
Массимо Виньелли начинал как архитектор в Италии, но в итоге прославился лаконичными логотипами и инфографикой для крупных мировых брендов. И хотя веб-интерфейсами он не занимался, его принципы до сих пор вдохновляют веб-дизайнеров. Посмотрим на знаковые работы мастера и уроки

Лаконичность и функциональность — главные качества графики Массимо Виньелли. Он создавал не только запоминающиеся логотипы, но и инфографику. Например, карту Нью-йоркского метро. Многие принципы его работы сегодня используют веб-, UI/UX-дизайнеры и специалисты по визуализации big data.
Использовать простую типографику
Виньелли вошел в историю как амбассадор Helvetica: он считал эту гарнитуру универсальной и использовал регулярно.


Набор шрифтов в арсенале Виньелли в принципе был ограниченным. Он предпочитал использовать всего несколько простых классических гарнитур: Bodoni, Garamond, Futura, Century. Большое многообразие шрифтов Виньелли считал «визуальным мусором». Экспериментировать он предпочитал с композицией и цветом.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
В графическом дизайне такой подход остается спорным. Классических шрифтов не всегда достаточно, чтобы быстро привлечь внимание к бренду — трудно найти современного графического дизайнера, который обходится всего пятью гарнитурами. А вот для типографики в вебе до сих пор актуален принцип «чем проще — тем лучше». Разные вариации Helvetica, которую популяризировал Виньелли, можно встретить во многих современных интерфейсах.

На сайтах и в приложениях часто используют Open Sans, Lato, Noto, Roboto, Montserrat или создают уникальные брендовые гарнитуры, похожие на них. Всё это — легко читаемые гротески, функциональные и «незаметные». Мода меняется, но в большей степени ей подвержена рекламная графика — а в интерфейсах удобство всегда будет на первом месте.
В любой непонятной ситуации можно, подобно Массимо Виньелли, взять один из самых простых шрифтов — это почти всегда беспроигрышный вариант. Впрочем, скилл при подборе гарнитур можно прокачать — например, на курсе How to Choose Fonts от Domestika.
Создавать шрифтовые композиции
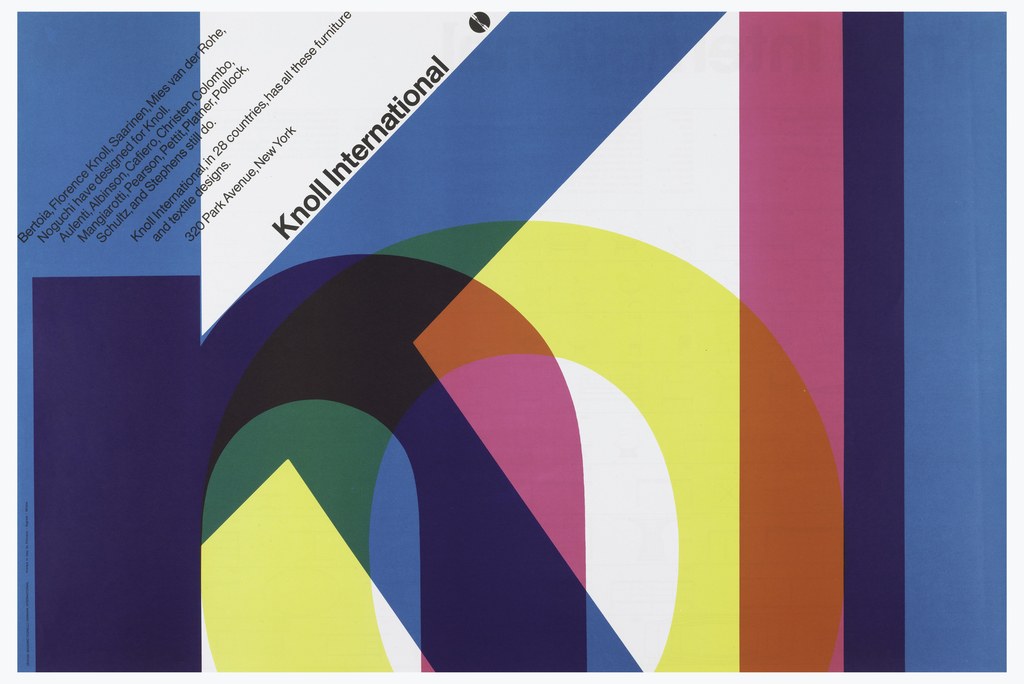
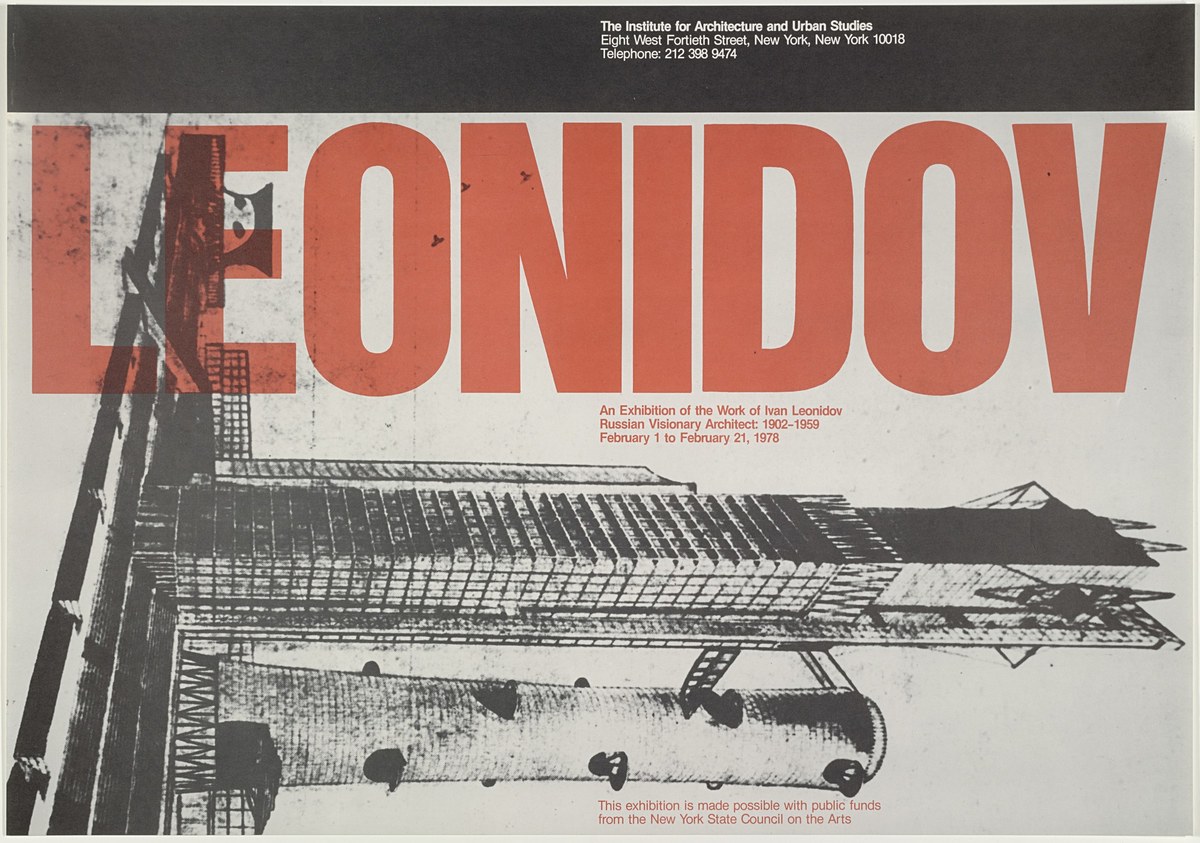
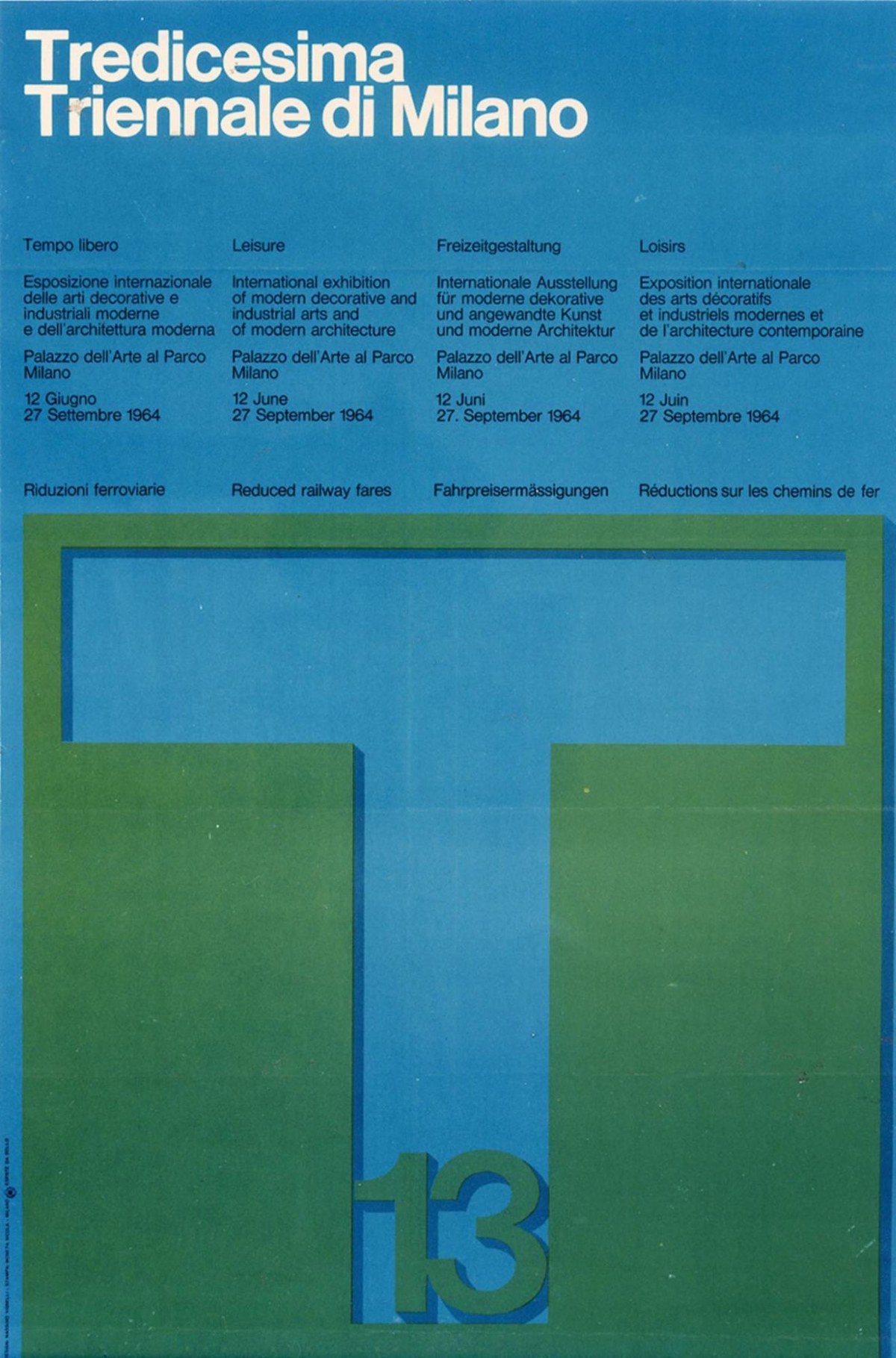
Стремясь к минимализму, Виньелли в своих плакатах и упаковках часто обходился без иллюстраций и фотографий: он умел оформить текст так, чтобы тот смотрелся самодостаточно.

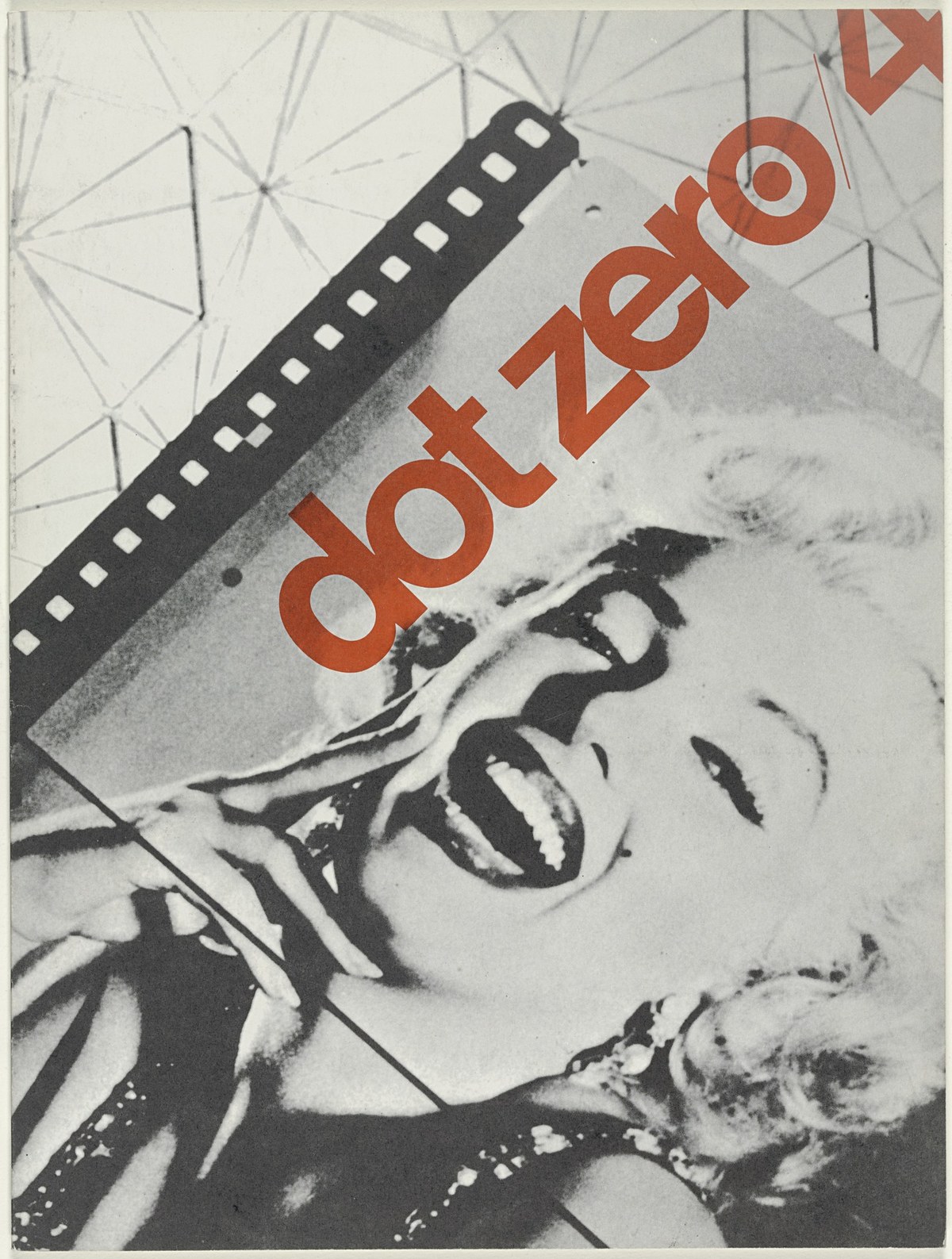
Даже используя дополнительную графику, Виньелли часто делал основной акцент именно на надписи. Фото и рисунки в этом случае отходили на второй план и служили фоном.

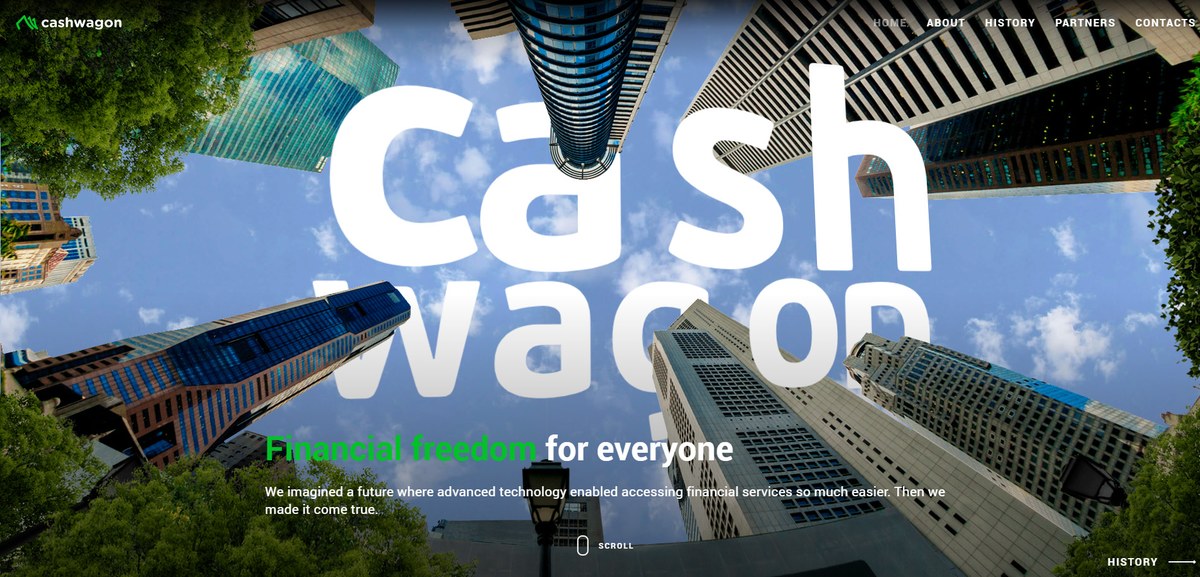
Крупные надписи с интересными композиционными решениями — прием, актуальный для заголовков и рекламных баннеров в интерфейсах. Текст на весь экран точно не останется незамеченным. А непривычная компоновка букв или пересечение с другими объектами заставит пользователя задержать взгляд.

Работы Виньелли — кладезь идей для создания шрифтовых композиций. За вдохновением заходите в галерею Google Arts & Culture, Archivio Grafica Italiana и на Tumblr. А на Amazon можно купить книгу The Vignelli Canon — в ней мастер рассказывает про свой подход к дизайну и, в частности, к типографике.
Экспериментировать и не бояться ошибок
Одна из самых известных работ Виньелли — карта метро Нью-Йорка. Когда метро только начинало появляться в крупных городах, карты подземки напоминали обычные, географические. В них перечисляли все подробности: основные улицы и достопримечательности на земле, изгибы путей поездов метро.
Первую попытку сделать карту более лаконичной предприняли в Лондоне, но там было всего несколько линий метро, и проект не вызвал большого шума. В Нью-Йорке уже в середине прошлого века метро представляло собой разветвленную сеть, которую нужно было как-то лаконично визуализировать. Виньелли разработал новаторский дизайн: убрал все лишнее, а сами линии сделал прямыми — вертикальными или идущими под углом 45 и 90 градусов.

Дизайнер постарался упростить карту, сделать её более удобной и функциональной, но нью-йоркцев его подход не впечатлил. Люди привыкли ассоциировать станции с городскими достопримечательностями, и без них было трудно ориентироваться. К тому же, чтобы избежать лишних изгибов линий метро, их реальное положение пришлось исказить — это тоже посчитали минусом. В итоге карту Виньелли отправили в музей, а в метрополитене повесили более консервативный вариант.

Несмотря на то, что версией Виньелли пользовались совсем недолго, многие знают дизайнера именно по этой работе. К тому же, Виньелли задал тренд для многих других городов: карты подземки часто делают упрощенными. Осенью 2021 года и в Нью-Йорке представили новую карту метро — она очень близка к дизайну Виньелли. Получается, что мастер опередил своё время.
Непривычные решения в дизайне могут приживаться не сразу, но только новаторы остаются в истории. Карты метро Виньелли — подтверждение тому, что даже непризнанные работы могут принести известность. А спустя десятки лет некогда революционный дизайн как раз может стать актуальным.
Не гнаться за трендами
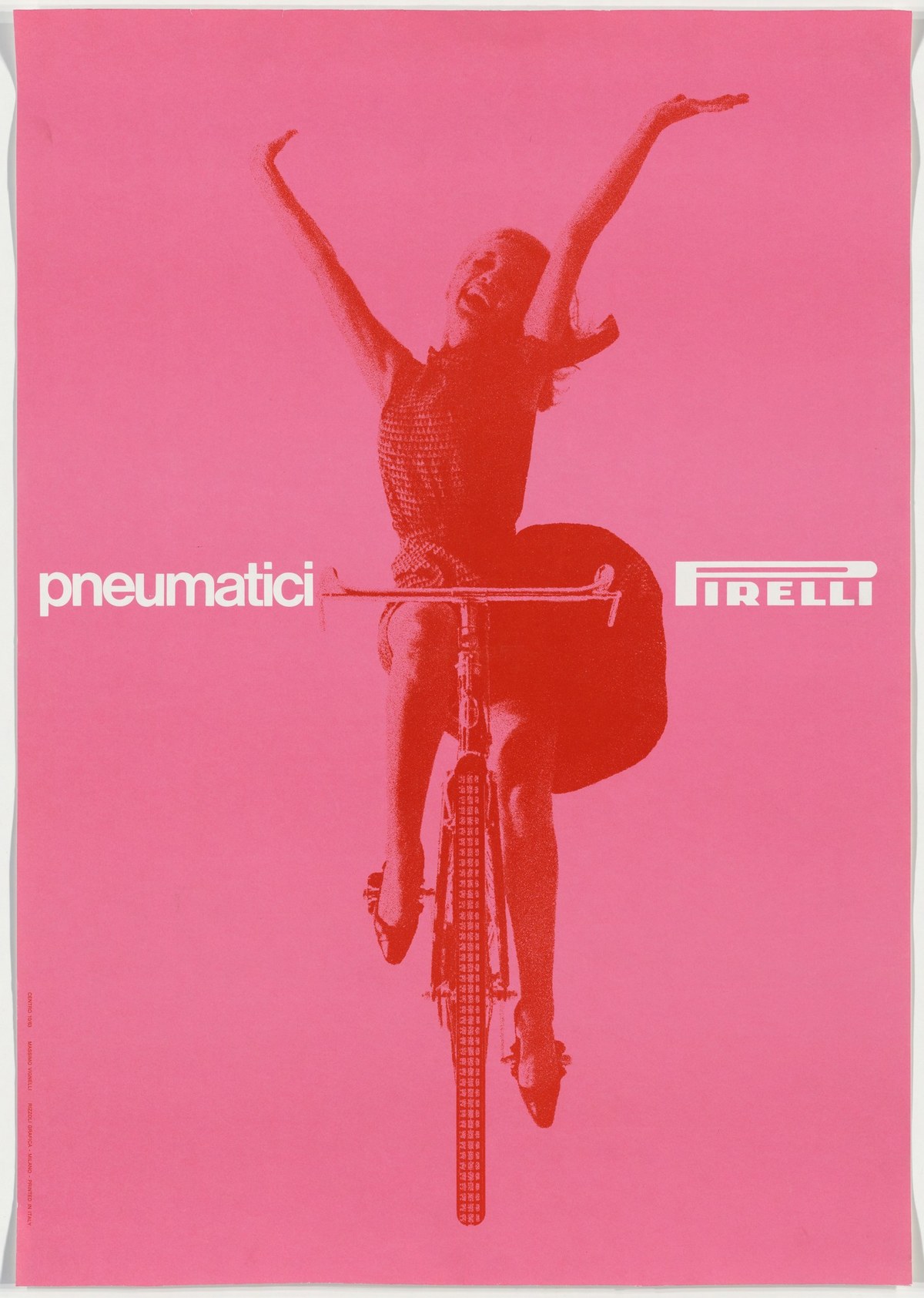
Виньелли в своих работах отдавал предпочтение минимализму. Вместо детализированных иллюстраций, сложных паттернов и градиентов — упрощенные силуэты, геометрические формы и однотонные заливки.



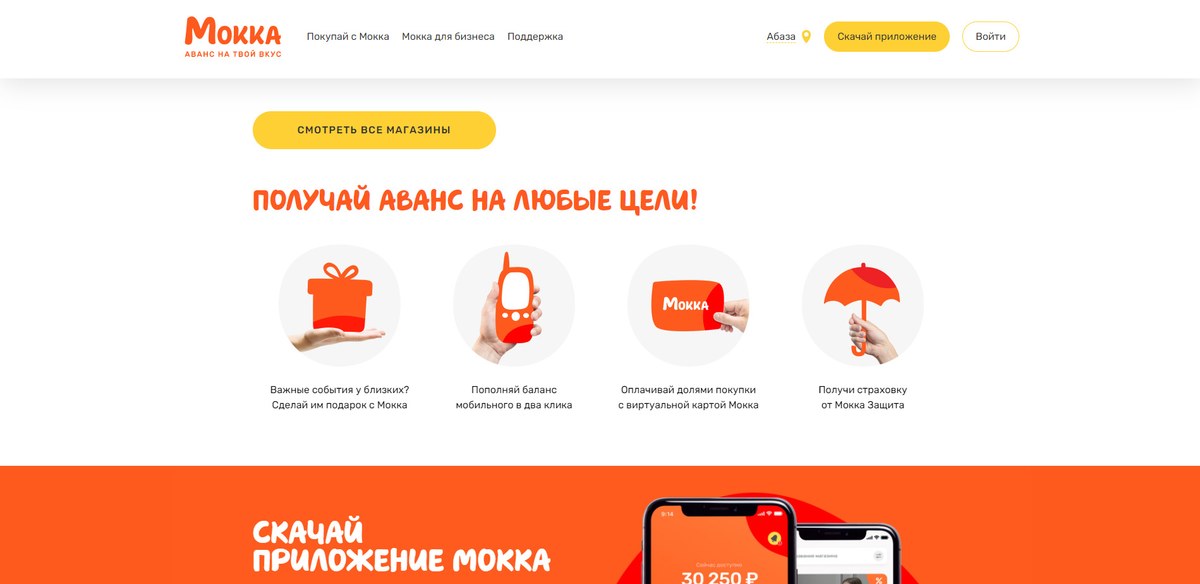
Упрощенные формы актуальны и для интерфейсов. Фотографии и рисунки с обилием деталей могут хорошо смотреться на сайте-портфолио дизайн-студии или в отдельных спецпроектах. Но если речь о каком-то сервисе, узнаваемые цветные силуэты зачастую работают лучше, чем фотореалистичные картинки. Использование простых фигур — универсальное решение для иконок и иллюстраций.

Выбирать насыщенные цвета
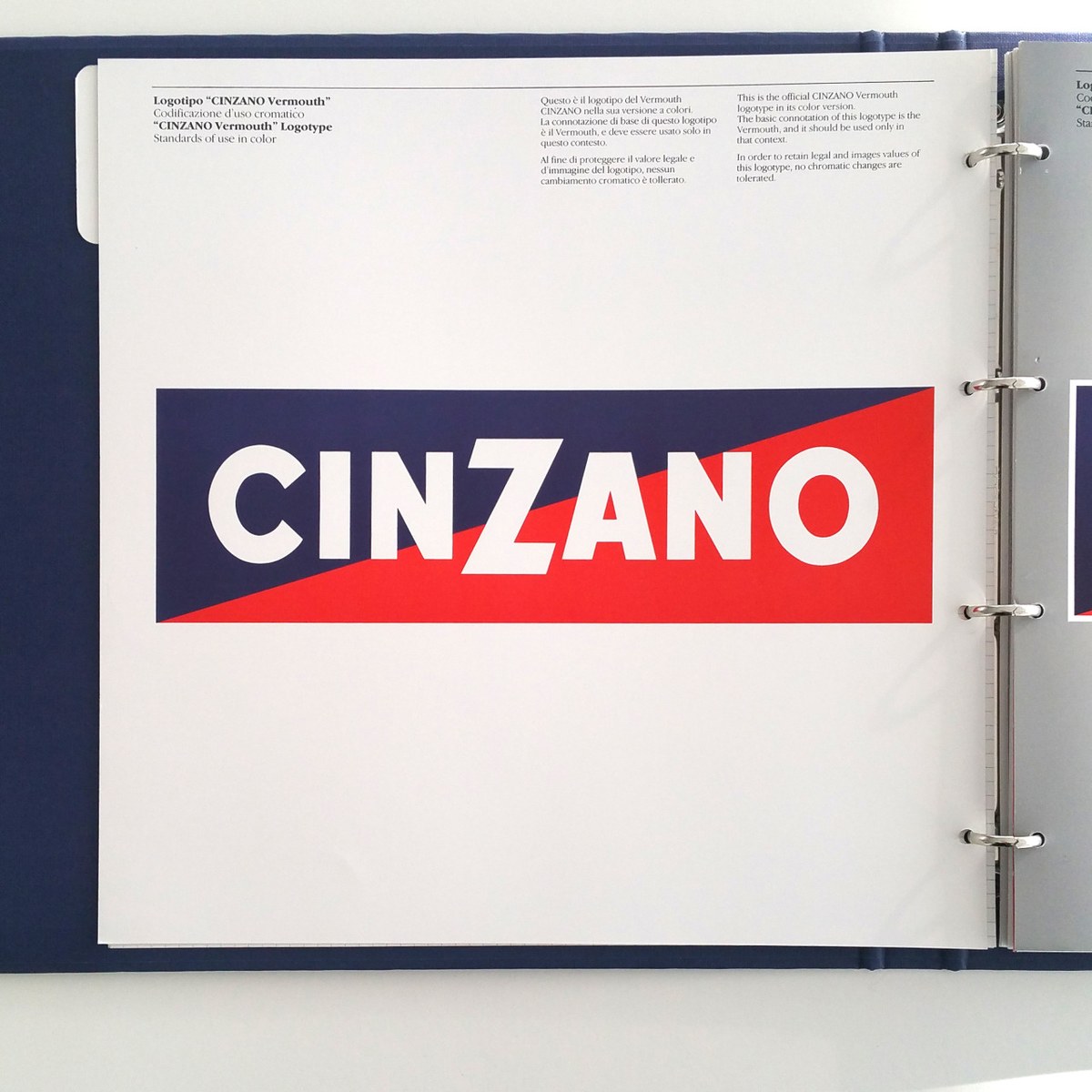
Работы Виньелли отличаются насыщенными чистыми цветами и сильными контрастами. Одно из его излюбленных сочетаний — синий с красным: он использовал эти цвета в айдентике Hover Speed, American Airlines, Xerox, Cinzano.

В дизайне рекламных постеров и обложек Виньелли тоже придерживался лаконичной палитры. Во многих работах он ограничивался одним-двумя насыщенными цветами, не считая черного и белого.


В веб-дизайне ненасыщенные оттенки иногда смотрятся «грязными», особенно если у пользователя экран с не самым большим разрешением, поэтому дизайнеры стараются использовать чистые цвета. При этом слишком богатая палитра может усложнить интерфейс.
Обойтись одним-двумя цветами, как Виньелли, в дизайне интерфейса было бы сложно. Но можно сделать каждый цвет функциональным: так, чтобы он привлекал внимание к CTA-элементам или обозначал отдельный раздел сайта.

Пробовать себя в разных направлениях
Одна из знаменитых цитат Массимо Виньелли: «Если вы можете сделать дизайн одной вещи, вы можете сделать дизайн чего угодно». Итальянский мастер, помимо рекламы, айдентики и инфографики, создавал эскизы для мебели и посуды. Многие произведения промышленного дизайна он проектировал совместно со своей женой Леллой.



В мебели, стекле и керамике прослеживался всё тот же стиль Виньелли — прозрачность, простота и лаконичность. И хотя итальянец прежде всего известен своей графикой, мебель и предметы интерьера по его эскизам тоже вошли в историю дизайна.
В разных областях дизайна нужны схожие навыки — не обязательно ограничиваться чем-то одним. Если вы создаете интерфейсы, можно попробовать делать к ним иллюстрации в Adobe Illustrator или освоить что-то кардинально новое: флористику, дизайн среды и предметов, ювелирное дело. На Domestika есть много коротких курсов, с которых можно начать знакомство с новой сферой дизайна.
TL;DR
Вдохновляться можно не только работами коллег на Behance и Dribbble, но и творениями дизайнеров в смежных сферах. В частности, у мастеров прошлого всегда есть чему поучиться. Массимо Виньелли прославился своей любовью к минимализму. Легко читаемые шрифты, простые силуэты и ограниченная цветовая палитра — главные отличительные черты его работ. Несмотря на то, что большинство ключевых работ Виньелли появились в эпоху до интернета, веб-дизайнеры могут многому у него поучиться.
Материал может содержать партнерские ссылки. Это не отражается на стоимости сервисов или товаров. Партнеры не влияют на наши рекомендации и содержание текста.