Рассказываем, какие навыки нужно развить дизайнеру, какие программы и ресурсы помогут в работе и куда трудоустроиться на старте с минимальными знаниями.
Графический дизайн — востребованная профессия в digital со сравнительно невысоким порогом входа. Тут не нужно учить языки программирования, навыки академического рисунка тоже необязательны. Достаточно понять принцип, как делаются красивые картинки, и научиться реализовывать задумки в программах.
Недавно в Twitter появился тред о том, как стартовать в профессии «без мам, пап и кредитов». Екатерина Абдрахманова — графический и продуктовый дизайнер, работает на фрилансе. Она разрабатывает айдентику брендов, визуальные коммуникации и дизайн интерфейсов. Нам захотелось задать Кате несколько дополнительных вопросов и собрать лайфхаки для быстрого обучения. Так получилась эта статья.
Содержание
Как научиться делать красиво
Обучение дизайну состоит из двух блоков: вы осваиваете графические редакторы и изучаете базовые дизайнерские дисциплины: колористику, композицию, типографику. Деление конечно условное, но знания и умения нужны настоящие.
Дизайнер, в теории, может работать с любым софтом — в прошлом веке и вовсе умудрялись обходиться без программ. Ключевые знания дизайнера — понимание композиции, колористики и типографики. Если вы разбираетесь в этом, можно создавать изображения с любыми техническими инструментами.
Композиция
Композиция — искусство компоновки объектов в пространстве. В нашем случае — на плоскости. C помощью средств композиции дизайнер рассказывает, что в картинке главное, а что второстепенное, заряжает зрителя определенным настроением, управляет его вниманием и побуждает к действию. Почитать про базовые правила дизайна можно в статье Render Forest: в ней подробно описано, как соблюсти баланс, выстроить ритм, найти верные пропорции.
Я бы рекомендовала начинать обучение не с «Фотошопа» и «Иллюстратора», а с композиции — она важнее как концепт. И понять, что среди квадратов будет выделяться треугольник, например, это даже проще, чем запомнить горячие клавиши. Трудности будут скорее с применением базовых правил на практике.
Вообще при любых проблемах в создании дизайна есть смысл представить элементы в виде обычных фигур: заменить блоки текста на серые прямоугольники, иллюстрации — на простые формы. Из них будет проще составить хорошее сочетание, а потом уже можно вернуться к исходным элементам со всеми деталями.
Дизайнер должен мыслить шейпами: видеть за каждым текстом или иллюстрацией простую форму. И нужно в этом постоянно практиковаться. Изучив основы композиции, в любую свободную минутку можно рисовать на листе бумаги квадраты, круги и треугольники, пытаться скомпоновать их в разные форматы — с регулярной практикой навык формируется быстро.
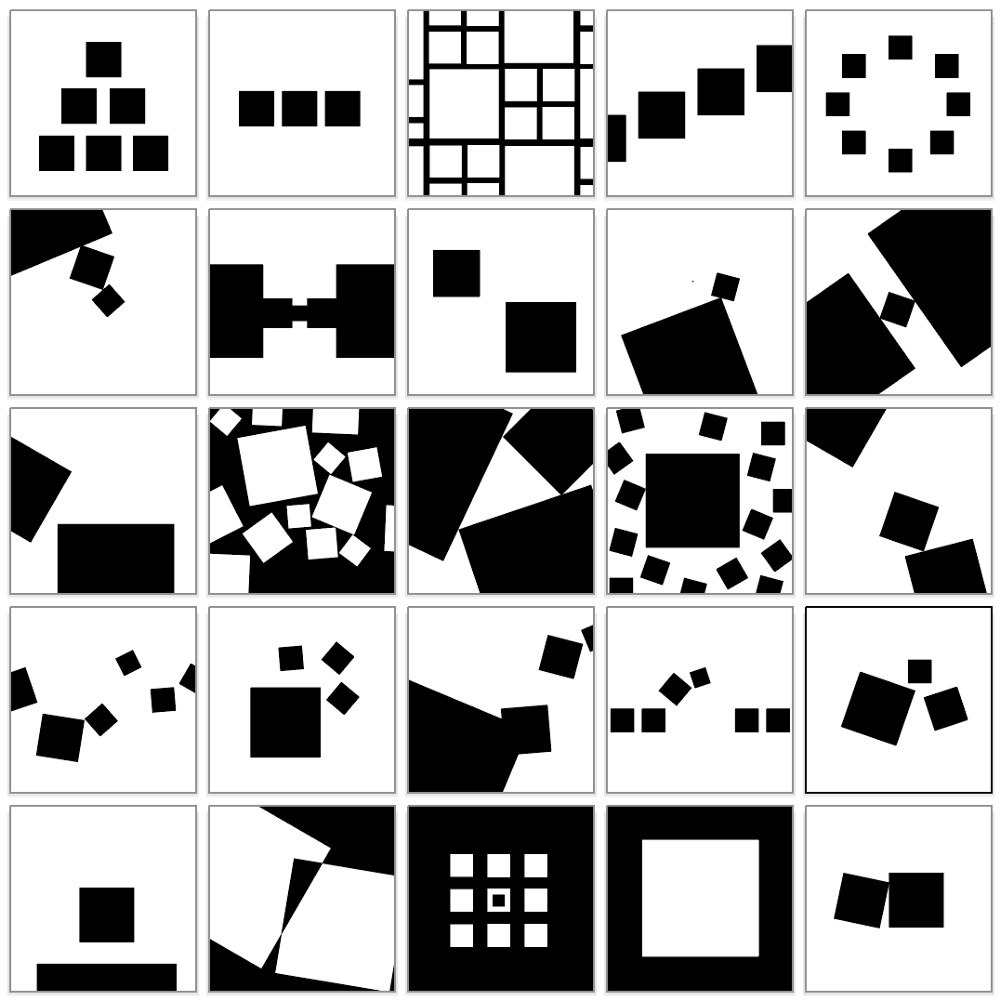
Упражнения по композиции могут выглядеть примерно так:

Суть этих упражнений: выразить какую-то идею простыми формами. Для тренировки нужно дать техзадание самому себе:
- Определите ваш набор фигур. Поставьте себе задачу скомпоновать 3 одинаковых квадрата, или 2 маленьких квадрата с большим прямоугольником, или взять квадрат, круг и треугольник.
- Выберите формат. Допустим, это будет квадратный лист бумаги, или формат stories для соцсетей, или лист A4.
- Поставьте себе цель. Нужна конкретная тема композиции — возможно, вы хотите передать тревогу или спокойствие, мягкость или твердость, устремление или расслабленное настроение.
Получившиеся зарисовки простых фигур — это уже почти готовый дизайн, только без детализации. А главное — такие упражнения не отнимают много времени, и делать их можно где угодно. Также про конкретные приемы, которые помогут улучшить композицию, можно почитать на Deadsign — будет полезно.
А вот на рисование от руки на старте можно не тратить время — многие дизайнеры прекрасно обходятся без этого скилла.
Дизайн — не рисование. Умение рисовать в большинстве вакансий указывается как дополнительный навык. Отдельным компаниям это может быть важно, если у них такие задачи — делать художественно сложную графику. Но, в целом, навык рисунка от руки можно сравнить с опытом в какой-то сфере. Скажем, одному работодателю будет важно умение рисовать, другому — опыт создания айдентики для банков. Это всегда второстепенное требование.
Цвета
Умение подбирать хорошую цветовую палитру — это, как и композиция, дело практики. От дизайнера требуется:
- Не перегрузить дизайн слишком большим количеством оттенков. Зрителю в них будет трудно сориентироваться.
- Соблюсти цветовой контраст — чтобы было легко понять, что главное на картинке.
- Выбрать цвета, подходящие конкретному бизнесу. Цвет во многом влияет на наши эмоции и задает посыл. Красный, скажем, ассоциируется с любовью и страстью, зеленый — со спокойствием, черный — с чем-то серьезным и премиальным.
Чтобы подбирать цветовые сочетания, можно пользоваться кругом Иттена — это твоя шпаргалка. Как работает круг, можно посмотреть на Infogra.
Однако самому цвета сочетать — это довольно нудно и лично я делаю это только для фирменных стилей, где нам нужны оригинальные фирменные цвета, и то не всегда.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Так что есть два пути.
Многочисленные генераторы сочетаний цветов. Здесь лучше знать, чего конкретно ты хочешь от палитры. Скорее всего у тебя есть уже основные цвета, и ты скорее ищешь, чем заполнить фон.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Хорошие палитры, много опций и вариантов взаимодействия: Адоби https://t.co/YHyccD2ExS КолорСхем https://t.co/HRU6USybk6
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
2) Искать то, что тебе нужно в пинтересте. Преимущество этого способа в том, что ты ещё и ощущаешь муд от тех картинок, которые смотришь и понимаешь, что конкретно будет лучше сидеть на твоём дизайне. pic.twitter.com/9vYR9nB5p6
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Важно, чтобы использование автоматических инструментов было осмысленным, а не просто брать первое понравившееся сочетания. Лучше всего заранее определиться, сколько оттенков нужно для решения ваших дизайнерских задач, в какой гамме они должны быть — тогда будет проще подбирать конкретную палитру в генераторах или на Pinterest.
99 design — крупнейшее сообщество профессиональных дизайнеров, которые выполнят заказ любой сложности
Типографика
Шрифты — неотъемлемая часть дизайна, которой новички часто уделяют мало внимания. Если различия больших форм и цветов сразу бросаются в глаза, в начертании букв есть много нюансов, которые видны только опытному глазу. Начать можно с базовой статьи на сайте агентства Repina Branding — там описано, какие бывают шрифты в принципе и чем они различаются.
Обычно дизайнеры используют несколько шрифтов в одном проекте: например, один для заголовка и второй для основного текста. Почитать о правилах сочетания можно на Infogra. А готовые пары шрифтов можно позаимствовать на Google Fonts или Fontjoy. Правда, некоторые шрифты не поддерживают кириллицу — это всегда важно уточнять.
+ Прочитай что такое типографика, каковы её принципы и мой тебе совет воспринимай каждую букву как шейп, тогда поймёшь почему нужно выравнивать реальные начала, а не начала литер
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Полезное по теме: https://t.co/nhboEf4Zqm
Типографика — это не только шрифты, но еще и форматирование текста: размеры и интервалы. Хороший дизайн состоит из мелочей, и деликатная работа с типографикой во многом влияет на качество всей работы — будет ли картинка с текстом смотреться аккуратно или небрежно.
Насмотренность
Хороший дизайн окружает нас повсюду — это могут быть вывески и баннеры на улице, сайты или реклама в интернете. Заимствовать хорошие решения у других в дизайне не возбраняется. И даже прямое копирование может послужить хорошей тренировкой.
Скачайте брендбук понравившейся компании и попробуйте повторить. Выглядит сложно, на самом деле дольше компоновать на страницах.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Но если вы делаете картинку уже не для тренировки, а для портфолио или реального клиента, все равно можно вдохновляться чужой работой. Только не делать все «под копирку», а перенимать хорошие решения и адаптировать под свой проект.
В начале пути всегда полезно «копировать» чужие решения. Но это нельзя делать бездумно: у каждого проекта свои задачи и особенности. Нужно всегда задавать себе вопросы. Почему в дизайне этого сайта использована такая палитра? Как в том логотипе работает композиция? Только анализируя чужую работу получится грамотно заимствовать решения оттуда.
Если в дизайне что-то сделано просто так, то это плохой дизайн. Каждый элемент должен быть обоснован. Скажем, если делаете логотип транспортной компании, нужно искать цвета и формы, которые ассоциируются с надежностью и скоростью. Очень многие транспортные компании в фирменном стиле используют синий цвет, символизирующий надежность и острые углы — указывающие на быстроту. А вот зеленый цвет вряд ли бы подошел такому бизнесу — если только они не за какой-нибудь эко-движ.
Больше курсов по иллюстрации, веб-дизайну и крафту на Domestika со скидкой 10% по промокоду devmedia-10 до конца октября.
Дизайнеры почти никогда не начинают работать с чистого листа. Первый этап работы — это сбор референсов и составление мудбордов.
Что такое референсы и что такое мудборд.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Это я тебе щас объясню: представь, что у тебя есть два друга. Один друг с крутым вайбом, и ты хочешь себе такой же — это муд. Другой друг купил себе клёвую кофту, и ты хочешь такую же — это реф.
Чтобы сделать красиво тебе нужно несколько вайбовых штук, чтобы понять, что ты хочешь и несколько непросредственных приёмов, которые ты хочешь использовать. Ты объединяешь и смотришь что получится.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Референсы — примеры изображений, на которые ты будешь опираться. Это могут быть фотографии, фрагменты живописи и скульптуры, работы других дизайнеров и digital-иллюстраторов. Например, если нужно сделать логотип с лисой, стоит найти несколько похожих логотипов, несколько фото, стилизованных изображений. Из них можно выбрать подходящие — например, по позе и характеру движения. И на основе нескольких понравившихся картинок придумать свою.
Мудборд — коллаж, который задает настроение. Если в референсе нам важна поза лисы, форма морды и направление шерсти, в мудборде надо обращать внимание на большие формы и цветовую гамму. Так для логотипа с лисой в мудборде может быть закат с оранжевым небом или фрагмент каллиграфии — если линии отражают пластику движения животного.
Дизайнеру стоит быть внимательным к окружающему миру — и на работе, и вне ее: смотреть и анализировать все, что видишь. Так вырабатывается вкус, и со временем будет легче создавать что-то свое.
В большинстве случаев наш мозг сам понимает, когда с картинкой что-то не так, есть какая-то дисгармония. Тогда нужно проверять себя: одинаковые ли везде отступы, сочетаются ли цвета, отделено ли главное от второстепенного в композиции. Изучив базовые правила и имея насмотренность, можно проверять себя в случае сомнений — скорее всего вы найдете ошибку и сможете улучшить дизайн.
Как разобраться с программами
Дизайнерских программ не так уж много — по большинству из них можно найти уроки в открытых источниках: например, на Youtube. Рассмотрим основной софт, который может понадобиться на работе.
Adobe Illustrator — программа, в которой можно делать логотипы, создавать паттерны и сверстать небольшой текст. Это ключевой инструмент графического дизайнера. Начать осваивать азы можно на Coursera.
Corel Draw — альтернатива «Иллюстратора», он почти полностью идентичен по функционалу. Ключевое отличие от программы Adobe — тут допустим больший размер макетов: огромный баннер для печати в «Иллюстраторе» не сделать, а в «Кореле» можно. Поэтому Corel чаще используют в полиграфии, а Illustrator — в дизайне фирменных стилей и digital-рекламы.
Adobe Photoshop — нужен для обработки фото и создания коллажей. Он пригодится, чтобы сделать рекламный креатив или презентовать свой логотип клиенту на мокапе — наложить его на картинку с реальным предметом. Мокапы, кстати, можно найти на Freepik или Mockupworld.
Adobe Indesign — программа для верстки многостраничных изданий: книг, журналов, каталогов. Если вы не собираетесь таким заниматься, то он вам, вероятно, и не понадобится.
Figma — программа, которая точно нужна тем, кто будет делать дизайн интерфейсов. Впрочем, и для логотипов и рекламы ее можно использовать. Ключевые преимущества — щедрая бесплатная версия и возможность работы с браузера. Многие компании в разных сферах используют «Фигму» для командной работы, так что полезно в ней разбираться.
Тут всё довольно просто. Качаешь программу. Заходишь на ютюб, вводишь курс [программа нейм], повторяешь за тем, что делается на экране. Если что-нибудь сделать хочется, но не можется, гуглишь как.
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Вот тебе хорошие курсы:
— Tory-Tory the lilac witch 🇺🇦🤍💙🤍 (@torylilacwitch) June 6, 2022
Иллюстратор:https://t.co/IvofPl1fhI
Фотошоп:https://t.co/WXDxOz2iM2
Индизайн:
Сначала сюда https://t.co/MfzMICZGHP
Потом сюда https://t.co/1RSE5XjXjn
Фигма:
сначала сюда https://t.co/4qL6F6gdun
потом сюда https://t.co/sT3shY1CRF
Портфолио и первая работа
Чтобы научиться дизайну, нужно делать дизайн. Можно просто сформулировать для себя задачу в выбранной сфере и попробовать ее реализовать. А потом учесть ошибки и попробовать реализовать еще одну.
Для практики и наработки портфолио можно просто найти какое-нибудь тестовое задание в интернете и начать его делать. Можно выбрать рандомную компанию в любой сфере и попробовать нарисовать для нее логотип, рекламу или интерфейс. Нет никаких барьеров, чтобы просто начать пробовать — а с практикой придет мастерство.
Первую работу можно найти даже с минимальным набором навыков. Обучение пойдет быстрее после трудоустройства, когда можно будет работать с реальными проектами, а вокруг будут более опытные коллеги, готовые дать совет.
В качестве первого места работы можно выбрать типографию — туда зачастую берут всех, даже без портфолио. Нужно только владеть векторным графическим редактором — обычно требуют Corel Draw. Там вы будете делать дизайн буклетов, визиток, листовок, узнаете о допечатной подготовке макетов и постпечатной обработке.
В работе в типографии, конечно, мало творчества — ты обычно делаешь так, как хочет клиент. А еще зависишь от оборудования, которое бывает капризным. Это не работа мечты, но через несколько месяцев можно уйти и начать искать работу в студии — у вас уже будут какие-то реализованные проекты и опыт.
Скорость обучения дизайну зависит от того, как много времени на это тратить ежедневно. Если смотреть по одному видео на Youtube в неделю, дело вряд ли сдвинется с места. А если есть время и желание узнавать новое и практиковаться каждый день, можно быстро выйти на уровень, достаточный для трудоустройтва.
Пожалуй, если заниматься обучением ежедневно, стать дизайнером можно за три недели: освоить Corel Draw, нахвататься базовых знаний по цвету и композиции и пойти работать в типографию. Можно попробовать и сразу в студию: даже без портфолио — написать вдохновляющее мотивационное письмо и попросить тестовое задание. А когда сделаете несколько тестовых — вот вам и готовое портфолио.
Подытожим
Графический дизайн — востребованная цифровая профессия, а вход в нее может быть быстрым, без сложных и дорогих курсов. Работать можно на удаленке — в любой точке мира.
Чтобы стать дизайнером, нужно разобраться в правилах композиции, колористики, типографики, а также освоить основные программы. Много информации для старта есть в открытых источниках: софт можно изучить по урокам на Youtube, а базовые дисциплины — по статьям и бесплатным экспресс-курсам. Для начинающих есть простые инструменты, чтобы находить правильные цветовые сочетания и подбирать шрифтовые пары.
Как только познакомитесь с основами и научитесь обращаться с графическим редактором, можно пробовать искать первую работу — а дальше уже расти и совершенствоваться вместе с более опытными коллегами.
Примечание редакции
Материал содержит аффилиатные ссылки. Это не отражается на стоимости курсов, сервисов или товаров. Партнеры не влияют на наши рекомендации.