепенно совершенствовать навыки.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳